
Node.js 對初學者來說可能是令人望而卻步的,其靈活的結構和缺乏嚴格的規范使它看起來很復雜。【視頻教程推薦:node js教程 】
本教程是 Node.js,Express 框架和 MongoDB 的快速指南,重點介紹基本的 REST 路由和基本的數據庫交互。你將構建一個簡單的 API 框架模版,然后可以將其用作任何應用。
本教程適用于:你應該對 REST API 和 CRUD 操作有基本的了解,還有基本的 JavaScript 知識。我用的是 ES6(主要是箭頭函數),但并不是很復雜。
在本教程中,我們將為創建一個網絡筆記應用的后端骨架 —— 類似于Google Keep,能夠執行所有的四個CRUD操作:創建、讀取、更新和刪除。
配置
如果你沒有安裝Node,請參閱此處。
創建一個新目錄,運行 npm init,然后按照提示操作,把你的應用程序命名為“notable”(或者你可能喜歡的其他名字)。
npm init
一旦完成,在你的目錄中會有一個 package.json 文件。你可以開始安裝項目所需的依賴項了。
我們將使用 Express 作為自己的框架,MongoDB 作為數據庫,還有一個名為 body-parser 的包來幫助處理 JSON 請求。
npm install --save express mongodb@2.2.16 body-parser
我還強烈建議將 Nodemon 安裝為 dev 依賴項。這是一個非常簡單的小包,可在文件被更改時自動重啟服務器。
如果你運行:
npm install --save-dev nodemon
然后將以下腳本添加到 package.json:
// package.json "scripts": { "dev": "nodemon server.js" },
完整的 package.json 應如下所示:
// package.json { "name": "notable", "version": "1.0.0", "description": "", "main": "server.js", "scripts": { "dev": "nodemon server.js" }, "author": "", "license": "ISC", "dependencies": { "body-parser": "^1.15.2", "express": "^4.14.0", "mongodb": "^2.2.16" }, "devDependencies": { "nodemon": "^1.11.0" } }
現在,你可以創建 server.js 文件并構建 API 了。
我們的服務器
首先導入 server.js 中的所有依賴項。
// server.js const express = require('express'); const MongoClient = require('mongodb').MongoClient; const bodyParser = require('body-parser'); const app = express();
我們將使用 MongoClient 與數據庫進行交互。還會將應用初始化為 Express 框架的實例。
最后一件事就是告訴你的程序開始監聽請求。
你可以指定一個端口,并像這樣開始監聽:
// server.js const port = 8000; app.listen(port, () => { console.log('We are live on ' + port); });
現在,如果你運行 npm run dev(或 node server.js,如果你沒有安裝 Nodemon 的話),應該在終端中看到“We are live on port 8000”的提示。
你的服務器已經啟動了。但它現在還什么也做不了。
接下來讓我們解決這個問題。
CRUD 路由
對于本例,你要構建4條路由; 創建筆記,閱讀筆記,更新筆記和刪除筆記。
這將使你了解如何使用 Node 構建幾乎所有的基本路由。
但是,要測試你的API,還需要模仿客戶端發出請求。為此,我們將使用名為 Postman 的優秀應用。它允許你使用自定義的頭和參數進行簡單的 HTTP 請求。
安裝Postman,讓我們開始設置路由。
項目結構
大多數 Node.js 教程(以及許多真實的案例)都將所有路由放在一個很大的 routes.js 文件中。這讓我有點不舒服。相比之下,將文件拆到為單獨的文件夾可以提高可讀性,并使大型應用更易于管理。
雖然我們現在做的不是大型應用,但仍然可以這樣做。創建以下目錄:一個 app 文件夾,里面有一個routes文件夾,routes 里面有 index.js 和 note_routes.js 文件。
mkdir app cd app mkdir routes cd routes touch index.js touch note_routes.js
對于你的簡單小程序來說,這些目錄可能看起來有些過分,但從一開始就做好總是有意義的。
你的第一個路由
讓我們從 CRUD 中的 C 開始。你將會如何創建一個筆記?
那么,在你開始之前,必須先要打好基礎。在Express中,路由包含在一個函數中,該函數將 Express 實例和數據庫作為參數。
像這樣:
// routes/note_routes.js module.exports = function(app, db) { };
然后,你可以通過 index.js 導出此函數:
// routes/index.js const noteRoutes = require('./note_routes'); module.exports = function(app, db) { noteRoutes(app, db); // Other route groups could go here, in the future };
然后導入它以便在 server.js 中使用:
// server.js const express = require('express'); const MongoClient = require('mongodb').MongoClient; const bodyParser = require('body-parser'); const app = express(); const port = 8000; require('./app/routes')(app, {}); app.listen(port, () => { console.log('We are live on ' + port); });
請注意,由于還沒有設置數據庫,因此只需傳入一個空對象。
好的,現在你可以制作自己的 CREATE 路由了。
語法很簡單:
// note_routes.js module.exports = function(app, db) { app.post('/notes', (req, res) => { // You'll create your note here. res.send('Hello') }); };
當應用程序收到對 '/ notes' 路徑的 post 請求時,它將執行回調內的代碼 —— request 對象(包含請求的參數或JSON)和 response 對象。
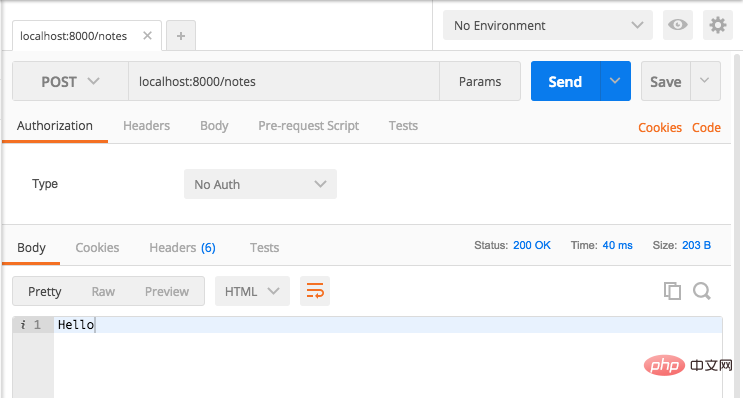
你可以使用 Postman 將 POST 請求發送到 localhost:8000/notes 來測試。

你應該得到回復:'Hello'。
太好了!你創建了第一個真正的路由。
下一步是在你的請求中添加一些參數并在 API 中處理它們,最后添加到你的數據庫中。
請求參數
在 Postman 中,在選擇 x-www-form-urlencoded 單選按鈕后,轉到 Body 選項卡并添加一些鍵值對。
這會將編碼后的表單數據添加到你的請求中,你可以使用 API ??處理該請求。

你可以去嘗試
 站長資訊網
站長資訊網