本篇文章帶大家了解一下CSS的三種基本選擇器:元素選擇器、類選擇器、id選擇器,并聊聊這三種選擇器優(yōu)先級(jí),希望對(duì)大家有所幫助!

CSS 選擇器用于“查找”(或選取)要設(shè)置樣式的 HTML 元素。【推薦學(xué)習(xí):css視頻教程】
基本選擇器
| 選擇器名稱 | 舉例 | 描述 |
|---|---|---|
| 元素選擇器 | p {color:red;} | 選擇所有<p>元素。 |
| 類選擇器 | .mystyle {color:red;} | 選擇所有class='mystyle’的標(biāo)簽元素 |
| id選擇器 | #myid {color:red;} | 選擇所有id="myid"的標(biāo)簽元素 |
全局選擇器|* {color:red;}|選擇該頁(yè)面中所有的HTML元素
1、元素選擇器
根據(jù)元素名稱來(lái)選擇 HTML 元素。
p { text-align: center; color: green; }
2、類選擇器
選擇有特定 class 屬性的 HTML 元素。
.mystyle1 { background:rgb(200,200,0); color:blue; } .mystyle2{ font-size: 14px; font-weight: 500; display: block; margin-top: 25px; }
運(yùn)行結(jié)果
<p>這個(gè)段落沒(méi)有引用</p> <p class="mystyle1 mystyle2">這個(gè)段落引用兩個(gè)類。</p>

在使用時(shí)同一個(gè)HTML 元素可以引用多個(gè)類。
1)單類選擇器
單純的元素選擇器似乎還過(guò)于粗糙了,比如我們希望在文檔中突出加粗顯示某種重要的內(nèi)容,例如稿件的截至日期。問(wèn)題在于我們不能確定稿件的截至日期將會(huì)出現(xiàn)在哪種元素中,或者它可能出現(xiàn)在多種不同的元素中。這個(gè)時(shí)候,我們可以考慮使用類選擇器(class selector)。使用類選擇器我們需要首先對(duì)文件元素添加一個(gè)class屬性,比如截至日期可能會(huì)出現(xiàn)在以下元素中:

這樣我們就可以用以下方式使用類選擇器了:

點(diǎn)號(hào)”.”加上類名就組成了一個(gè)類選擇器。以上2個(gè)選擇器會(huì)選擇所有包含”deadline”類的p元素和h2元素。而其余包含該屬性的元素則不會(huì)被選中。如果我們省略.deadline前面的元素名,那么所有包含該類的元素都將被選中:

通常情況下,我們會(huì)組合使用以上2者得到更加有趣的樣式:

以上代碼首先會(huì)對(duì)所有的包含deadline的元素字體設(shè)置為紅色,同時(shí)會(huì)對(duì)span元素中的文本添加額外的斜體效果。這樣,如果你希望某處文本擁有額外的斜體效果將它們放在<span></span>中就可以了。
2)多類選擇器
在實(shí)踐的做法中,元素的calss屬性可能不止包含一個(gè)單詞,而是一串單詞,各個(gè)單詞之間用空格隔開(kāi)。
比如某些元素包含一個(gè)”warning”類,某些元素包含一個(gè)”important”類,某些元素同時(shí)包含”warning important”類。屬性名出現(xiàn)的順序沒(méi)有關(guān)系:

以上2者是等價(jià)的。
我們希望包含warning類的元素有一個(gè)醒目的紅色字體,包含important屬性的元素有一個(gè)加粗的字體顯示,而同時(shí)包含以上2中屬性的元素另外擁有一個(gè)藍(lán)色背景(不管還能不能看清文字了),我們可以使用以下的css代碼:

當(dāng)然,第三條你也可以寫(xiě)成:

和詞序沒(méi)有關(guān)系。
說(shuō)明一下,.warning會(huì)匹配所有包含warning屬性的元素,不管該元素還包含多少其他的屬性。.important同理。
而.important.warning會(huì)匹配所有同時(shí)包含以上2種屬性的元素,不管該元素還包含多少其他的類,也不管他們?cè)陬惲斜碇谐霈F(xiàn)的順序,只要其中含有這2個(gè)屬性,則會(huì)被選擇進(jìn)來(lái)!
同樣地,多于多類選擇器,在前面加上元素名,則會(huì)匹配包含指定類名的指定元素,例如:

將會(huì)匹配同時(shí)包含warning和important屬性的p元素,其他同樣包含以上2類的元素則不會(huì)被選中。
3、id選擇器
ID選擇器和類選擇器有些類似,但是差別又十分顯著。
首先一個(gè)元素不能像類屬性一樣擁有多個(gè)類,一個(gè)元素只能擁有一個(gè)唯一的ID屬性。其次一個(gè)ID值在一個(gè)HTML文檔中只能出現(xiàn)一次,也就是一個(gè)ID只能唯一標(biāo)識(shí)一個(gè)元素(不是一類元素,而是一個(gè)元素)。
元素的 id 在頁(yè)面中是唯一的,因此 id 選擇器用于選擇一個(gè)唯一的元素!
在樣式定義時(shí),id選擇器前面要添加’#'符號(hào)
#div1{ background:rgb(200,200,0); color:blue; font-size:20px; }
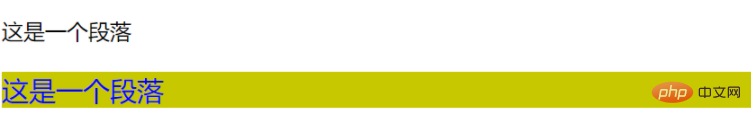
運(yùn)行結(jié)果
<p>這是一個(gè)段落</p> <p id="div1">這是一個(gè)段落</p>

注意:由于id屬性的唯一性,一般使用css做樣式不使用該選擇器,而該選擇器的主要用途是用來(lái)做js特效
三種選擇器優(yōu)先級(jí)
問(wèn)題引入
如果有多個(gè)選擇器選擇到了同一個(gè)HTML元素,要將其樣式進(jìn)行改變,但是這些選擇器定義的樣式又是互斥的,那么該HTML元素的樣式最終以哪一個(gè)作為最終顯示結(jié)果呢?
瀏覽器根據(jù)css樣式渲染某一個(gè)元素時(shí),會(huì)遵循一定的規(guī)則,一般來(lái)說(shuō)有以下的優(yōu)先級(jí)規(guī)則,我們將其量化為特異性值
-
行內(nèi)樣式(1000),如
<h1 style="color: blue;"> -
id選擇器(100),
#myid{color:red;} -
類選擇器、屬性選擇器、偽類選擇器(10):
.myclass1{color:yellow;}、a[target=_blank] -
元素選擇器(1):
h1 {color:green;}
下面我們來(lái)看一個(gè)例子
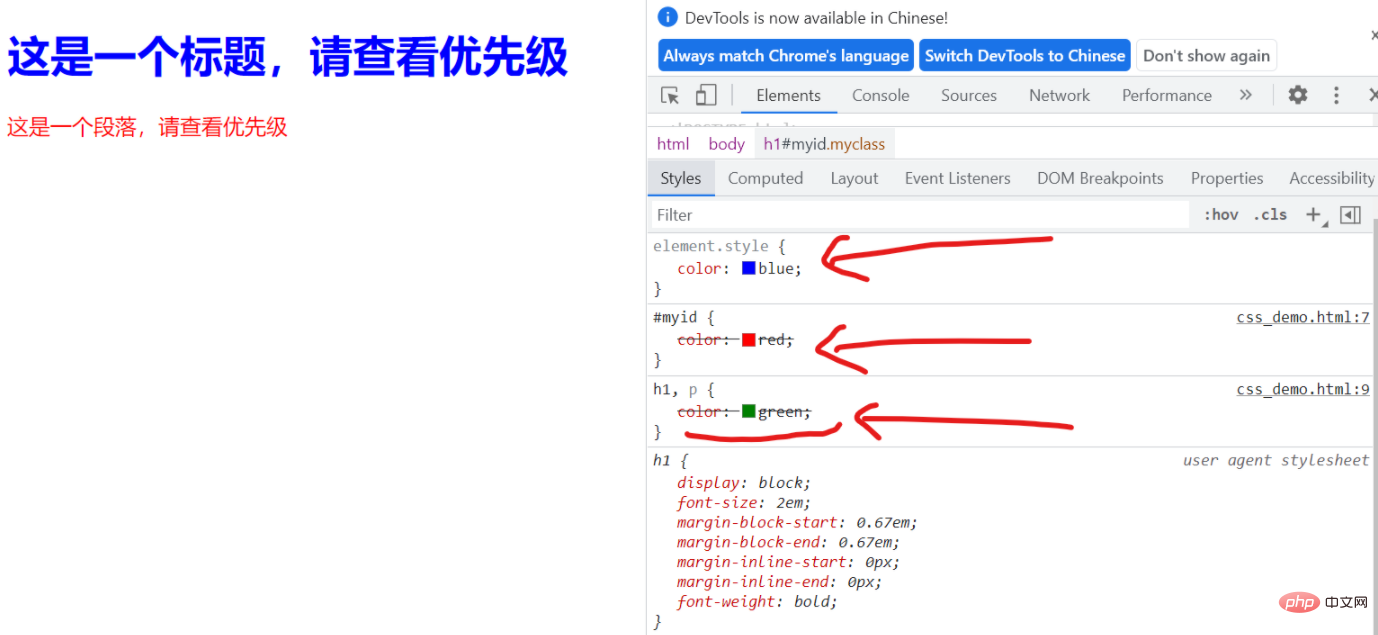
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>這是一個(gè)demo</title> <style> #myid{color:red;} .myclass1{color:yellow;} h1,p {color:green;} </style> <body> <h1 style="color: blue;" id="myid">這是一個(gè)標(biāo)題,請(qǐng)查看優(yōu)先級(jí)</h1> <p id="myid">這是一個(gè)段落,請(qǐng)查看優(yōu)先級(jí)</p> </body> </head> </html>
我們可以看到因?yàn)闃?biāo)簽<h1>有行內(nèi)樣式,所以它顯示為了藍(lán)色;
而標(biāo)簽<p>雖然定義了三種css樣式,但是由于id選擇器的優(yōu)先級(jí)最高,所以顯示為了紅色

(學(xué)習(xí)視頻分享:web前端入門)
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)