css設置段落邊框的方法:1、給p元素設置border屬性來同時給段落添加上下左右四個邊框;2、給p元素設置border-top、border-bottom、border-left、border-right屬性來分別給段落添加上下左右邊框。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設置段落邊框
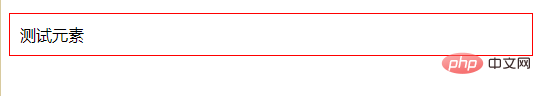
1、使用border屬性
<!DOCTYPE html> <html> <head> <style type="text/css"> p{ padding: 10px; border: 1px solid red; } </style> </head> <body> <p>測試元素</p> </body> </html>

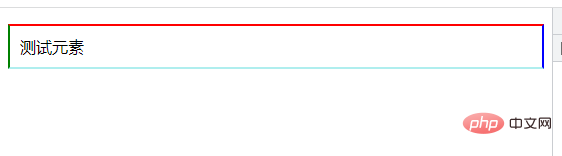
2、分別使用border-top、border-bottom、border-left、border-right屬性
-
border-top 簡寫屬性,用于把上邊框的所有屬性設置到一個聲明中。
-
border-bottom 簡寫屬性,用于把下邊框的所有屬性設置到一個聲明中。
-
border-left 簡寫屬性,用于把左邊框的所有屬性設置到一個聲明中。
-
border-right 簡寫屬性,用于把右邊框的所有屬性設置到一個聲明中。
<!DOCTYPE html> <html> <head> <style type="text/css"> p{ padding: 10px; border-top: 2px solid red; border-bottom: 2px solid paleturquoise; border-left: 2px solid green; border-right: 2px solid blue; } </style> </head> <body> <p>測試元素</p> </body> </html>

(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網