jquery改變style樣式的方法:1、利用css()給指定元素設置新style樣式即可,語法“$(selector).css({"屬性名1":"屬性值1","屬性名2":"屬性值2",…})”;2、使用attr()設置指定元素的style屬性值即可,語法“$(selector).attr("style","屬性名1:屬性值1;屬性名2:屬性值3;…")”。

本教程操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
jquery改變style樣式有兩種方法:
-
通過css()方法來修改
-
通過attr()方法來修改
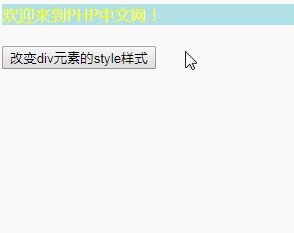
方法1:使用css()方法
css() 方法可以設置匹配的元素的一個或多個樣式屬性。
直接利用css() 方法設置新style樣式即可
語法:
$(selector).css({"屬性名1":"屬性值1","屬性名2":"屬性值2",...})
登錄后復制
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-3.6.3.min.js"></script> <script> $(document).ready(function() { $("button").on("click", function() { $("div").css({"color":"red","background-color":"papayawhip","font-size":"25px"}); }); }); </script> <style> .tr1 { color: green; } .tr2 { color: red; background-color: blanchedalmond; } </style> </head> <body class="ancestors"> <div style="color: yellow;background-color:powderblue;">歡迎來到PHP中文網!</div><br> <button>改變div元素的style樣式</button> </body> </html>
登錄后復制

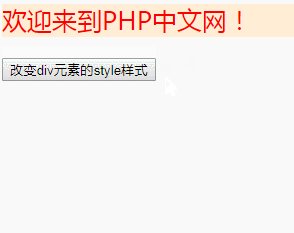
方法2:使用attr()方法
attr() 方法設置或返回被選元素的屬性值。
只需要使用attr() 方法設置元素的style屬性值即可。
語法:
$(selector).attr("style","屬性名1:屬性值1;屬性名2:屬性值3;...")
登錄后復制
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-3.6.3.min.js"></script> <script> $(document).ready(function() { $("button").on("click", function() { $("div").attr("style", "color:pink;background-color:peru;font-size: 18px;"); }); }); </script> <style> .tr1 { color: green; } .tr2 { color: red; background-color: blanchedalmond; } </style> </head> <body class="ancestors"> <div style="color: red;background-color:papayawhip;">歡迎來到PHP中文網!</div><br> <button>改變div元素的style樣式</button> </body> </html>
登錄后復制

【推薦學習:jQuery視頻教程、web前端視頻】
 站長資訊網
站長資訊網