顯示隱藏的實現方法:1、使用“$("id值")”語句通過id屬性值獲取指定元素,返回元素對象;2、使用toggle()、slideToggle()或fadeToggle()來顯示或隱藏獲取的元素對象,例如“id元素對象.toggle()”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery讓id元素顯示隱藏的方法
1、通過id屬性值獲取指定元素
$("id值")
會返回一個包含指定元素的對象
2、顯示隱藏被選元素
jquery可以利用以下3種內置方法來隱藏和顯示元素
-
toggle() 方法
-
slideToggle() 方法
-
fadeToggle() 方法
這三種方法都會檢查id元素的可見狀態,若是顯示狀態則隱藏,若是隱藏狀態則顯示。
1、toggle() 方法
toggle() 方法在被選元素上進行 hide() 和 show() 之間的切換。
該方法檢查被選元素的可見狀態。如果一個元素是隱藏的,則運行 show(),如果一個元素是可見的,則運行 hide() – 這會造成一種隱藏和顯示狀態切換的效果。
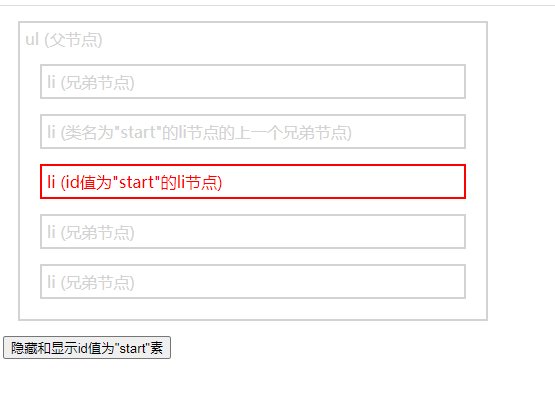
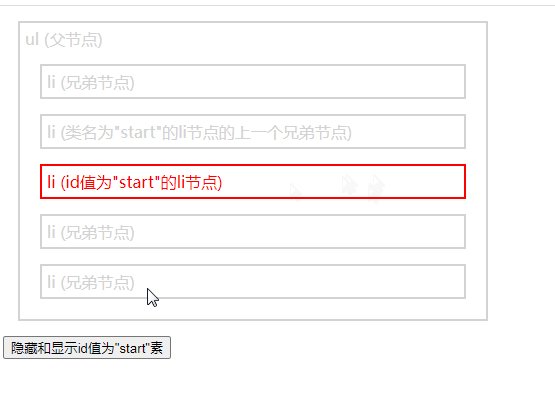
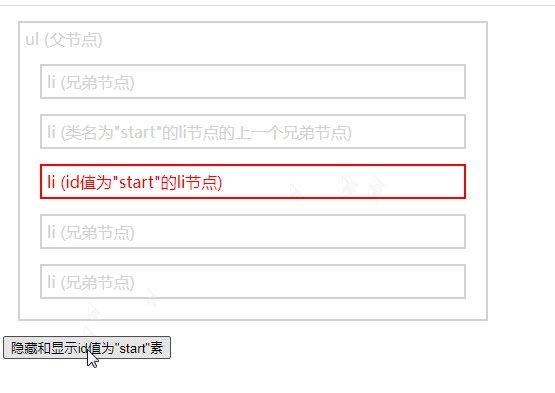
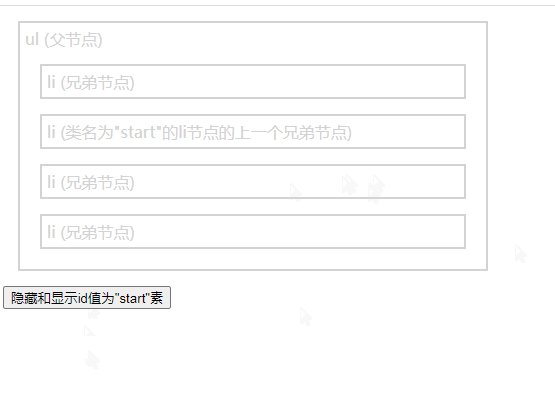
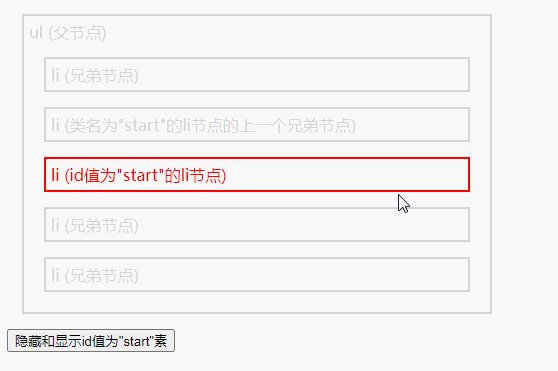
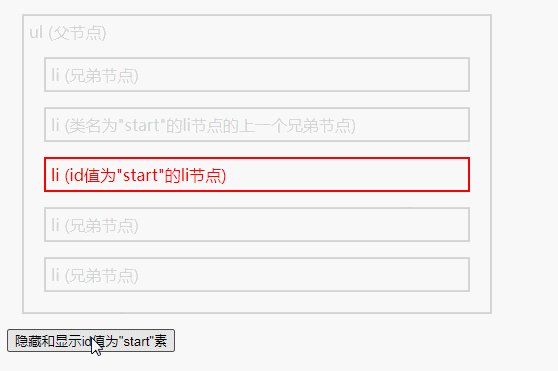
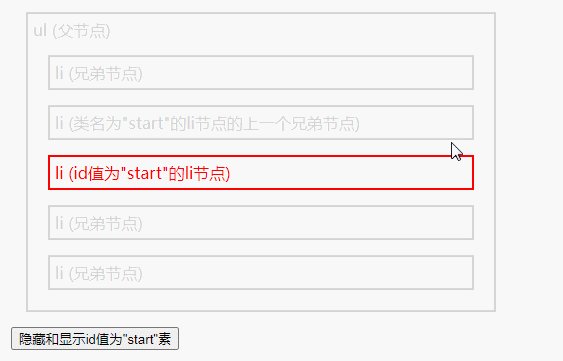
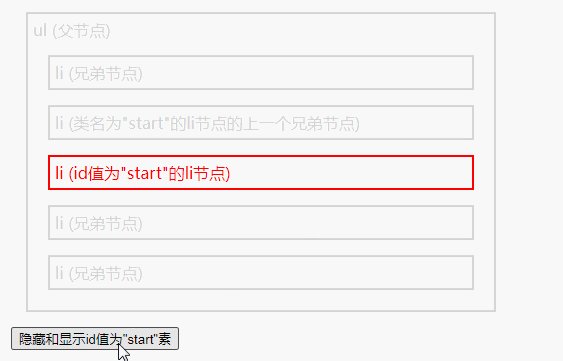
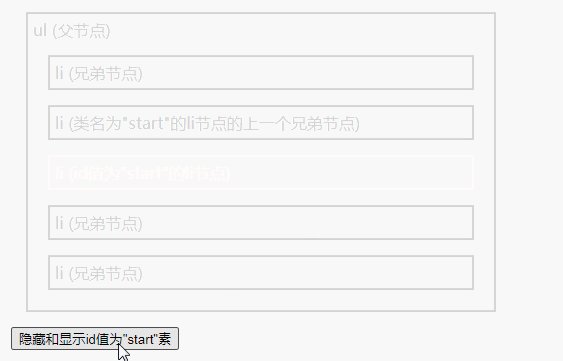
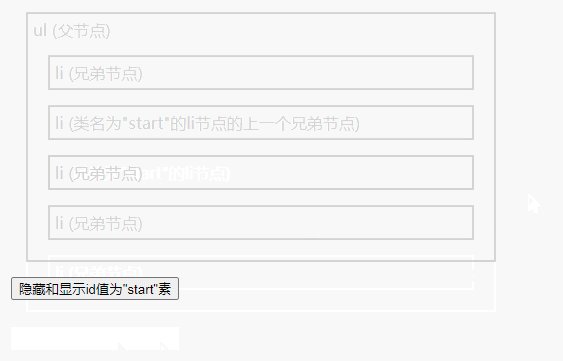
示例1:使用toggle() 方法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("#start").css({ "color": "red", "border": "2px solid red" }); $("button").click(function() { $("#start").toggle(); }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父節點) <li>li (兄弟節點)</li> <li>li (類名為"start"的li節點的上一個兄弟節點)</li> <li id="start">li (id值為"start"的li節點)</li> <li>li (兄弟節點)</li> <li>li (兄弟節點)</li> </ul> </div> <button>隱藏和顯示id值為"start"素</button> </body> </html>

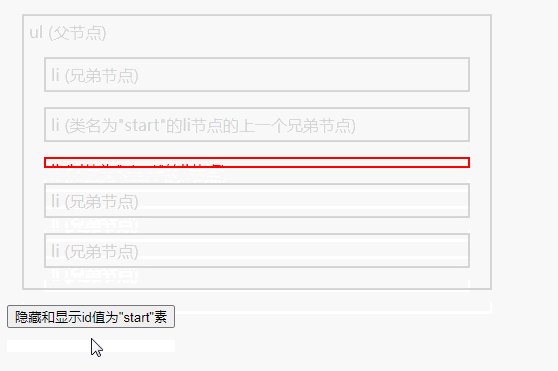
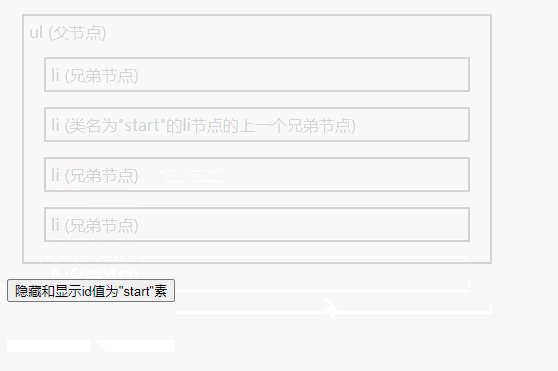
2、slideToggle() 方法
slideToggle() 方法在被選元素上進行 slideUp() 和 slideDown() 之間的切換。
該方法檢查被選元素的可見狀態。如果一個元素是隱藏的,則運行 slideDown(),如果一個元素是可見的,則運行 slideUp() – 這會造成一種隱藏和顯示狀態切換的效果。
示例2:
$("button").click(function() { $("#start").slideToggle() });

3、fadeToggle() 方法
fadeToggle() 方法在 fadeIn() 和 fadeOut() 方法之間切換。
-
如果元素是淡出顯示的,fadeToggle() 會使用淡入效果顯示它們。
-
如果元素是淡入顯示的,fadeToggle() 會使用淡出效果顯示它們。
示例3:
$("button").click(function() { $("#start").fadeToggle() });

【推薦學習:jQuery視頻教程、web前端視頻】
 站長資訊網
站長資訊網