css3中不是什么樣式都可以過渡的,只有具有中間值的屬性樣式可以進行過渡設置;過渡是元素從一種樣式逐漸改變為另一種的效果,必須要指定添加效果的CSS屬性和指定效果的持續時間。

本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3中什么樣式都可以過渡嗎
css3中不是什么樣式都可以過渡的。
只有具有中間值的屬性樣式可以進行過渡設置。
CSS3 過渡是元素從一種樣式逐漸改變為另一種的效果。
要實現這一點,必須規定兩項內容:
指定要添加效果的CSS屬性
指定效果的持續時間。
距離可進行過渡效果的屬性:
顏色: color background-color border-color outline-color 位置: backround-position left right top bottom 長度: [1]max-height min-height max-width min-width height width [2]border-width margin padding outline-width outline-offset [3]font-size line-height text-indent vertical-align [4]border-spacing letter-spacing word-spacing 數字: opacity visibility z-index font-weight zoom 組合: text-shadow transform box-shadow clip 其他: gradient
示例如下:
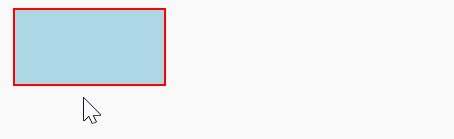
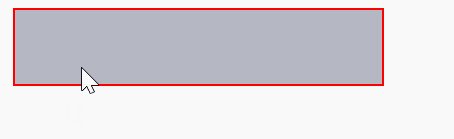
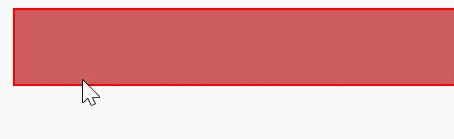
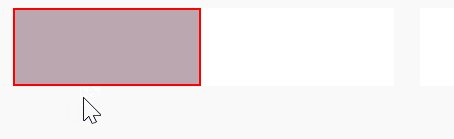
.test { border: 1px solid red; width: 100px; height: 50px; background-color: lightblue; transition: width 2s, background-color 2s ease 0.5s; /*代表width持續時間為2s,延遲時間為默認值0; background-color持續時間2s 延遲0.5s */ } .test:hover { width: 300px; background-color: indianred; }
輸出結果:

(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網