搭建步驟:1、安裝babel-cli工具,語法“npm install –save-dev babel-cli”;2、安裝依賴,語法“npm install –save-dev babel-preset-es2015 babel-cli”;3、配置根目錄下的“.babelrc”文件,設定轉碼規則;4、在package.json中修改scripts命令執行項即可。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6的優點(題外話):
es6是ECMAScript2015。es6是js的子集,但是我們一般說的js是es6之前的版本。js本身是很不完美的語言,但是es6將js很多丑陋的部分通過語法糖隱藏了。它提供了很多特性,像jascript數據處理,箭頭函數,解構賦值,Default Parameters(默認參數),Classes(類),Modules(模塊)等,包括前后端分離用的這些異步請求方法,能非常好的解決大前端遇到的問題。
es6的開發環境搭建(es6轉碼為es5)
工欲善其事必先利其器,哈哈,所以第一步就是搭建一個es6的開發環境。低版本的瀏覽器不支持es6的語法,這就需要在運行環境中把es6的語法轉換成es5的語法 ,在vue中Webpack是有自動編譯和轉換能力的,除了Webpack還有babel可以使用
Babel使用規則
Babel是一個廣泛使用的轉碼器,可以將ES6代碼轉為ES5代碼,從而在現有環境執行。
這意味著,你可以現在就用 ES6 編寫程序,而不用擔心現有環境是否支持。下面是一個例子。
// 轉碼前 input.map(item => item + 1); // 轉碼后 input.map(function (item) { return item + 1; }); //上面的原始代碼用了箭頭函數,這個特性還沒有得到廣泛支持,Babel將其轉為普通函數,就能在現有的JavaScript環境執行了。
1.安裝babel
Babel提供babel-cli工具,用于命令行轉碼。
它的安裝命令如下:
//需要先安裝babel-cli npm install --global babel-cli
2.配置文件.babelrc
Babel的配置文件是.babelrc,存放在項目的根目錄下。使用Babel的第一步,就是配置這個文件。
該文件用來設置轉碼規則和插件,基本格式如下。
{ "presets": [], "plugins": [] }
presets字段設定轉碼規則,官方提供以下的規則集,你可以根據需要安裝。
# ES2015轉碼規則 npm install --save-dev babel-preset-es2015 # ES7不同階段語法提案的轉碼規則(共有4個階段),選裝一個 npm install --save-dev babel-preset-stage-0 npm install --save-dev babel-preset-stage-1 npm install --save-dev babel-preset-stage-2 npm install --save-dev babel-preset-stage-3
然后,將這些規則加入.babelrc。
//例如:按需求添加 { "presets": [ "es2015", "stage-2" ], "plugins": [] }
3.用法
# 轉碼結果輸出到標準輸出 $ babel example.js # 轉碼結果寫入一個文件 # --out-file 或 -o 參數指定輸出文件 $ babel example.js --out-file compiled.js # 或者 $ babel example.js -o compiled.js # 整個目錄轉碼 # --out-dir 或 -d 參數指定輸出目錄 $ babel src --out-dir lib # 或者 $ babel src -d lib # -s 參數生成source map文件 $ babel src -d lib -s
上面代碼是在全局環境下,進行Babel轉碼。這意味著,如果項目要運行,全局環境必須有Babel,也就是說項目產生了對環境的依賴。另一方面,這樣做也無法支持不同項目使用不同版本的Babel。
一個解決辦法是將babel-cli安裝在項目之中。
# 安裝 npm install --save-dev babel-cli
然后,改寫package.json。
{ // ... "devDependencies": { "babel-cli": "^6.0.0" }, "scripts": { "build": "babel src -d lib" }, }
轉碼的時候,就執行下面的命令。
npm run build
看一萬遍,不如自己真正實踐一遍
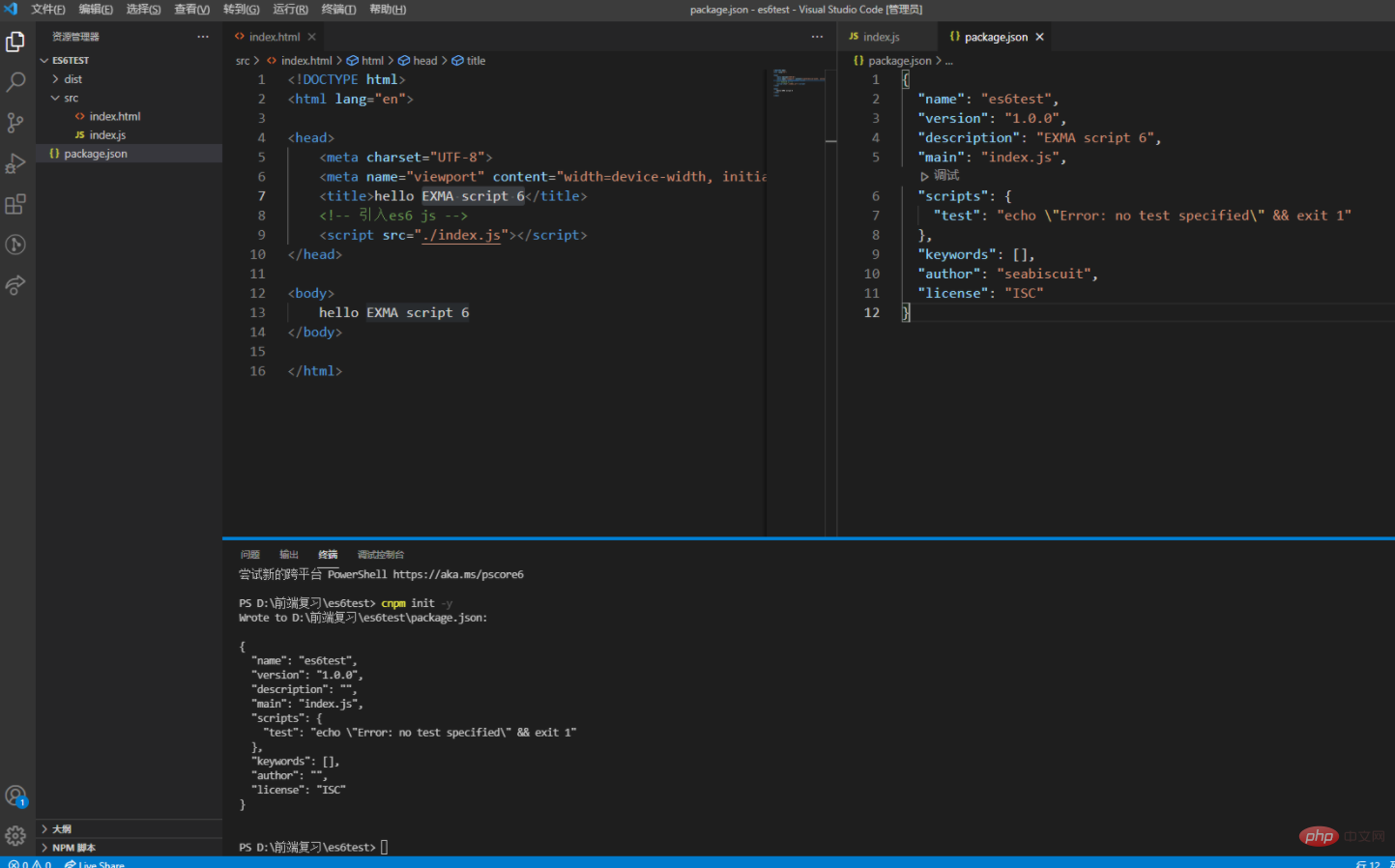
第一步:(創建本地項目以及目錄)
本地新建文件夾,重命名為es6test,用vscode代碼編輯器打開,在文件夾下新建兩個文件,分別是項目文件src,以及打包文件dist文件,在src文件夾下新建index.html文件,并列新建index.js文件,并將index.js文件引入index.html

第二步:(初始化項目,添加轉碼依賴包)
打開vscode終端 ctrl +~,在文件根目錄下初始化項目:
npm init -y
會生成一個package.json文件, -y的目的是在初始化時配置默認值,后續在生成的文件中修改即可。

npm太慢,先安裝個cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
在終端全局安裝babel-cli工具,用于命令行轉碼
cnpm install -g babel-cli
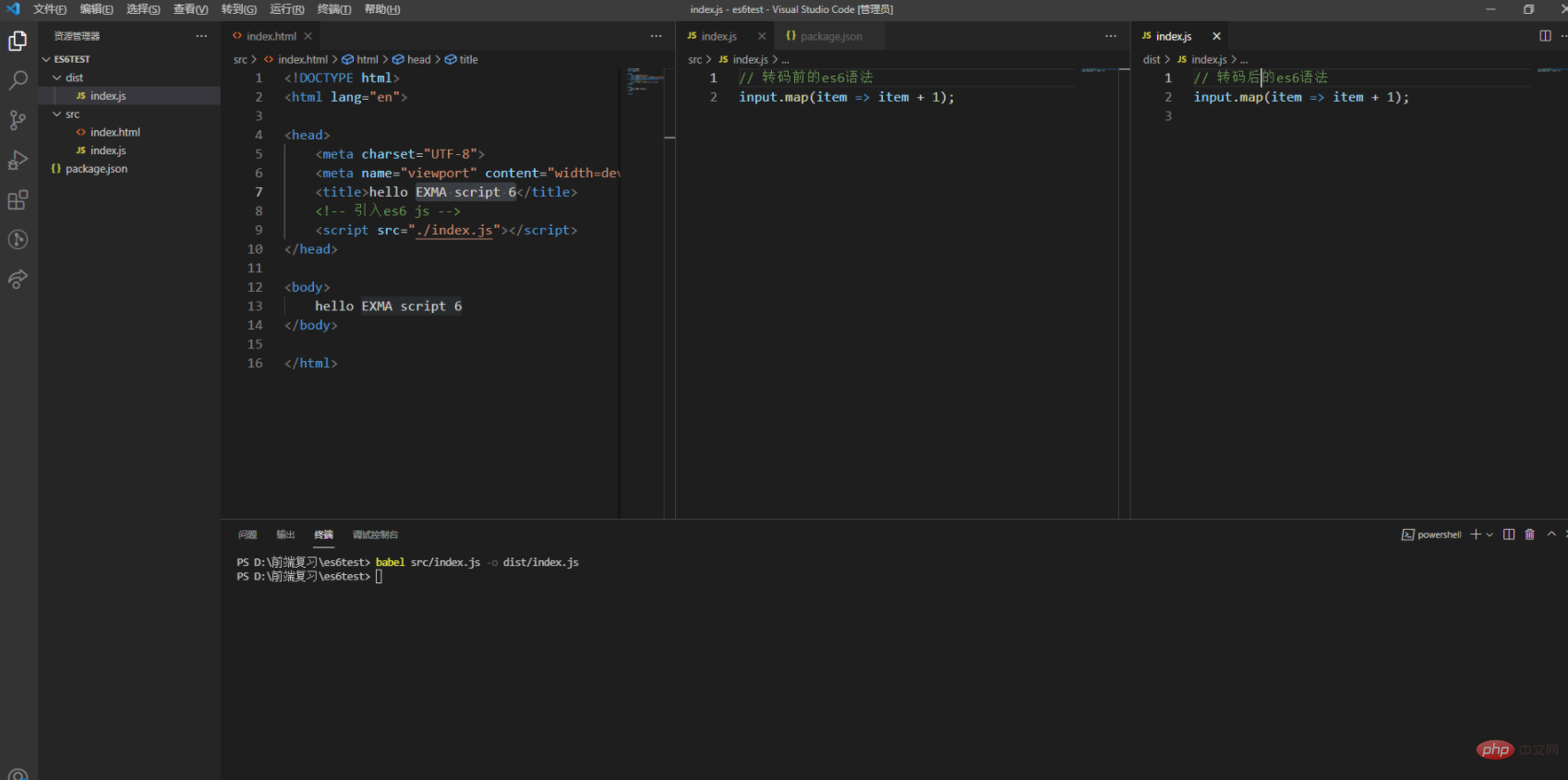
這里迫不及待的想試一試有沒有用,能轉碼不,就先在終端測了一下
babel src/index.js -o dist/index.js
不出我所料啊,肯定不行!dist文件下是生成了個index.js文件,但是并未轉換成es5的語法

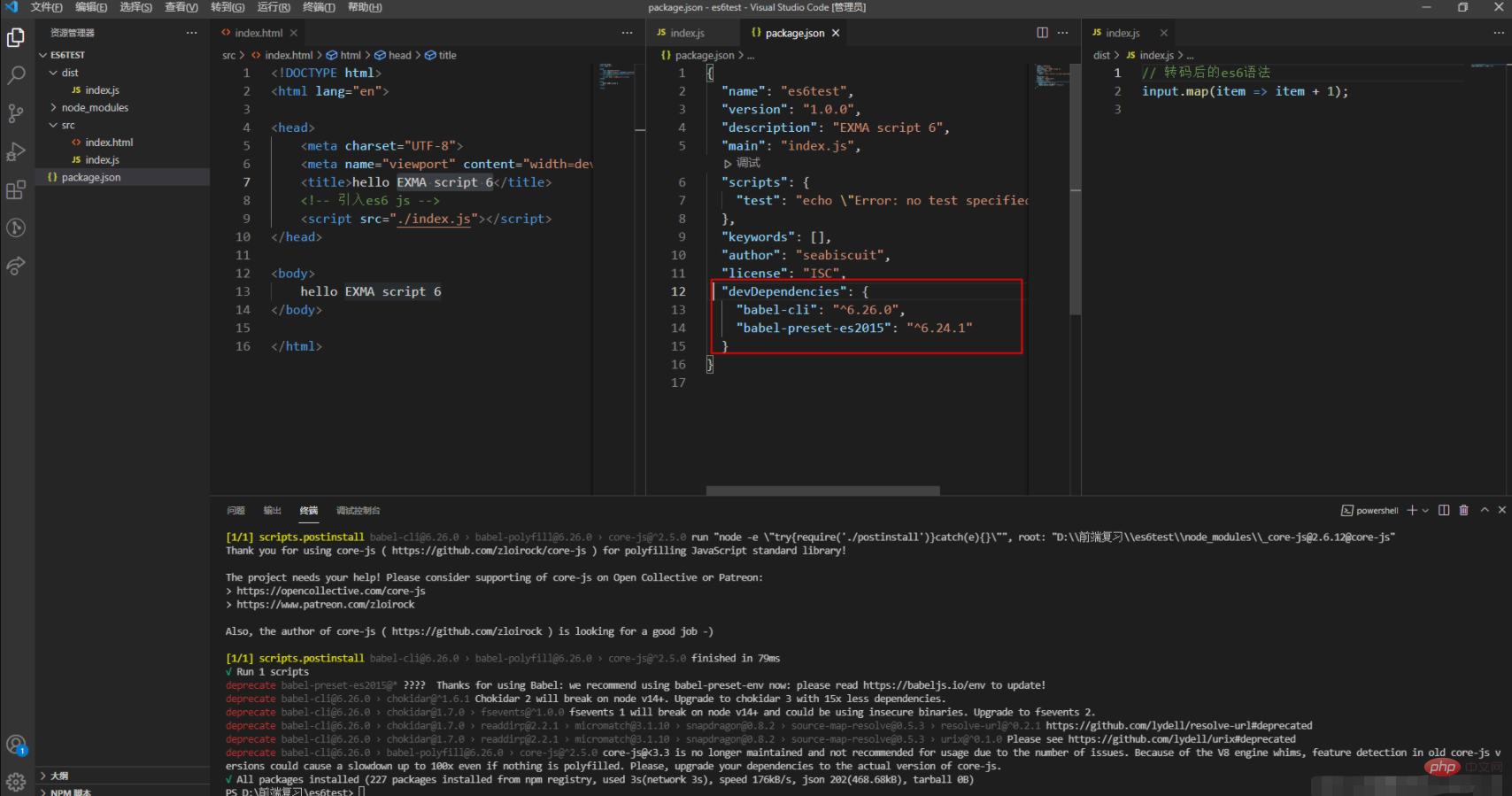
再在本地安裝兩個依賴包
cnpm install --save-dev babel-preset-es2015 babel-cli
package.json中如果出現下面的內容,恭喜你,所有的依賴包都安裝完了

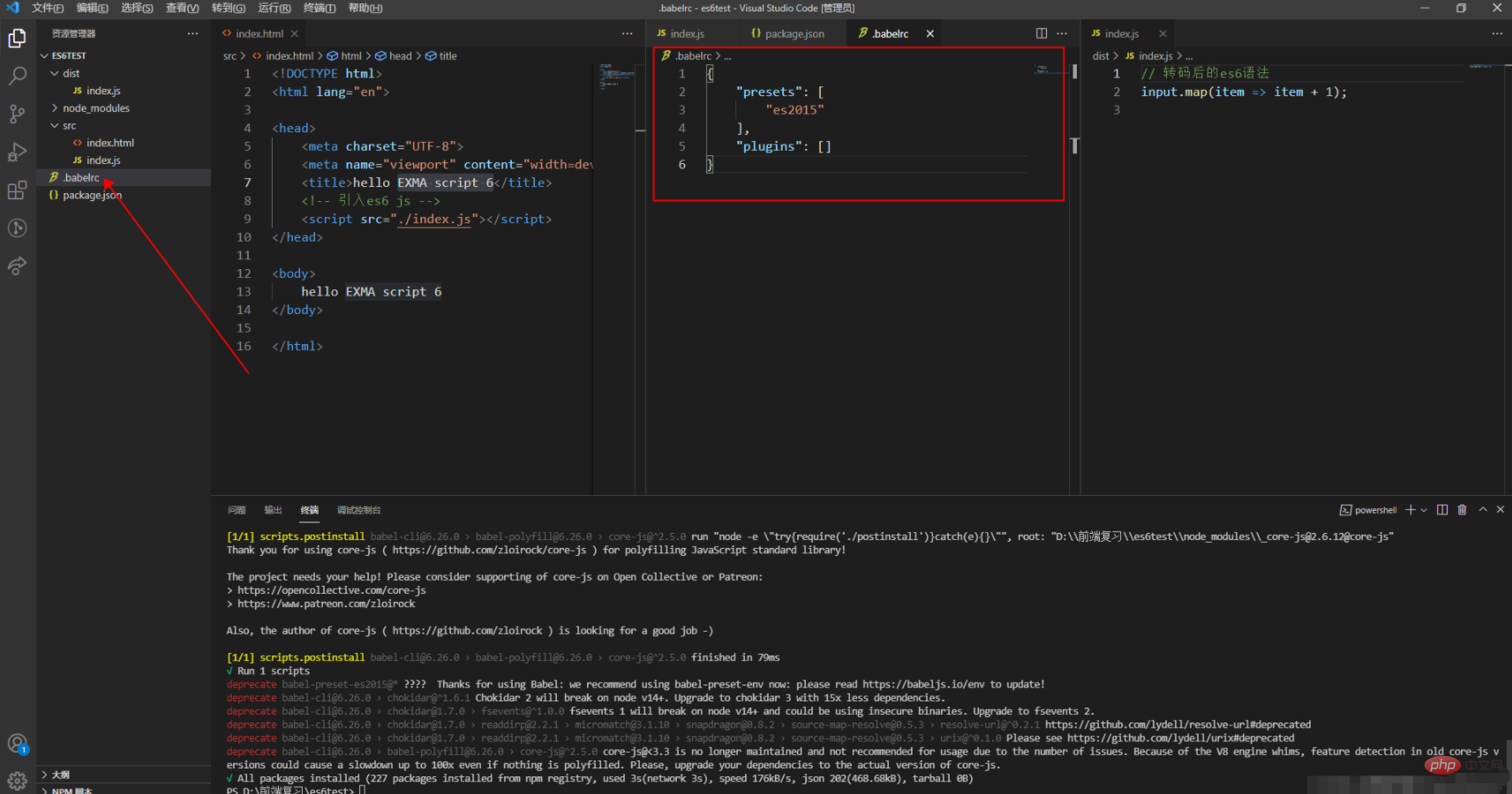
第三步:(根目錄下.babelrc文件配置)

第四步:(package.json中修改scripts命令執行項)

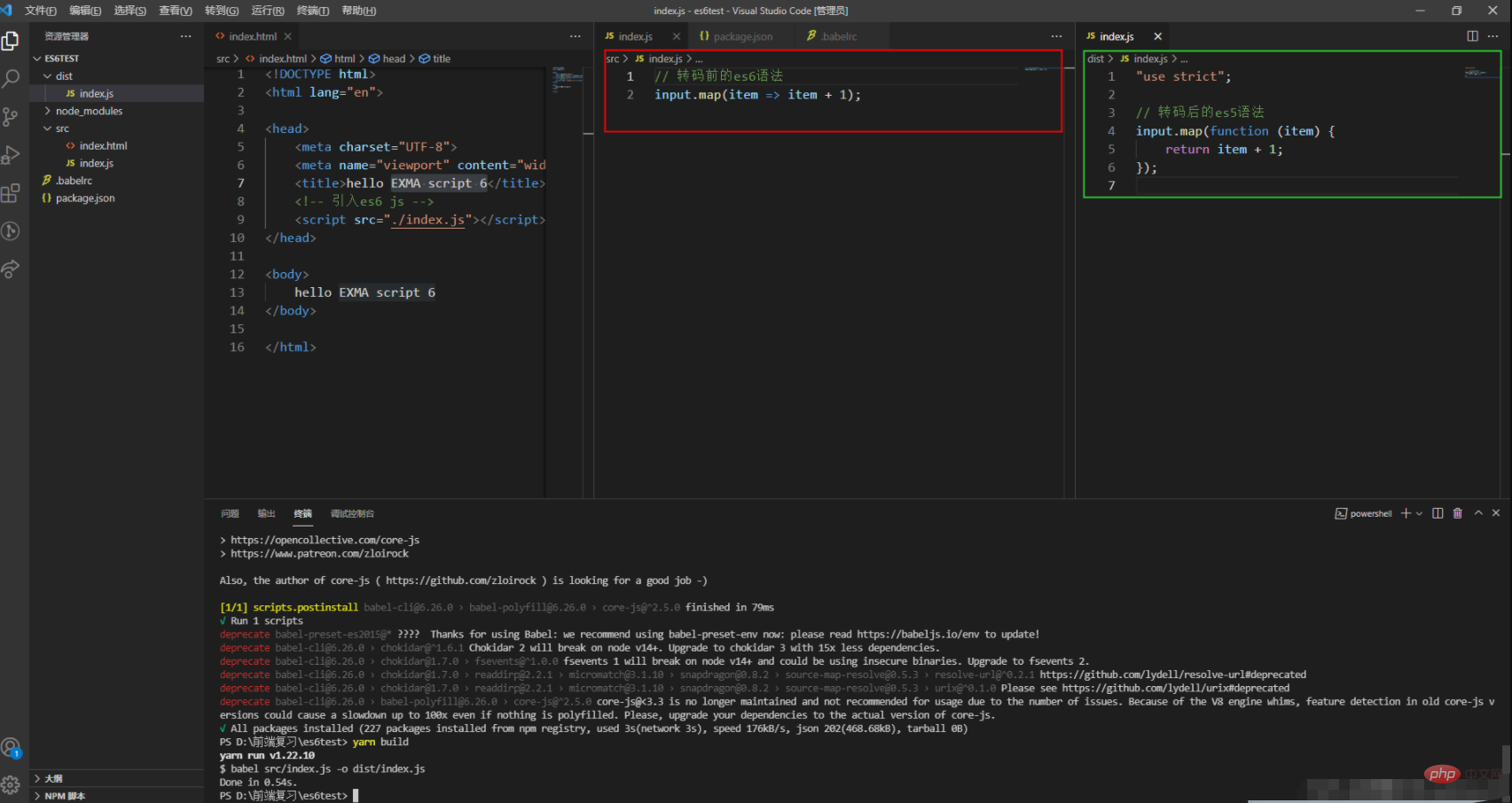
第五步:(驗收成果,哈哈!)
cnpm run build

你也可以在src/index.js中再寫些es6的語法,測試下。
【
 站長資訊網
站長資訊網