
在 vue 的項目中,有時我們會用到全局事件總線來管理組件之間的通信。vue2 項目里我們可以自己借助 $emit、 $on 和 $off 封裝一個 eventHub;vue3 中 $on 和 $off 被移除了,我們可以使用 mitt 庫或 tiny-emitter 庫。在 node 里,則不用這么麻煩,其有個內置的 events 模塊就可以幫我們實現對于事件的監聽和發射。
事件的監聽和發射
先使用 CommonJS 的語法導入得到 EventEmitter 類,然后生成實例 emitter(EventEmitter 十分重要,比如后續文章會介紹的 stream 就是 EventEmitter 的實例):
const EventEmitter = require('events') const emitter = new EventEmitter()
接著就可以使用 emitter.on() 對事件進行監聽,傳入的第 1 個參數就是事件名稱,第 2 個參數為監聽到事件被發射后要執行的回調,如果發射事件時有傳入參數,會傳遞給回調函數,可以一個個單獨獲取,也可以像下面這樣使用函數的剩余參數獲取: 【相關教程推薦:nodejs視頻教程、編程教學】
// 監聽事件 emitter.on('test', (...args) => { console.log(args) // [ 1, 2, 3 ] }) // 發射事件 emitter.emit('test', 1, 2, 3)
如果只需要監聽一次性事件,可以使用 emitter.once():
emitter.once('test', () => { console.log('監聽到了事件發射') }) emitter.emit('test') emitter.emit('test') // 本次發射不會觸發打印
如果有多個地方如下例所示對事件進行了監聽,一旦事件發射,那么監聽回調會按順序依次觸發:
emitter.on('test', () => { console.log('監聽到了事件發射,1') }) emitter.on('test', () => { console.log('監聽到了事件發射,2') }) emitter.emit('test')
執行結果:

如果想把監聽事件添加到最前面,可以使用 emitter.prependListener()(或者 emitter.prependOnceListener(),即提前但只監聽一次):
emitter.on('test', () => { console.log('監聽到了事件發射,1') }) emitter.prependListener('test', () => { console.log('監聽到了事件發射,2') }) emitter.emit('test')
現在的結果如下:

移除事件監聽
可以使用 emitter.off()(或者 emitter.removeListener())移除對事件的監聽,但需要傳入對應的事件名稱和回調函數,所以我們在監聽時的回調就不能直接像上面這樣定義在 emitter.on() 內部了,需要在外部定義然后傳入對該回調的引用:
function handler(...args) { console.log(args) // [ 1, 2, 3 ] } emitter.on('test', handler) emitter.emit('test', 1, 2, 3) emitter.off('test', handler) emitter.emit('test', '無法被監聽到')
emitter.off()只能移除一個監聽,且必須傳入監聽回調,如果有多次監聽,想全部移除,可以使用 emitter.removeAllListeners():
emitter.on('test', handler) emitter.on('test', handler) emitter.on('test', handler) emitter.removeAllListeners()
emitter.removeAllListeners()如果不傳入任何參數,則移除所有事件名稱的所有事件監聽。其還可以傳入事件名稱,則移除對應事件名稱的所有事件監聽。
其它一些方法
監聽器數量限制
1 個 EventEmitter 對象上,某個事件名稱的最大監聽器數量默認為 10,這可以通過 emitter.getMaxListeners() 來驗證:
console.log(emitter.getMaxListeners()) // 10
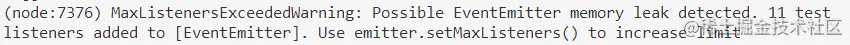
比如寫了 11 次 emitter.on('test', handler),就會報錯,提示說要用 emitter.setMaxListeners() 來增加最大限制數量:

如果我們想知道當前 EventEmitter 對象上某個事件名稱的監聽器有多少個,有沒有超過最大限制,可以使用 emitter.listenerCount() 傳入事件名稱查看:
console.log(emitter.listenerCount('test'))
獲取事件名稱和監聽器
使用 emitter.eventNames() 可以獲取當前 EventEmitter 對象上注冊的所有事件名稱,返回的是由事件字符串組成的數組:
emitter.on('test1', handler) emitter.on('test2', handler) console.log(emitter.eventNames()) // [ 'test1', 'test2' ]
如果想獲取某個事件對應的所有監聽器,可以使用 emitter.listeners() 并傳入事件名稱:
function handler1() {} function handler2() {} emitter.on('test', handler1) emitter.on('test', handler2) console.log(emitter.listeners('test'))
得到的結果如下:

 站長資訊網
站長資訊網