在css中,可以使用rgba函數實現背景透明,文字不透明,只需要給元素背景設置“rgba(數值,數值,數值,數值)”即可;其中透明度(A)取值0~1之間,代表透明度,數值為0時代表完全透明,數值為1時代表完全不透明。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
使用css3中的rgba:
r: red,取正整數或者百分數;
g:green,取正整數或者百分數;
b:blue,取正整數或者百分數;
a:alpha,取0~1之間的數
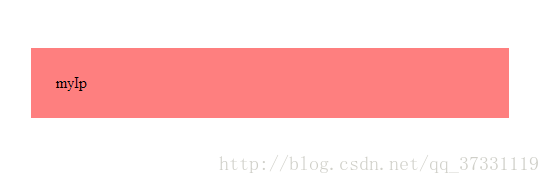
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css3的rgba</title> <style> *{ padding: 0; margin: 0; } body{ padding: 50px; } .mydemo{ padding: 25px; background-color: red; background-color:rgba(255,0,0,0.5); } .mydemo p{ color: black; } </style> </head> <body> <div class="mydemo"> <p>myIp</p> </div> </html>
推薦學習:css視頻教程
 站長資訊網
站長資訊網