兩種修改方法:1、利用jquery選擇器獲取h標(biāo)簽對象,用text()修改該對象的文本內(nèi)容,語法“$("選擇器").text("新內(nèi)容");”;2、利用jquery選擇器獲取h標(biāo)簽對象,用html()修改該對象的內(nèi)容(文本和HTML標(biāo)簽的內(nèi)容),語法“$("選擇器").html("新內(nèi)容");”。

前端(vue)入門到精通課程:進(jìn)入學(xué)習(xí)
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調(diào)試工具:點擊使用
本教程操作環(huán)境:windows7系統(tǒng)、jquery3.6.1版本、Dell G3電腦。
jquery給<h>標(biāo)簽改內(nèi)容的兩種方法
方法1:使用text()改變文本內(nèi)容
text()可以設(shè)置元素的文本內(nèi)容,只需將文本內(nèi)容設(shè)置為新值即可改變。
修改步驟:
-
利用jquery選擇器獲取h標(biāo)簽(h1~h6)對象
$("選擇器")
-
利用text()修改獲取對象的內(nèi)容
對象.text("新內(nèi)容")
示例:
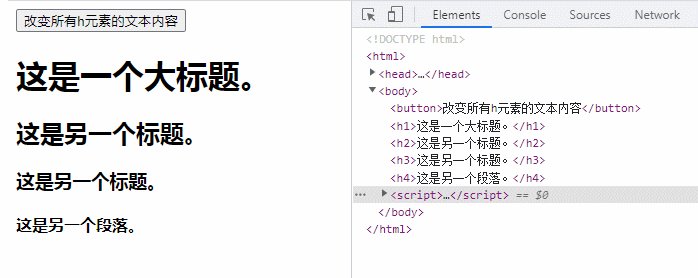
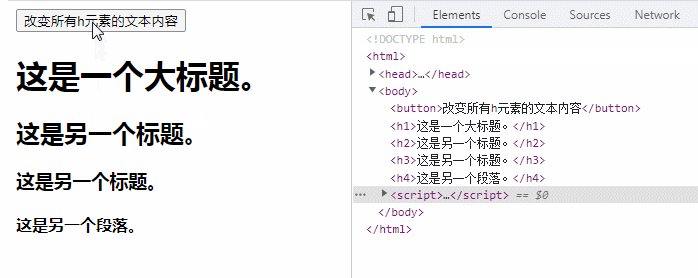
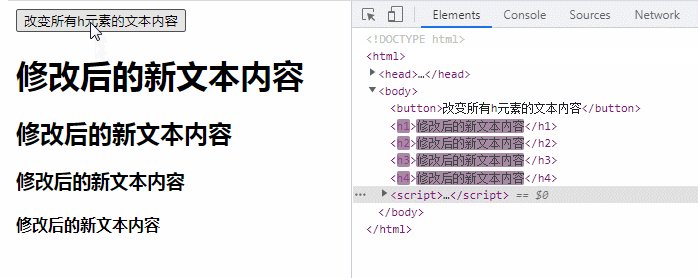
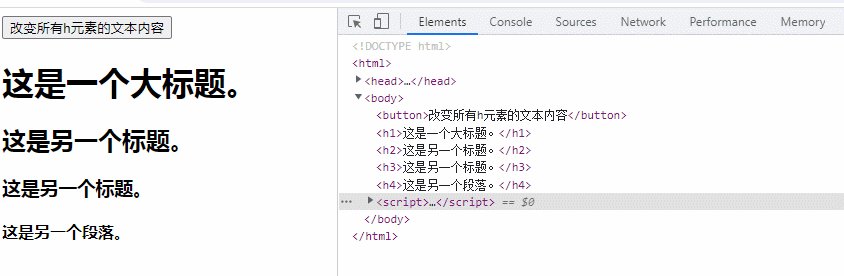
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("h1,h2,h3,h4").text("修改后的新文本內(nèi)容"); }); }); </script> </head> <body> <button>改變所有h元素的文本內(nèi)容</button> <h1>這是一個大標(biāo)題。</h1> <h2>這是另一個標(biāo)題。</h2> <h3>這是另一個標(biāo)題。</h3> <h4>這是另一個段落。</h4> </body> </html>

方法2:使用html()改變標(biāo)簽內(nèi)容
html()可以設(shè)置或返回的內(nèi)容,是包含文本和HTML標(biāo)簽的內(nèi)容。
修改步驟:
-
利用jquery選擇器獲取h標(biāo)簽(h1~h6)對象
$("選擇器")
-
利用html()修改獲取對象的內(nèi)容
對象.html("新內(nèi)容")
示例:
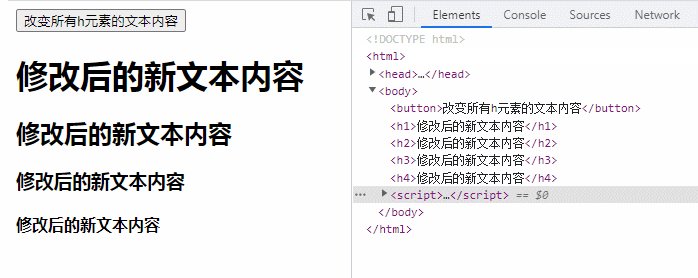
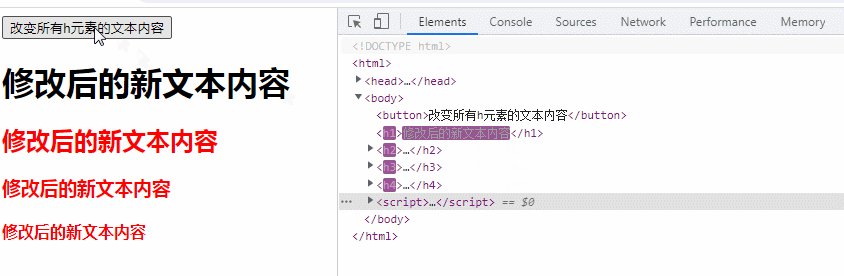
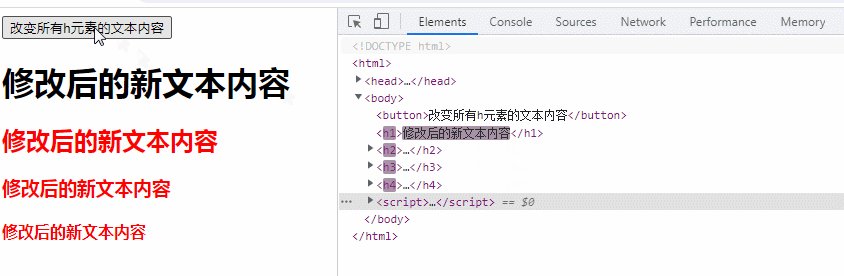
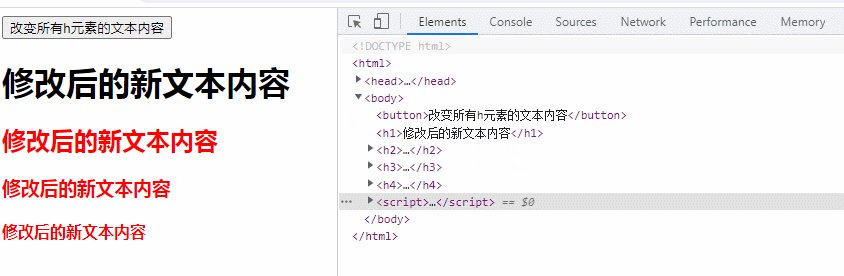
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("h1").html("修改后的新文本內(nèi)容"); $("h2,h3,h4").html('<span style="color: red;">修改后的新文本內(nèi)容</span>'); }); }); </script> </head> <body> <button>改變所有h元素的文本內(nèi)容</button> <h1>這是一個大標(biāo)題。</h1> <h2>這是另一個標(biāo)題。</h2> <h3>這是另一個標(biāo)題。</h3> <h4>這是另一個段落。</h4> </body> </html>

擴(kuò)展知識:html() 與 text() 比較
html() 獲取的是元素內(nèi)部所有的內(nèi)容,而 text() 獲取的僅僅是文本內(nèi)容。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-3.6.1.min.js"></script> <script> $(function () { var strHtml = $("p").html(); var strText = $("p").text(); $("#txt1").val(strHtml); $("#txt2").val(strText); }) </script> </head> <body> <p><strong style="color:hotpink">PHP中文網(wǎng)</strong></p> html()是:<input id="txt1" type="text" /><br /> text()是:<input id="txt2" type="text" /> </body> </html>

對于 html() 和 text() 這兩個方法的區(qū)別,從下表就可以很清晰地比較出來。
| HTML代碼 | html() | text() |
|---|---|---|
| <div>PHP中文網(wǎng)</div> | PHP中文網(wǎng) | PHP中文網(wǎng) |
| <div><em> PHP中文網(wǎng) </em></div> | <em>PHP中文網(wǎng)</em> | PHP中文網(wǎng) |
| <div><em></em></div> | <em></em> | (空字符串) |
【推薦學(xué)習(xí):jQuery視頻教程、web前端開發(fā)】
 站長資訊網(wǎng)
站長資訊網(wǎng)