react應用打包部署到tomcat的方法:1、使用“npm run build”將項目打包;2、把打包后的文件夾中內容放到tomcat中webapps下的Root中;3、開啟服務器訪問“localhost:8080”端口即可。

本教程操作環境:Windows10系統,react18.0.0,Dell G3電腦。
react應用打包部署到tomcat怎么做?
React項目部署在Tomcat中的方法
博主辛辛苦苦敲的react代碼,結果想部署到Tomcat中一直都無法顯示。之后便走訪百度、谷歌,終于找到了項目部署失敗的原因,下面將進行一下總結。
部署方法:
-
使用npm run build將項目打包
-
把打包后的文件夾中內容放到tomcat中webapps下的Root中
-
開啟服務器訪問localhost:8080端口即可以看到你的項目內容
不放置在Root目錄下的坑:
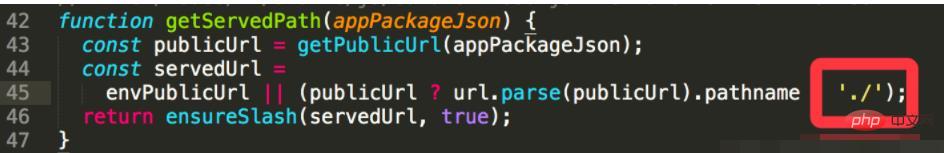
由于默認path.js【路徑:你的react項目名node_modulesreact-scriptsconfigpath.js】的配置是’/’即對根目錄有效,所以如果不放在root下則需要將’/’變成’./’即相對路徑有效。(修改代碼約在第45行)

此時你可以通過localhost:8080/項目名 進行訪問你的react項目。
推薦學習:《react視頻教程》
 站長資訊網
站長資訊網