觸發(fā)方法:1、使用keydown(),語(yǔ)法“$(selector).keydown()”,可觸發(fā)鍵盤鍵按下時(shí)事件;2、使用keypress(),語(yǔ)法“元素對(duì)象.keypress()”;3、用keyup(),語(yǔ)法“元素對(duì)象.keyup()”。

本教程操作環(huán)境:windows7系統(tǒng)、jquery1.10.2版本、Dell G3電腦。
jquery的鍵盤事件觸發(fā)方法有三種:
-
keydown():添加/觸發(fā) keydown 事件
-
keypress():添加/觸發(fā) keypress 事件
-
keyup():添加/觸發(fā) keyup 事件
1、keydown()
當(dāng)鍵盤鍵被按下時(shí)發(fā)生 keydown 事件。
keydown() 方法觸發(fā) keydown 事件,或規(guī)定當(dāng)發(fā)生 keydown 事件時(shí)運(yùn)行的函數(shù)。
觸發(fā)語(yǔ)法:
$(selector).keydown()
2、keypress()
keypress() 方法觸發(fā) keypress 事件,或規(guī)定當(dāng)發(fā)生 keypress 事件時(shí)運(yùn)行的函數(shù)。
keypress 事件與 keydown 事件類似。當(dāng)按鈕被按下時(shí)發(fā)生該事件。
觸發(fā)語(yǔ)法:
$(selector).keypress()
3、keyup()
當(dāng)鍵盤鍵被松開時(shí)發(fā)生 keyup 事件。
keyup() 方法觸發(fā) keyup 事件,或規(guī)定當(dāng)發(fā)生 keyup 事件時(shí)運(yùn)行的函數(shù)。
觸發(fā)語(yǔ)法:
$(selector).keyup()
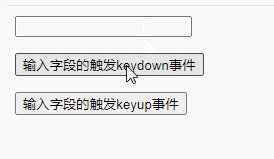
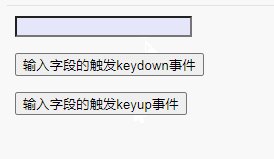
示例1:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("input").keydown(function(){ $("input").css("background-color","lightblue"); }); $("input").keyup(function(){ $("input").css("background-color","lavender"); }); $("#btn1").click(function(){ $("input").keydown(); }); $("#btn2").click(function(){ $("input").keyup(); }); }); </script> </head> <body> <input type="text"> <p><button id="btn1">輸入字段的觸發(fā)keydown事件</button></p> <p><button id="btn2">輸入字段的觸發(fā)keyup事件</button></p> </body> </html>

示例2:
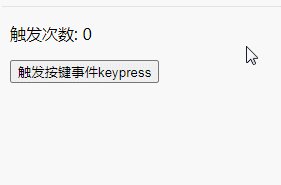
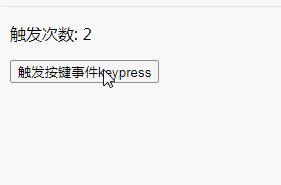
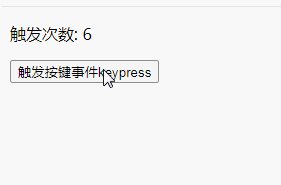
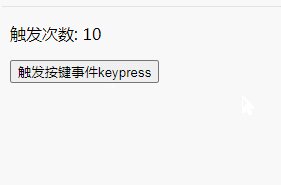
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> i = 0; $(document).ready(function() { $("p").keypress(function() { $("span").text(i += 1); }); $("button").click(function() { $("p").keypress(); }); }); </script> </head> <body> <p>觸發(fā)次數(shù): <span>0</span></p> <button>觸發(fā)按鍵事件keypress</button> </body> </html>

【推薦學(xué)習(xí):jQuery視頻教程、web前端視頻】
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)