javascript能寫(xiě)桌面程序。在javascript中,可以利用Electron軟件框架來(lái)開(kāi)發(fā)桌面程序;Electron是構(gòu)建跨平臺(tái)桌面應(yīng)用程序的一個(gè)開(kāi)源庫(kù),它提供了豐富的本地API,使開(kāi)發(fā)者能夠使用純JS來(lái)創(chuàng)建桌面應(yīng)用程序。

本教程操作環(huán)境:windows7系統(tǒng)、javascript1.8.5版、Dell G3電腦。
什么是桌面應(yīng)用程序

桌面應(yīng)用程序,又稱為 GUI 程序(Graphical User Interface),但是和 GUI 程序也有一些區(qū)別。桌面應(yīng)用程序 將 GUI 程序從GUI 具體為“桌面”,使冷冰冰的像塊木頭一樣的電腦概念更具有 人性化,更生動(dòng)和富有活力。
那么javascript能寫(xiě)桌面程序嗎?
javascript能寫(xiě)桌面程序。JavaScript的世界越來(lái)越強(qiáng)大,可以使用Eletron類似的框架來(lái)輕松開(kāi)發(fā)桌面級(jí)應(yīng)用程序了。
Electron 一個(gè)跨平臺(tái)的javascript桌面開(kāi)發(fā)庫(kù).
Electron是由Github開(kāi)發(fā),用HTML,CSS和JavaScript來(lái)構(gòu)建跨平臺(tái)桌面應(yīng)用程序的一個(gè)開(kāi)源庫(kù)。 Electron通過(guò)將Chromium和Node.js合并到同一個(gè)運(yùn)行時(shí)環(huán)境中,并將其打包為Mac,Windows和Linux系統(tǒng)下的應(yīng)用來(lái)實(shí)現(xiàn)這一目的。
Electron提供了豐富的本地(操作系統(tǒng))的API,使你能夠使用純JavaScript來(lái)創(chuàng)建桌面應(yīng)用程序。與其它各種的Node.js運(yùn)行時(shí)不同的是Electron專注于桌面應(yīng)用程序而不是Web服務(wù)器。
Electron 可以讓你使用純 JavaScript 調(diào)用豐富的原生 APIs 來(lái)創(chuàng)造桌面應(yīng)用。你可以把它看作是專注于桌面應(yīng)用而不是 web 服務(wù)器的,io.js 的一個(gè)變體。
使用Electron開(kāi)發(fā)的理由:
-
使用具有強(qiáng)大生態(tài)的Web技術(shù)進(jìn)行開(kāi)發(fā),開(kāi)發(fā)成本低,可擴(kuò)展性強(qiáng),更炫酷的UI
-
跨平臺(tái),一套代碼可打包為Windows、Linux、Mac三套軟件,且編譯快速
-
可直接在現(xiàn)有Web應(yīng)用上進(jìn)行擴(kuò)展,提供瀏覽器不具備的能力
-
你是一個(gè)前端
當(dāng)然,我們也要認(rèn)清它的缺點(diǎn):性能比原生桌面應(yīng)用要低,最終打包后的應(yīng)用比原生應(yīng)用大很多。
開(kāi)發(fā)體驗(yàn)
兼容性
雖然你還在用WEB技術(shù)進(jìn)行開(kāi)發(fā),但是你不用再考慮兼容性問(wèn)題了,你只需要關(guān)心你當(dāng)前使用Electron的版本對(duì)應(yīng)Chrome的版本,一般情況下它已經(jīng)足夠新來(lái)讓你使用最新的API和語(yǔ)法了,你還可以手動(dòng)升級(jí)Chrome版本。同樣的,你也不用考慮不同瀏覽器帶的樣式和代碼兼容問(wèn)題。
Node環(huán)境
這可能是很多前端開(kāi)發(fā)者曾經(jīng)夢(mèng)想過(guò)的功能,在WEB界面中使用Node.js提供的強(qiáng)大API,這意味著你在WEB頁(yè)面直接可以操作文件,調(diào)用系統(tǒng)API,甚至操作數(shù)據(jù)庫(kù)。當(dāng)然,除了完整的Node API,你還可以使用額外的幾十萬(wàn)個(gè)npm模塊。
跨域
你可以直接使用Node提供的request模塊進(jìn)行網(wǎng)絡(luò)請(qǐng)求,這意味著你無(wú)需再被跨域所困擾。
強(qiáng)大的擴(kuò)展性
借助node-ffi,為應(yīng)用程序提供強(qiáng)大的擴(kuò)展性(后面的章節(jié)會(huì)詳細(xì)介紹)。
誰(shuí)在用Electron

現(xiàn)在市面上已經(jīng)有非常多的應(yīng)用在使用Electron進(jìn)行開(kāi)發(fā)了,包括我們熟悉的VS Code客戶端、GitHub客戶端、Atom客戶端等等。印象很深的,去年迅雷在發(fā)布迅雷X10.1時(shí)的文案:
從迅雷X 10.1版本開(kāi)始,我們采用Electron軟件框架完全重寫(xiě)了迅雷主界面。使用新框架的迅雷X可以完美支持2K、4K等高清顯示屏,界面中的文字渲染也更加清晰銳利。從技術(shù)層面來(lái)說(shuō),新框架的界面繪制、事件處理等方面比老框架更加靈活高效,因此界面的流暢度也顯著優(yōu)于老框架的迅雷。至于具體提升有多大?您一試便知。
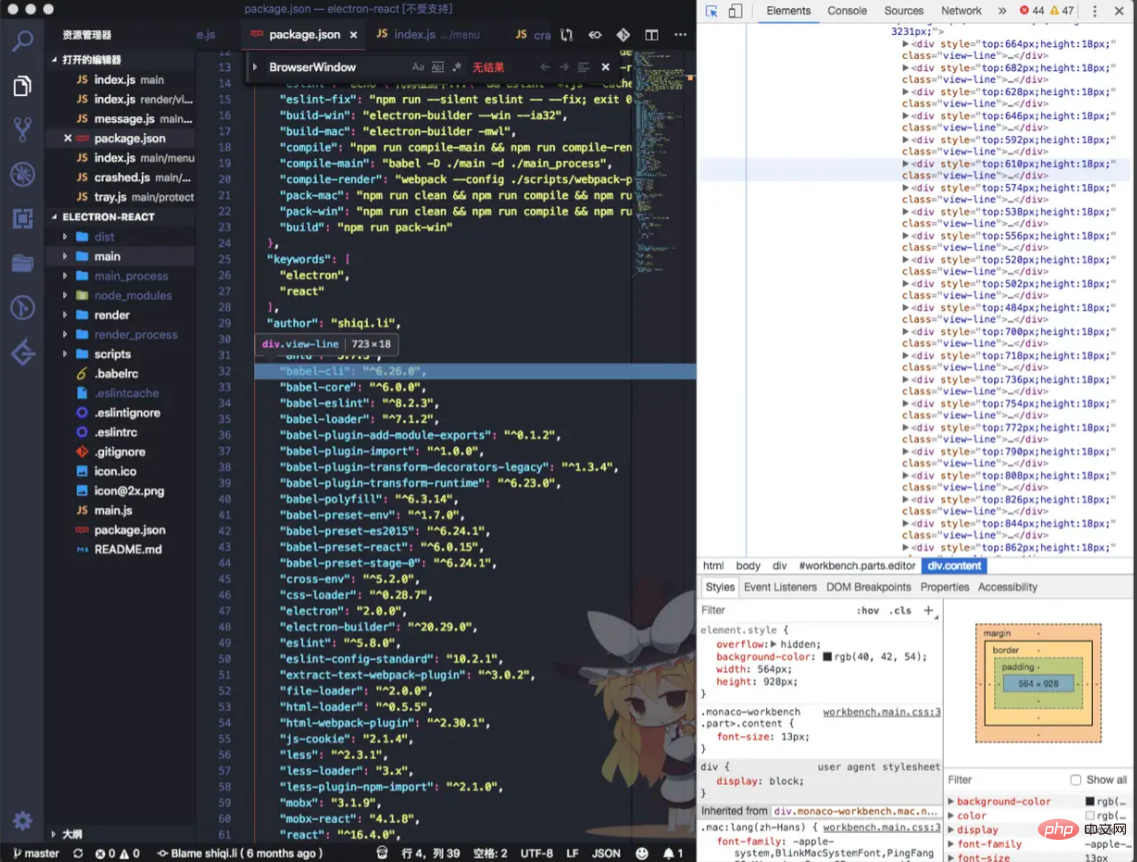
你可以打開(kāi)VS Code,點(diǎn)擊【幫助】【切換開(kāi)發(fā)人員工具】來(lái)調(diào)試VS Code客戶端的界面。

Electron運(yùn)行原理

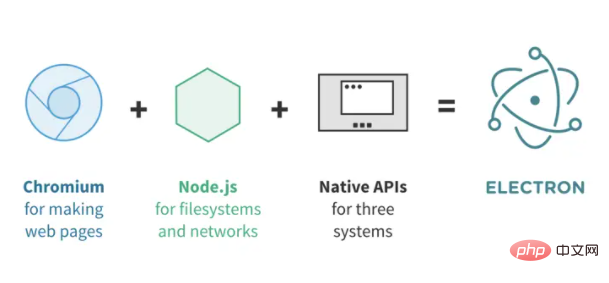
Electron 結(jié)合了 Chromium、Node.js 和用于調(diào)用操作系統(tǒng)本地功能的API。
1、Chromium
Chromium是Google為發(fā)展Chrome瀏覽器而啟動(dòng)的開(kāi)源項(xiàng)目,Chromium相當(dāng)于Chrome的工程版或稱實(shí)驗(yàn)版,新功能會(huì)率先在Chromium上實(shí)現(xiàn),待驗(yàn)證后才會(huì)應(yīng)用在Chrome上,故Chrome的功能會(huì)相對(duì)落后但較穩(wěn)定。
Chromium為Electron提供強(qiáng)大的UI能力,可以在不考慮兼容性的情況下開(kāi)發(fā)界面。
2、Node.js
Node.js是一個(gè)讓JavaScript運(yùn)行在服務(wù)端的開(kāi)發(fā)平臺(tái),Node使用事件驅(qū)動(dòng),非阻塞I/O模型而得以輕量和高效。
單單靠Chromium是不能具備直接操作原生GUI能力的,Electron內(nèi)集成了Nodejs,這讓其在開(kāi)發(fā)界面的同時(shí)也有了操作系統(tǒng)底層API的能力,Nodejs 中常用的 Path、fs、Crypto 等模塊在 Electron 可以直接使用。
3、系統(tǒng)API
為了提供原生系統(tǒng)的GUI支持,Electron內(nèi)置了原生應(yīng)用程序接口,對(duì)調(diào)用一些系統(tǒng)功能,如調(diào)用系統(tǒng)通知、打開(kāi)系統(tǒng)文件夾提供支持。
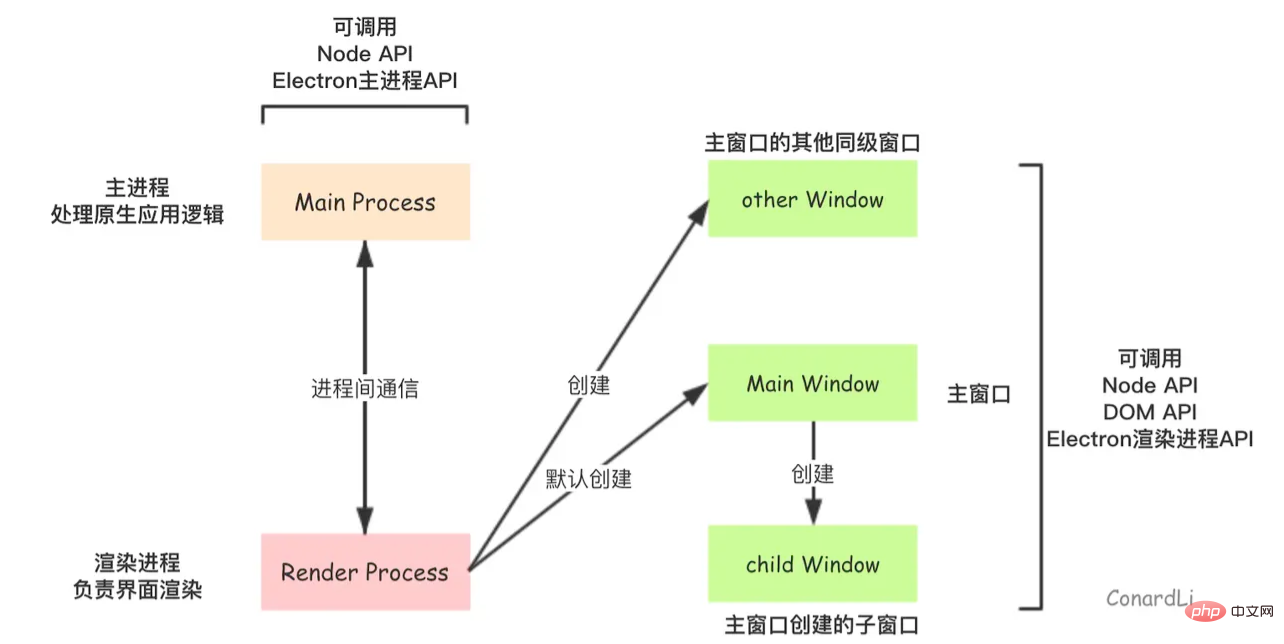
在開(kāi)發(fā)模式上,Electron在調(diào)用系統(tǒng)API和繪制界面上是分離開(kāi)發(fā)的,下面我們來(lái)看看Electron關(guān)于進(jìn)程如何劃分。
4、主進(jìn)程
Electron區(qū)分了兩種進(jìn)程:主進(jìn)程和渲染進(jìn)程,兩者各自負(fù)責(zé)自己的職能。

Electron 運(yùn)行package.json的 main 腳本的進(jìn)程被稱為主進(jìn)程。一個(gè) Electron 應(yīng)用總是有且只有一個(gè)主進(jìn)程。
職責(zé):
- 創(chuàng)建渲染進(jìn)程(可多個(gè))
- 控制了應(yīng)用生命周期(啟動(dòng)、退出
APP以及對(duì)APP做一些事件監(jiān)聽(tīng)) - 調(diào)用系統(tǒng)底層功能、調(diào)用原生資源
可調(diào)用的API:
Node.js APIElectron提供的主進(jìn)程API(包括一些系統(tǒng)功能和Electron附加功能)
5、渲染進(jìn)程
由于 Electron 使用了 Chromium 來(lái)展示 web 頁(yè)面,所以 Chromium 的多進(jìn)程架構(gòu)也被使用到。 每個(gè)Electron 中的 web頁(yè)面運(yùn)行在它自己的渲染進(jìn)程中。
主進(jìn)程使用 BrowserWindow 實(shí)例創(chuàng)建頁(yè)面。 每個(gè) BrowserWindow 實(shí)例都在自己的渲染進(jìn)程里運(yùn)行頁(yè)面。 當(dāng)一個(gè) BrowserWindow 實(shí)例被銷毀后,相應(yīng)的渲染進(jìn)程也會(huì)被終止。
你可以把渲染進(jìn)程想像成一個(gè)瀏覽器窗口,它能存在多個(gè)并且相互獨(dú)立,不過(guò)和瀏覽器不同的是,它能調(diào)用Node API。
職責(zé):
- 用
HTML和CSS渲染界面 - 用
JavaScript做一些界面交互
可調(diào)用的API:
DOM APINode.js APIElectron提供的渲染進(jìn)程API
【
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)