小程序中怎么引入高德地圖?本篇文章給大家介紹一下在微信小程序中使用高德地圖的方法,希望對(duì)大家有所幫助!

獲得高德地圖用戶Key
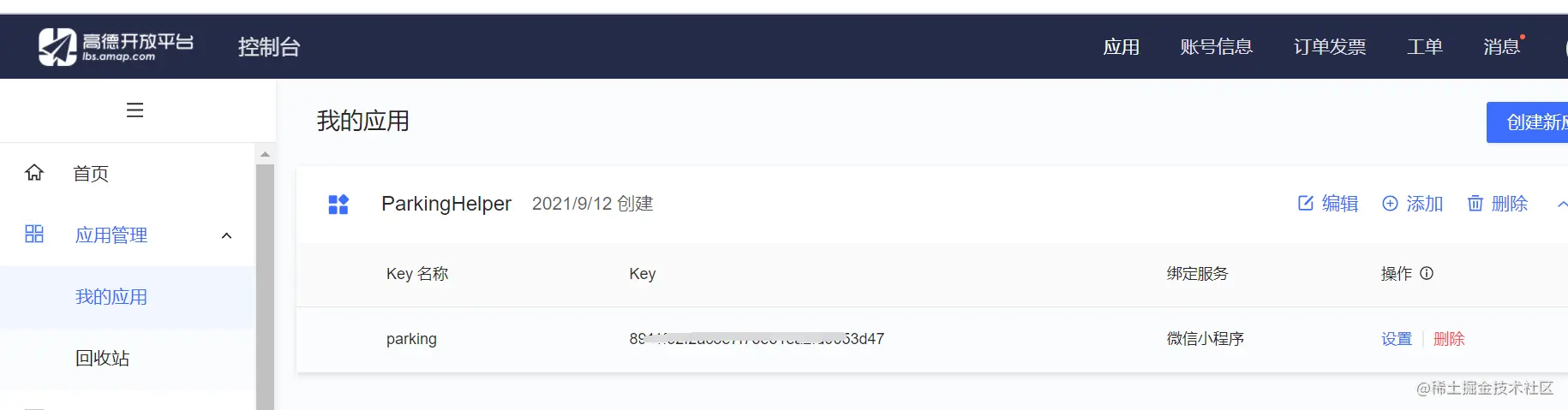
沒有申請(qǐng)key需要先申請(qǐng),進(jìn)入高德開發(fā)平臺(tái) lbs.amap.com/ , 在 開發(fā)指南 -> 獲取key 中有詳細(xì)操作步驟,在 控制臺(tái) -> 應(yīng)用管理 -> 我的應(yīng)用中可以查看我們創(chuàng)建的key。【相關(guān)學(xué)習(xí)推薦:小程序開發(fā)教程】

我們可以把key封裝在起來,這樣就不用每次都找了,在 lib文件夾下新建一個(gè) config.js 文件
var config = { key: "你的key" } module.exports.config = config;
在js里導(dǎo)入 高德的js和key就可以調(diào)用高德地圖api了
var amapFile = require('../../lib/amap-wx.130.js'); //高德js var config = require('../../lib/config.js'); //引用我們的配置文件
獲得當(dāng)前位置
創(chuàng)建高德地圖實(shí)例并命名為myAmapFun
var key = config.config.key; var myAmapFun = new amapFile.AMapWX({ key: key });
調(diào)用 getRegeo 方法
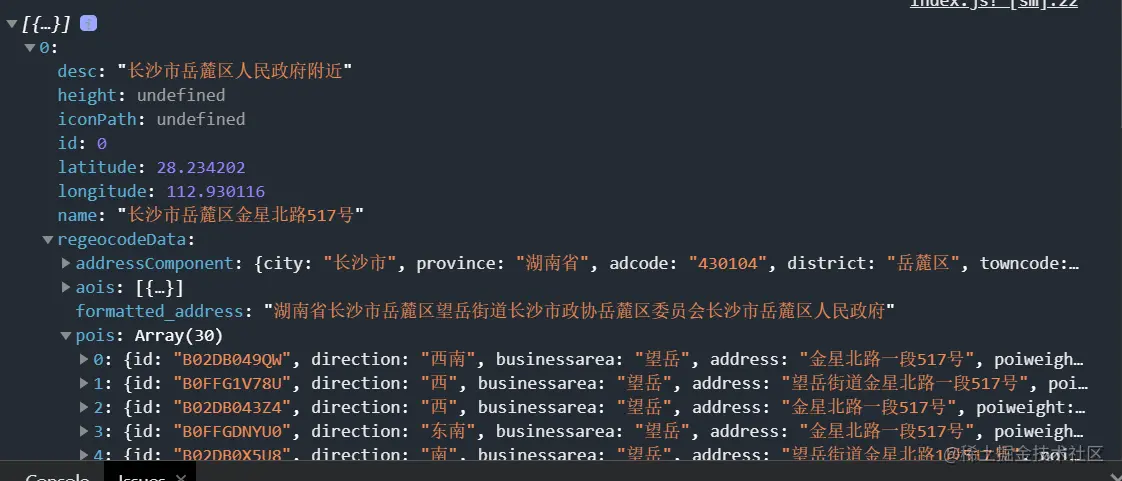
myAmapFun.getRegeo({ success: (data) => { //保存位置的描述信息( longitude經(jīng)度 latitude緯度 和位置信息 ) let textData = {}; textData.name = data[0].name; textData.desc = data[0].desc //將獲取的信息保存 this.setData({ textData: textData, longitude: data[0].longitude, latitude: data[0].latitude, // 給該經(jīng)度緯度加上icon做標(biāo)記,并調(diào)節(jié)大小 markers: [{ latitude: data[0].latitude, longitude: data[0].longitude, height: 30, width: 35, iconPath: '../../imgs/locationIcon/site1.png' }] }) }, fail: function(info){ console.log("get Location fail"); } });
我們可以看下輸出成功的data,里面的信息我們根據(jù)自己的需要取

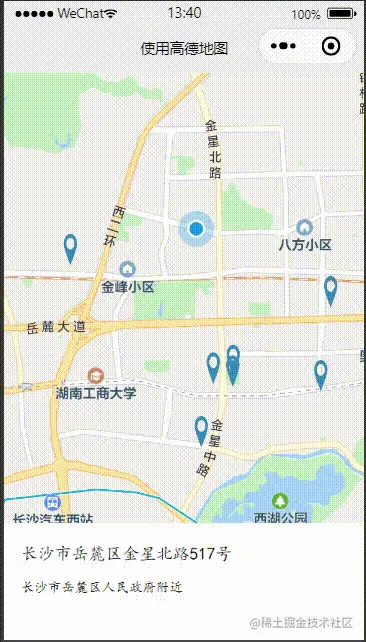
在wxml文件中將地圖顯示出來,這邊設(shè)置的是寬度100%,高度400px, scale是地圖的縮放比例
<view class="map_container"> <map class="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}"> </map> </view> <view class="map_text"> <text class="h1">{{textData.name}}</text> <text>{{textData.desc}}</text> </view>
紅色的標(biāo)記點(diǎn)就是markers的數(shù)據(jù);藍(lán)色的標(biāo)記點(diǎn)是show-location="true"展示的,但是真機(jī)預(yù)覽就沒有了

獲取附近的點(diǎn),只取前十個(gè)

data: { # 當(dāng)前位置經(jīng)度 longitude: "", # 當(dāng)前位置緯度 latitude: "", # 獲取位置的標(biāo)記信息 markers: [], # 獲取位置的位置信息 poisdatas : [], # 簡(jiǎn)單展示信息使用的 textData: {} }
調(diào)用高德地圖的getPoiAround接口根據(jù)關(guān)鍵字獲取附近信息
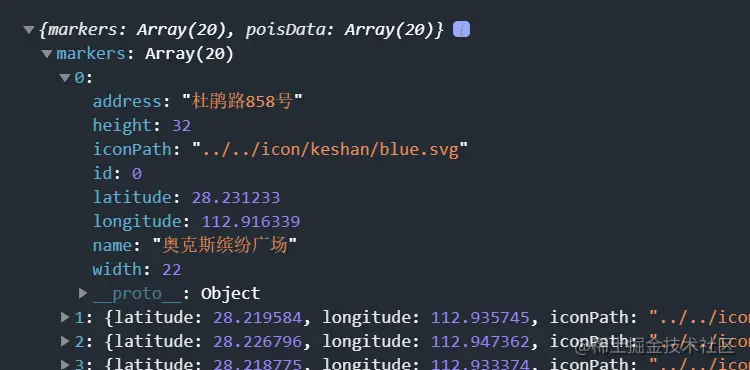
get_current_PoiAround(){ var key = config.config.key; var myAmapFun = new amapFile.AMapWX({ key: key }); // getRegeo 獲得當(dāng)前位置信息(上面有用到過這個(gè)方法) myAmapFun.getRegeo({ success: (data) => { let textData = {}; textData.name = data[0].name; textData.desc = data[0].desc this.setData({ textData: textData, longitude: data[0].longitude, latitude: data[0].latitude, }) }, fail: function(info){ console.log("get Location fail"); } }); // 通過關(guān)鍵詞獲取附近的點(diǎn) myAmapFun.getPoiAround({ // 改變icon圖標(biāo)的樣式,點(diǎn)擊前和點(diǎn)擊后的我都暫時(shí)設(shè)成blue.svg, 如果不設(shè)置的話,默認(rèn)就是一個(gè)紅色的小圖標(biāo) iconPath: '../../icon/keshan/blue.svg', iconPathSelected: '../../icon/keshan/blue.svg', // 搜索的關(guān)鍵字(POI分類編碼),在官方文檔https://lbs.amap.com/api/javascript-api/download/ 可以下載查看 querykeywords: '購(gòu)物', querytypes: '060100', success: (data) => { const markers = data.markers; const poisdatas = data.poisData; let markers_new = [] markers.forEach((item, index) => { // 只取10個(gè)點(diǎn),超過就continue了,forEach是不能使用break和continue關(guān)鍵字的 if( index >= 10 ){ return; } // 將我們需要的markers數(shù)據(jù)重新整理一下存入markers_new中 markers_new.push({ id: item.id, width: item.width, height: item.height, iconPath: item.iconPath, latitude: item.latitude, longitude: item.longitude, // 自定義標(biāo)記點(diǎn)上方的氣泡窗口 // display | 'BYCLICK':點(diǎn)擊顯示; 'ALWAYS':常顯 | callout: { padding: 2, fontSize: 15, bgColor: "#f78063", color: '#ffffff', borderRadius: 5, display: 'BYCLICK', content: poisdatas[index].name } }) }) // 將數(shù)據(jù)保存 this.setData({ markers: markers_new, poisdatas: poisdatas }) }, fail: function(info){ wx.showModal({title:info.errMsg}) } }) },
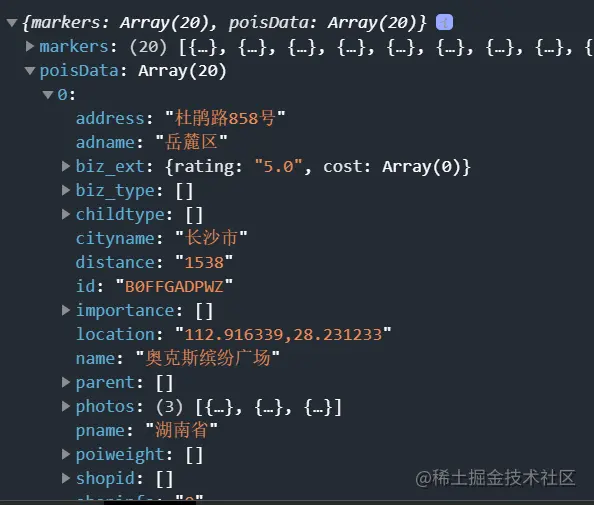
調(diào)用getPoiAround接口返回成功的結(jié)果


bindmarkertap 激活 makertap圖標(biāo)點(diǎn)擊事件,改變map_text里面內(nèi)容
<view class="map_container"> <map class="map" id="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}" bindmarkertap="makertap"> </map> </view> <view class="map_text"> <text class="h1">{{textData.name}}</text> <text wx:if="{{textData.distance != null}}">{{textData.distance}}m</text> <text>{{textData.desc}}</text> </view>
makertap 激活showMarkerInfo展示標(biāo)記點(diǎn)信息,changeMarkerColor改變標(biāo)記點(diǎn)顏色
makertap(e) { var id = e.detail.markerId; this.showMarkerInfo(id); this.changeMarkerColor(id); },
之前不是說poisdatas存放該點(diǎn)的位置信息嘛,我們拿到 id 就可以取出來存到textData里面顯示了
// 展示標(biāo)記點(diǎn)信息 showMarkerInfo(i) { const {poisdatas} = this.data; this.setData({ textData: { name: poisdatas[i].name, desc: poisdatas[i].address, distance: poisdatas[i].distance } }) },
如果是點(diǎn)擊的那個(gè)位置就把iconPath替換成orange.svg,其余都是blue.svg,并設(shè)置被點(diǎn)擊的氣泡 display為顯示('ALWAYS'),將修改后的數(shù)據(jù)重新保存就可以啦
// 改變標(biāo)記點(diǎn)顏色 changeMarkerColor(index) { let {markers} = this.data; for (var i = 0; i < markers.length; i++) { if (i == index) { markers[i].iconPath = "../../icon/keshan/orange.svg"; markers[i].callout.display = 'ALWAYS' } else { markers[i].iconPath = "../../icon/keshan/blue.svg"; markers[i].callout.display = 'BYCLICK' } } this.setData({ markers: markers }) },

 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)