方法:1、用linear-gradient()實現線性漸變,語法“linear-gradient(角度,起止顏色列表)”;2、用radial-gradient()實現徑向漸變,語法“radial-gradient(大小 位置,起止顏色)”。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
linear-gradient() 函數–線性漸變
linear-gradient() 函數用于創建一個線性漸變的 "圖像"。
創建一個線性漸變,需要指定兩種顏色,還可以實現不同方向(指定為一個角度)的漸變效果,如果不指定方向,默認從上到下漸變。
語法:
linear-gradient(direction, color-stop1, color-stop2, ...);
參數:
| 值 | 描述 |
|---|---|
| direction | 用角度值指定漸變的方向(或角度)。 |
| color-stop1, color-stop2,… | 用于指定漸變的起止顏色。 |
代碼示例(考慮瀏覽器兼容性):
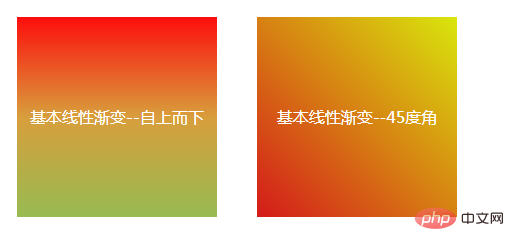
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>線性漸變</title> <style> .demo{ width:500 ; height: 300; margin: 50px auto; } .demo *{ width: 200px; height: 200px; margin: 20px; text-align: center; line-height: 200px; color: #fff; font-size: 16px; float: left; } .demo1{ /* 底色 */ background-color: #fd0d0d; /* chrome 2+, safari 4+; multiple color stops */ background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d), color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51)); /* chrome 10+, safari 5.1+ */ background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51); /* firefox; multiple color stops */ background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51); /* ie 6+ */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d',endColorstr='#d89e3c'); /* ie8 + */ -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c')"; /* ie10 */ background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51); /* opera 11.1 */ background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51); /* 標準寫法 */ background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51); } .demo2{ /* 底色 */ background-color:#d41a1a; /* chrome 2+, safari 4+; multiple color stops */ background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a), color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99)); /* chrome 10+, safari 5.1+ */ background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99); /* firefox; multiple color stops */ background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99); /* ie10 */ background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%); /* opera 11.1 */ background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c); /* 標準寫法 */ background-image: linear-gradient(45deg, #d41a1a, #d9e60c); } </style> </head> <body> <div class="demo"> <div class="demo1">基本線性漸變--自上而下</div> <div class="demo2">基本線性漸變--45度角</div> </div> </body> </html>
效果圖:

radial-gradient()函數–徑向漸變
radial-gradient() 函數用徑向漸變創建 "圖像"。
徑向漸變由中心點定義。例:

為了創建徑向漸變你必須設置兩個終止色。
css徑向顏色漸變(Radial Gradients)跟線性漸變(linear gradients)不一樣,它不是沿著一個方向漸變,而是以一個點為中心,向四周輻射漸變,360度的。
語法:
radial-gradient(shape size at position, start-color, ..., last-color);
參數值:
| 值 | 描述 |
|---|---|
| shape | 確定圓的類型:
|
| size | 定義漸變的大小,可能值:
|
| position | 定義漸變的位置。可能值:
|
| start-color, …, last-color | 用于指定漸變的起止顏色。 |
示例:
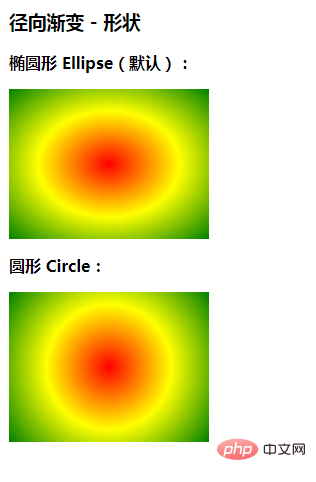
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #grad1 { height: 150px; width: 200px; background-color: red; /* 瀏覽器不支持的時候顯示 */ background-image: radial-gradient(red, yellow, green); /* 標準的語法(必須放在最后) */ } #grad2 { height: 150px; width: 200px; background-color: red; /* 瀏覽器不支持的時候顯示 */ background-image: radial-gradient(circle, red, yellow, green); /* 標準的語法(必須放在最后) */ } </style> </head> <body> <h3>徑向漸變 - 形狀</h3> <p><strong>橢圓形 Ellipse(默認):</strong></p> <div id="grad1"></div> <p><strong>圓形 Circle:</strong></p> <div id="grad2"></div> <p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持漸變。</p> </body> </html>
效果圖:

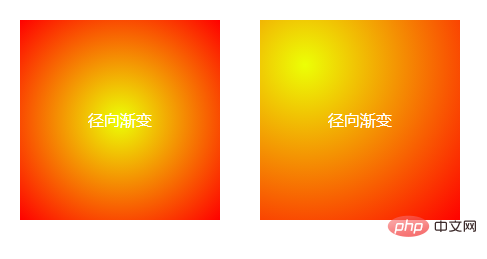
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>徑向漸變</title> <style> .demo{ width:500 ; height: 300; margin: 50px auto; } .demo *{ width: 200px; height: 200px; margin: 20px; text-align: center; line-height: 200px; color: #fff; font-size: 16px; float: left; } .demo1{ background-image: -moz-radial-gradient(#ecff05, red); /* old */ background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red)); /* new syntax */ background-image: -webkit-radial-gradient(#ecff05, red); background-image: radial-gradient(#ecff05, red); } .demo2{ background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%); background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red); background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%); } </style> </head> <body> <div class="demo"> <div class="demo1">徑向漸變</div> <div class="demo2">徑向漸變</div> </div> </body> </html>

(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網