vue開發(fā)工具有:1、BootstrapVue,是用于為Vue構(gòu)建Bootstrap接口的開源庫(kù);2、VueX,是Vue應(yīng)用程序的狀態(tài)管理庫(kù);3、Vue Devtools;4、Vue CLI;5、Vue Router;6、Vuetifyjs;7、Nuxt Js;8、Vue Element Admin;9、Vue Apollo;10、Element UI;11、Quasar等等。

本教程操作環(huán)境:windows7系統(tǒng)、vue3版,DELL G3電腦。
vue開發(fā)工具
1、BootstrapVue
用于為 Vuejs 構(gòu)建 Bootstrap 接口的開源庫(kù)。

鏈接https://bootstrap-vue.org/
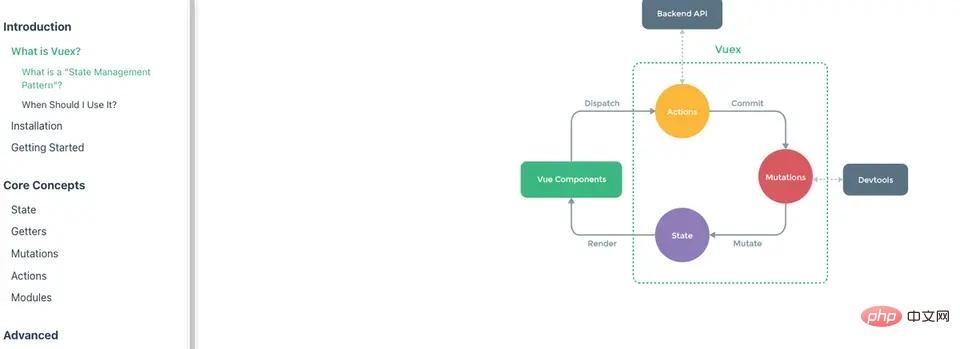
2、VueX
Vue.js應(yīng)用程序的狀態(tài)管理庫(kù)。

鏈接 https://vuex.vuejs.org/
3、Vue Devtools
該擴(kuò)展使調(diào)試vuejs項(xiàng)目變得快速而簡(jiǎn)單。

鏈接https://devtools.vuejs.org/
4、Vue CLI
使 Vuejs 開發(fā)人員更簡(jiǎn)單的標(biāo)準(zhǔn)工具。

鏈接 https://cli.vuejs.org/
5、Vue Router
使用直觀而強(qiáng)大的語法定義靜態(tài)和動(dòng)態(tài)路由。

鏈接 https://router.vuejs.org/
6、Vuetifyjs
開源庫(kù),幫助為 Vuejs 構(gòu)建材質(zhì)設(shè)計(jì)接口。

鏈接 https://vuetifyjs.com/en/
7、Nuxt Js
一個(gè)開源框架,使Web開發(fā)變得簡(jiǎn)單而強(qiáng)大。

鏈接 https://nuxtjs.org/
8、Vue Element Admin
幫助構(gòu)建一個(gè)簡(jiǎn)單的管理界面,其中包含管理網(wǎng)站所需的許多功能。

鏈接https://github.com/PanJiaChen/vue-element-admin
9、Vue Apollo
使為您的 vuejs 項(xiàng)目設(shè)置 GraphQL 變得容易。

鏈接https://vue-apollo.netlify.app/
10、Element UI
用于 Vue 項(xiàng)目界面開發(fā)的 UI 庫(kù)。

鏈接 https://element.eleme.io/#/en-US
11、Quasar
Quasar是一個(gè)開源的vuejs框架,可以幫助構(gòu)建SPA(單頁(yè)應(yīng)用程序),SSR(服務(wù)器端渲染應(yīng)用程序),PWA(漸進(jìn)式Web應(yīng)用程序)

鏈接 https://quasar.dev/
12、Language Vue
支持 Vuejs 開發(fā) Atom 的實(shí)用程序。

鏈接https://atom.io/packages/language-vue
13、VuePress
VuePress 是一個(gè)Vue 驅(qū)動(dòng)的靜態(tài)網(wǎng)站生成器

鏈接https://v2.vuepress.vuejs.org/
14、Vuejs Guide
Vuejs開發(fā)人員最完整,最詳細(xì)的指南。

鏈接https://vuejs.org/guide/introduction.html
15、Vue Select
幫助您構(gòu)建組件選擇,并為vuejs開發(fā)人員提供有用的功能。

鏈接 https://vue-select.org/
16、Vueuse
收集 Vue 2 和 Vue 3 組件的必要實(shí)用程序。

鏈接 https://vueuse.org/
17、VeeValidate
用于在 Vuejs 中進(jìn)行表單驗(yàn)證的工具。

鏈接https://vee-validate.logaretm.com/v4/
18、Vant
移動(dòng) UI 的界面生成器庫(kù)。

鏈接https://vant-contrib.gitee.io/vant/#/en-US
19、Vue Native
Javascript 框架有助于構(gòu)建跨平臺(tái)的原生移動(dòng)應(yīng)用程序。

鏈接 https://vue-native.io/
20、Vue-meta
Vuejs項(xiàng)目的Cmeta標(biāo)簽管理器。

鏈接https://vue-meta.nuxtjs.org/
21、Vue I18n
插件有助于向項(xiàng)目添加國(guó)際功能。

鏈接https://kazupon.github.io/vue-i18n/
22、Vue infinite loading
為網(wǎng)站創(chuàng)建無限的滾動(dòng)功能。

鏈接https://peachscript.github.io/vue-infinite-loading/
23、Gridsome
該工具使構(gòu)建靜態(tài)網(wǎng)站和應(yīng)用程序變得快速而簡(jiǎn)單。

鏈接 https://gridsome.org/
24、Vite
Vite 是一個(gè)構(gòu)建工具,旨在為現(xiàn)代 Web 項(xiàng)目提供更快、更精簡(jiǎn)的開發(fā)體驗(yàn)。

鏈接 https://vitejs.dev/
25、Vue-multiselect
開源庫(kù),幫助為網(wǎng)站構(gòu)建多選功能。

鏈接https://vue-multiselect.js.org/
26、Vetur
用于在 VS Code 中更好地進(jìn)行 vuejs 開發(fā)和調(diào)試的擴(kuò)展。

鏈接https://marketplace.visualstudio.com/items?itemName=octref.vetur
27、Vuejs Examples
Vuejs界面開發(fā)中的示例集合。

鏈接https://vuejsexamples.com/
28、Visual Studio Code編輯器
Visual Studio Code(VS Code)是由微軟公司推出的一款免費(fèi)、開源的編輯器,推出之后便很快流行起來,深受開發(fā)者的青睞。作為前端開發(fā)人員來說,一個(gè)強(qiáng)大的編輯器可以讓開發(fā)變得簡(jiǎn)單、便捷、高效。本書選擇基于VS Code編輯器進(jìn)行講解。
VS Code編輯器具有如下特點(diǎn):
(1)輕巧極速,占用系統(tǒng)資源較少。
(2)具備語法高亮顯示、智能代碼補(bǔ)全、自定義快捷鍵和代碼匹配等功能。
(3)跨平臺(tái)。不同的開發(fā)人員為了工作需要,會(huì)選擇不同平臺(tái)來進(jìn)行項(xiàng)目開發(fā)工作,這樣就一定程度上限制了編輯器的使用范圍。VSCode編輯器不僅跨平臺(tái)(支持Mac、Windows以及Linux),使用起來也非常簡(jiǎn)單。
(4)主題界面的設(shè)計(jì)比較人性化。例如,可以快速查找文件直接進(jìn)行開發(fā),可以通過分屏顯示代碼,主題顏色可以進(jìn)行自定義設(shè)置(默認(rèn)是黑色),也可以快速查看最近打開的項(xiàng)目文件并查看項(xiàng)目文件結(jié)構(gòu)。
(5)提供了豐富的插件。VSCode提供了插件擴(kuò)展功能,用戶根據(jù)需要自行下載安裝,只需在安裝配置成功之后,重新啟動(dòng)編輯器,就可以使用此插件提供的功能。
29、git-bash命令行工具
在進(jìn)行Vue開發(fā)時(shí),我們經(jīng)常會(huì)使用一些命令,如npm(包管理器)、vue-cli(腳手架),這些命令需要在命令行下使用。git-bash是git(版本管理器)中提供的一個(gè)命令行工具,外觀類似于Windows系統(tǒng)內(nèi)置的cmd命令行工具,但用戶體驗(yàn)更友好。在實(shí)際開發(fā)中,經(jīng)常會(huì)使用git-bash工具代替cmd。下面我們就來講解git-bash的安裝步驟。
(1)打開git for windows官網(wǎng),下載git安裝包,如下圖

(2)雙擊下載后的安裝程序,進(jìn)行安裝,如下圖

(3)單擊“Next”按鈕,根據(jù)提示進(jìn)行安裝,全部使用默認(rèn)值即可。
(4)安裝成功后,啟動(dòng)git-bash。

30、WebStorm
WebStorm 是JetBrains公司旗下一款JavaScript 開發(fā)工具。已經(jīng)被廣大中國(guó)JS開發(fā)者譽(yù)為“Web前端開發(fā)神器”、“最強(qiáng)大的HTML5編輯器”、“最智能的JavaScript IDE”等。與IntelliJ IDEA同源,繼承了IntelliJ IDEA強(qiáng)大的JS部分的功能。
31、Node.js
Node.js是一個(gè)基于Chrome V8引擎的JavaScript運(yùn)行環(huán)境,它可以讓JavaScript運(yùn)行在服務(wù)器端。
【
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)