如何使用集中式狀態管理的Vuex?下面本篇文章就帶大家了解一下vuex,簡單聊聊vuex的使用方法,希望對大家有所幫助!

1.vuex是什么
一個專門在Vue中實現集中式狀態管理的一個Vue插件,可以對vue應用中多個組件的共享狀態進行集中式的管理(讀取/寫入),也是一種組件間通信的方式,并且適用于任意組件間通信
2.什么時候使用Vuex
1.多個組件依賴于同一狀態
2.來自不同組件的行為需要變更同一狀態
2.1如何使用Vuex
首先我們要知道,如果使用了Vuex就大概率需要兩個或者多個組件共享一套數據/狀態,所以首先需要準備兩個組件(分別為Count,Person),再就是我們要在src目錄下添加一個store文件,因為Vuex就是依靠store來進行一系列的準備任務的
2.2Count組件
在這個組件內我們可以看到map…一堆東西,這里我們就不得不說vuex里面的四個map了,如何使用map方法我放到了最后,這里我們只介紹一下該組件的功能Count是個有著“強大”計算功能的組件,它可以進行將最后的數進行放大10倍,可以奇數運算,可以延遲運算可謂是極其的“強大”
<template> <div> <h3>當前和為:{{sum}}</h3> <h3>當前和為:放大10倍:{{bigSum}}</h3> <h3>我在{{school}},學習{{subject}}</h3> <h3>下方組件的總人數{{personList.length}}</h3> <select v-model.number="num"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> <button @click="increment(num)">+</button> <button @click="decrement(num)">-</button> <button @click="incrementOdd(num)">奇數+</button> <button @click="incrementWait(num)">500ms后再+</button> </div> </template> <script> // 引入mapState等 import { mapState, mapGetters, mapMutations, mapActions } from "vuex"; export default { name: "Count", data() { return { num: 1 // 用戶選擇的數字 }; }, computed: { // 使用mapState生成計算屬性,從state種讀取數據(...mapstate()的意思是將其內的對象全部展開的計算屬性里面) // ...mapState({ sum: "sum", school: "school", subject: "subject" }), // 對象寫法 ...mapState(["sum", "school", "subject", "personList"]), // 數組寫法 // 使用mapGetters生成計算屬性,從getters種讀取數據 // ...mapGetters(["bigSum"]), // 數組寫法 ...mapGetters({ bigSum: "bigSum" }) // 數組寫法 }, methods: { // 借助mapMutations生成對應的方法,方法種會調用相應的commit去聯系mutations ...mapMutations({ increment: "JIA", decrement: "JIAN" }), // 對象式 ...mapActions({ incrementOdd: "jiaodd", incrementWait: "jiaWait" }) //數組式 // ...mapActions(["jiaodd", "jiaWait"]) //數組式簡寫 }, mounted() { } }; </script> <style> button { margin-left: 5px; } </style>
2.3Person組件
Person組件有著“強大”的人員添加的功能,他可以按照自己的意愿進行添加你的親朋好友等
<template> <div> <h3>人員列表</h3> <h3>Count組件的求和為{{sum}}</h3> <input type="text" placehodler="請輸入名字" v-model="name"> <button @click="add">添加</button> <ul> <li v-for="p in personList" :key="p.id">{{p.name}}</li> </ul> </div> </template> <script> import { nanoid } from "nanoid"; export default { name: "Person", data() { return { name: "" }; }, computed: { personList() { return this.$store.state.personList; }, sum() { return this.$store.state.sum; } }, methods: { add() { const personObj = { id: nanoid(), name: this.name }; this.$store.commit("ADD_PERSON", personObj); this.name = ""; } } }; </script>
2.4引入組件
分別再App內引入這兩個組件
<template> <div class="container"> <Count></Count> <Person/> </div> </template> <script> import Count from "./components/Count"; import Person from "./components/Person"; export default { name: "App", components: { Count, Person } }; </script>
2.5配置store文件夾下的index.js
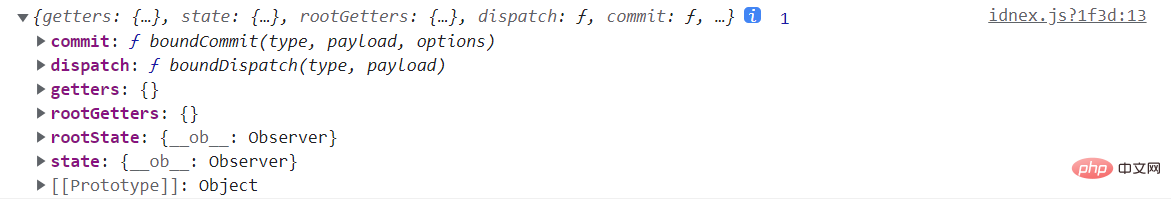
要在store文件夾下面新建一個index.js文件,然后再index文件里面進行寫入如下代碼,首先是引入vue和vuex,再使用action進行動作響應,在這里我們可以接收到兩個參數分別式context和value他們分別式上下文和所傳入的值,我們可以再context身上發現我們所配置的state里面的所有東西,這就是context身上的東西,和value,這里value的值就是1

// 創建VUex種的store核心 import Vue from 'vue' // 引入Vuex import Vuex from 'vuex' // 使用vuex插件 Vue.use(Vuex) // 準備actions——用于組件內的動作響應 const actions = { // 奇數加法 jiaodd(context, value) { if (context.state.sum % 2) { context.commit('JIA', value) } }, // 延遲加 jiaWait(context, value) { setTimeout(() => { context.commit("JIA", value) }, 500); }, } // 準備mutations——用于數據操作 const mutations = { JIA(state, value) { state.sum += value }, JIAN(state, value) { state.sum -= value }, ADD_PERSON(state, value) { console.log('mustations種的ADD_PERSON被調用',state.personList); state.personList.unshift(value) } } // 準備state——用于數據的儲存 const state = { sum: 0, // 當前和 school: '山魚小學', subject: '前端', personList:[{id:'001',name:'張三'}] } // 用于加工state種的數據 const getters = { bigSum(state) { return state.sum * 10 } } // 創建store并且暴露store export default new Vuex.Store({ // actions: actions,// 前后名稱一樣所以可以觸發簡寫模式 actions, mutations, state, getters });
2.四個map方法的使用
1.mapState:用于幫助我們映射state中的數據為計算屬性
computed: { // 使用mapState生成計算屬性,從state種讀取數據(...mapstate({})的意思是將其內的對象全部展開的計算屬性里面) ...mapState({ sum: "sum", school: "school", subject: "subject" }), // 對象寫法 // ...mapState(["sum", "school", "subject"]), // 數組寫法 }
2.mapGetters:用于幫助我們映射getters中的數據為計算屬性
computed: { // 使用mapGetters生成計算屬性,從getters種讀取數據 ...mapGetters({bigSum:"bigSum"}) ...mapGetters(["bigSum"]) }
3.mapMutations:用于幫助我們生成與mutations交流的方法,包含$store.commit()的函數
methods: { // 借助mapMutations生成對應的方法,方法種會調用相應的commit去聯系mutations ...mapMutations({ increment: "JIA", decrement: "JIAN" }), // 對象式 // ...mapMutations(["JIA", "JIAN"]), // 數組式(button的名字和vuex里面的名字必須統一) },
3.mapActions:用于幫助我們生成與mutations交流的方法,包含$store.commit()的函數
methods: { // 借助mapActions生成對應的方法,方法種會調用相應的dispath去聯系actions ...mapActions({ incrementOdd: "jiaodd", incrementWait: "jiaWait" }), //對象式 // ...mapActions(["jiaodd", "jiaWait"]) //數組式 },
注:mapActions與mapMutations使用時,若需要傳遞參數需要在模板中綁定事件時傳遞好參數,否則參數是事件對象。
(學習視頻分享:vuejs入門教程、編程基礎視頻)
 站長資訊網
站長資訊網