javascript添加框的方法:1、新建一個html文件;2、使用div創建一個模塊;3、在css標簽內通過id定義div的樣式;4、創建一個按鈕;5、在js標簽內創建addBorder()函數即可。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript如何添加框?
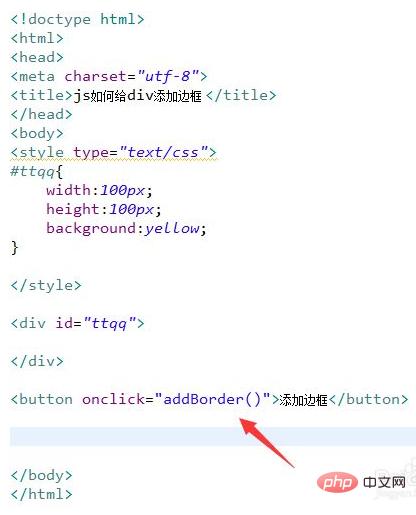
新建一個html文件,命名為test.html,用于講解js如何給div添加邊框。

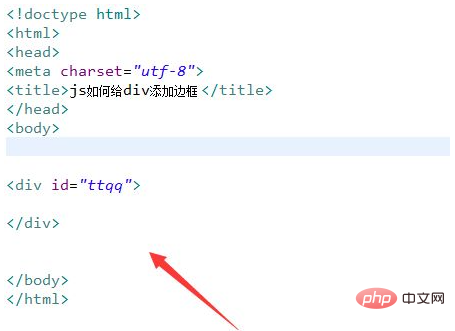
在test.html文件內,使用div創建一個模塊,并設置其id屬性為ttqq。

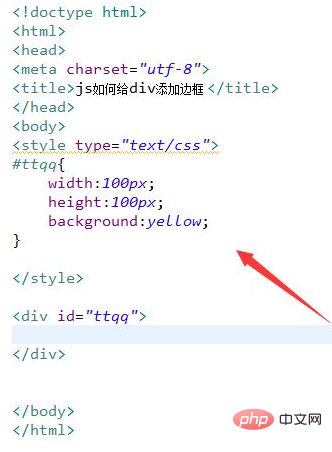
在css標簽內,通過id定義div的樣式,設置它的寬度為100px,高度為100px,背景顏色為黃色。

在test.html文件內,創建一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addBorder()函數。

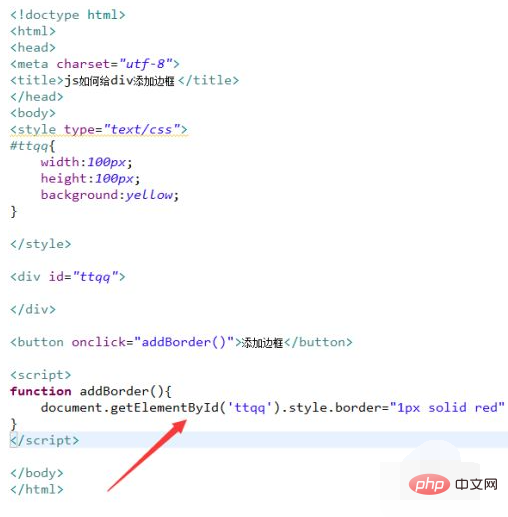
在js標簽內,創建addBorder()函數,在函數內,通過id獲得div對象,設置style中的border屬性為“1px solid red”,即邊框寬度為1px,邊框線型為實線,邊框顏色為紅色。

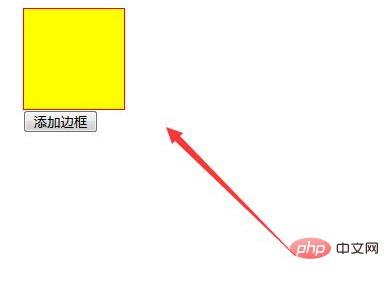
在瀏覽器打開test.html文件,查看實現的效果。

推薦學習:《javascript基礎教程》
 站長資訊網
站長資訊網