本篇文章給大家帶來了關于GraphQL的相關知識,其中主要跟大家聊一聊有關基于webman的GraphQL實現,感興趣的朋友下面一起來看一下吧,希望對大家有幫助。
基于PHP的GraphQL由于加載指令(directive)和解析schema的開銷較大,性能不是很理想。webman是常駐內存的,所以GraphQL在webman上的性能表現非常不錯。
GrahpQL 是基于YiAdmin的一個模塊,用于快速創建GraphQL服務,可以開啟多個服務,模塊內置了多個指令用于快速開發api接口。
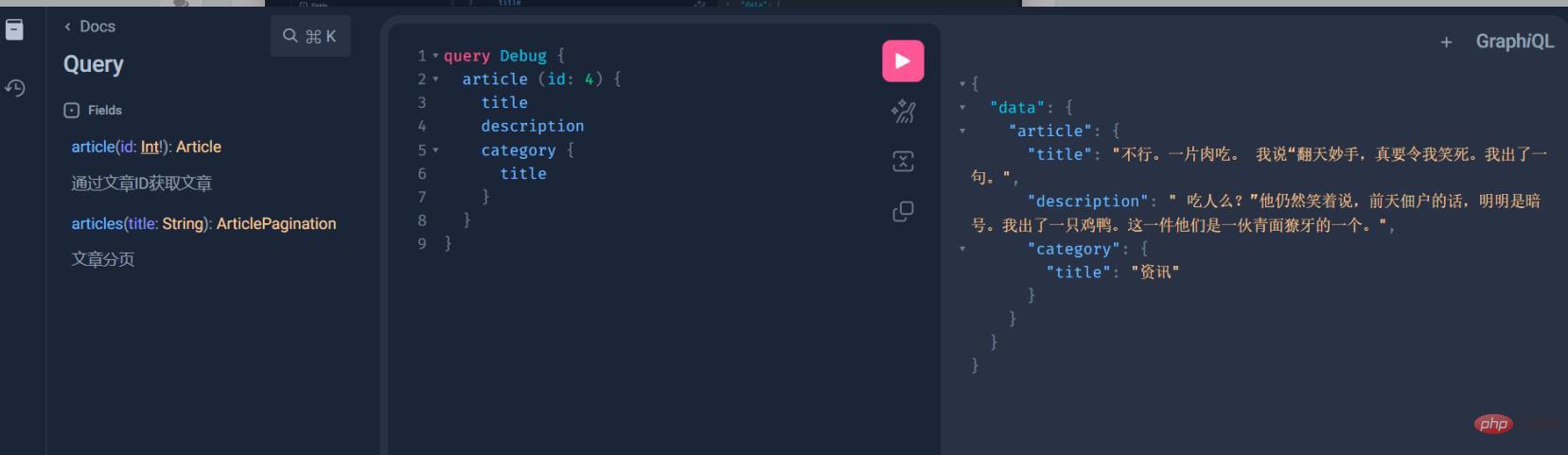
調試接口地址:/graphql-dev/api/服務名稱
正式接口地址:/graphql-api/服務名稱
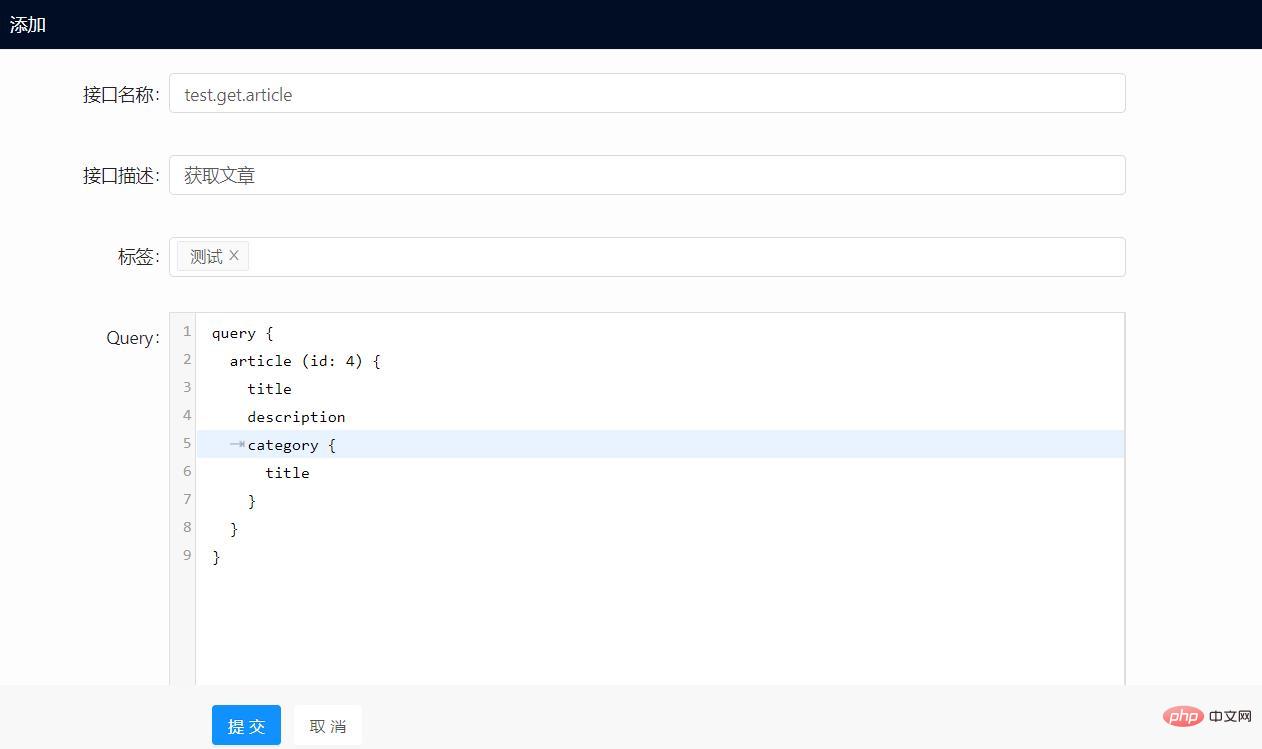
后臺接口管理可以建立接口名稱與Query的映射關系,通過接口名稱訪問以簡化前端輸入,curl -X POST -d "{"variables": VARIABLES}" -H "Content-type:application/json" "HOST/graphql-api/SERVER_NAME?api=接口名稱"
零依商城 是基于YiAdmin的uniapp商城系統,Api接口基于GrahpQL進行了重構。

例如有如下 schema
// Type type Article { id: Int category_id: Int title: String description: String created_at: Int create_time: String @alias(key: "created_at") @date status: Int } type ArticlePagination { pagination: Pagination data: [Article] }
登錄后復制
通過模型獲取記錄,支持模型 scope
// Query "通過文章ID獲取文章" article( "文章ID" id: Int! @eq ): Article @model(name: "\app\test\model\api\ArticleModel", scopes: ["published"]) @find
登錄后復制
支持分頁 paginate
articles: ArticlePagination @model(name: "\app\test\model\api\ArticleModel", scopes: ["published"]) @paginate(perPage: 15)
登錄后復制
查詢條件 where
articles( title: String ): ArticlePagination @model(name: "\app\test\model\api\ArticleModel", scopes: ["published"]) @where(value: { title: ["like", "$title"] }) @paginate(perPage: 15)
登錄后復制
延遲加載 defer
// Type type article { ... category: Category @defer(resolver: "\app\test\loaders\Cms@getCategoryById", keys: "category_id") } type Category { id: Int parent_id: Int title: String parent: Category @defer(resolver: "\app\test\loaders\Cms@getCategoryById", keys: "parent_id") }
登錄后復制
除此以外,還有包括auth權限管理、resolver自定義處理方法、date時間格式化、validate驗證器、water打碼脫敏、upper轉大寫、lower轉小寫等各種指令。
推薦學習:《PHP視頻教程》
 站長資訊網
站長資訊網