
HTML 中的 <head> 標簽是所有頭部標簽的容器,這些頭部標簽用來定義有關 HTML 文檔的元數據(描述數據的數據)以及所需資源的引用(例如 CSS 樣式文件、JavaScript 腳本文件),對文檔能夠在瀏覽器中正確顯示起到了非常重要的作用。根據我們的需求,可以在 HTML 頭部定義大量的元數據,也可以定義很少或者根本就不定義。雖然頭部標簽是 HTML 文檔的一部分,但其中的內容并不會顯示在瀏覽器中。
在 <head> 標簽中可以使用的頭部標簽有 <title>、<base>、<link>、<style>、<meta>、<script> 和 <noscript> 等,下面就來簡單介紹一下它們。
1、<title> 標簽
<title> 標簽用來定義 HTML 文檔的標題,只有包含 <title> 標簽的文檔才算是一個有效的 HTML 文檔。另外,一個 HTML 文檔中僅允許存在一個 <title> 標簽,并且 <title> 標簽必須放置在 <head> 標簽中。
注意,在 <title> 標簽內部僅允許包含純文本內容,不能包含其他 HTML 標簽。
<title> 標簽的主要作用如下所示:
-
在瀏覽器標題欄或者任務欄中顯示標題;
-
當將頁面添加到收藏夾(書簽)時提供標題;
-
在搜索結果中顯示頁面標題。
下面的示例演示了如何在 HTML 文檔中使用 <title> 標簽:
<head> <meta charset="utf-8"> <title>php中文網-教程_手冊_視頻-免費php在線學習平臺</title> </head>

<title> 標簽的內容必須與當前文檔有關,并且不應該過長,中文頁面請盡量控制在 30 個字符(包括空格)以內。
2、<base> 標簽
<base> 標簽用于為頁面中所有相對鏈接指定一個基本鏈接,當您設置了基本鏈接后,當前頁面中的所有相對鏈接都會使用這個基本鏈接作為前綴,如下例所示:
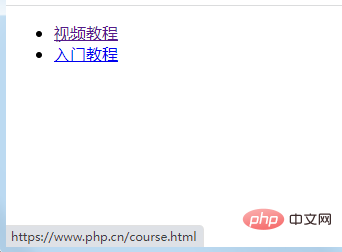
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title><base>標簽演示</title> <base href="https://www.php.cn/"> </head> <body> <ul> <li><a href="course.html">視頻教程</a></li> <li><a href="course/type/3.html">入門教程</a></li> </ul> </body> </html>

上面的示例中第一個 <li> 標簽中的超鏈接會被解析為“https://www.php.cn/course.html”,第二個 <li> 中的超鏈接會被解析為“https://www.php.cn/course/type/3.html”。
注意,HTML 文檔中的 <base> 標簽必須出現在任何引用外部資源的標簽之前,而且一個 HTML 文檔中僅允許定義一個 <base> 標簽。
3、<link> 標簽
<link> 標簽經常用于引用外部 CSS 樣式表,<link> 標簽中包含兩個主要的屬性,分別是 rel 和 href。rel 屬性用來指示引用文件的類型,href 屬性用來設置外部文件的路徑。示例代碼如下:
<head> <title>此處書寫標題</title> <link rel="stylesheet" href="common.css"> </head>
HTML <head> 標簽中可以包含任意數量的 <link> 標簽。
擴展:引用外部 CSS 樣式表有兩種,link和@import
-
@import在<style>標簽中進行聲明的
<style type="text/css"> @import url("css文件路徑"); </style>
簡單實例:
css外部樣式表 style.css
h1{ color:red; } p{ font-size:14px; color:green; }
HTML文檔
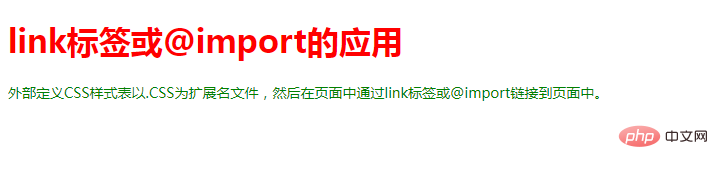
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link type="text/css" rel="styleSheet" href="style.css" /> <!-- <style> @import url("style.cs"); </style> --> </head> <body> <h1>link標簽或@import的應用</h1> <p>外部定義CSS樣式表以.CSS為擴展名文件,然后在頁面中通過link標簽或@import鏈接到頁面中。</p> </body> </html>
實現效果:

link和@import的區別:
1、從屬關系區別
@import是 CSS 提供的語法規則,只有導入樣式表的作用;link是HTML提供的標簽,不僅可以加載 CSS 文件,還可以定義 RSS、rel 連接屬性等。
2、加載順序區別
加載頁面時,link標簽引入的 CSS 被同時加載;@import引入的 CSS 將在頁面加載完畢后被加載。
3、兼容性區別
@import是 CSS2.1 才有的語法,故只可在 IE5+ 才能識別;link標簽作為 HTML 元素,不存在兼容性問題。
4、DOM可控性區別
可以通過 JS 操作 DOM ,插入link標簽來改變樣式;由于 DOM 方法是基于文檔的,無法使用@import的方式插入樣式。
4、<style>標簽
使用 <style> 標簽可以在 HTML 文檔中嵌入 CSS 樣式,需要注意的是在 <style> 標簽中定義的樣式僅對當前 HTML 文檔有效。示例代碼如下:
<head> <title>此處書寫標題</title> <style> body { background-color: YellowGreen; } h1 { color: red; } p { color: green; } </style> </head>
注意:對于文檔中的唯一樣式可以使用 <style> 標簽,但對于在多個文檔中通用的樣式,使用外部樣式表更為合適。
5、<meta> 標簽
<meta> 標簽用于提供有關 HTML 文檔的元數據,例如頁面有效期、頁面作者、關鍵字列表、頁面描述等信息。<meta> 標簽定義的數據并不會顯示在頁面上,但卻會被瀏覽器解析。
1) 定義字符集
<meta charset="UTF-8">
charset 屬性用來指定 HTML 文檔的字符編碼,上面的示例中,我們將文檔的字符編碼設置為了“UTF-8”。
2) 定義頁面描述
<meta name="description" content="php中文網提供大量免費、原創、高清的php視頻教程,并定期舉行公益php培訓!可邊學習邊在線修改示例代碼,查看執行效果!php從入門到精通,一站式php自學平臺!">
定義頁面的描述信息有利于搜索引擎的搜索。
<title> 標簽定義文檔標題,name="description" 定義文檔描述,描述的長度通常大于標題。
3) 定義關鍵字
<meta name="keywords" content="php教程,php入門教程,php視頻教程,php源碼下載,php手冊">
關鍵字用于為搜索引擎提供與頁面有關的信息。
4) 定義頁面作者
<meta name="author" content="PHP中文網">
通過某些內容管理系統可以自動提取作者信息。
5) 刷新頁面
<meta http-equiv="refresh" content="30">
上例中的代碼用于向瀏覽器發送一個指令,使瀏覽器在經過指定的時間間隔(30 秒)后自動刷新頁面。在 content 屬性中除了可以指定時間間隔外,還可以再指定一個鏈接,這時頁面將在指定的時間后重定向到鏈接所指向的頁面,如下例所示:
<meta http-equiv="refresh" content="10; url=https://www.php.cn/">
6、<script> 標簽
<script> 標簽用于定義 JavaScript 腳本
通過script標簽嵌入JavaScript 腳本代碼或鏈入腳本文件
示例代碼如下:
<head> <title>PHP中文網</title> <script> document.write("PHP中文網") </script> </head>
<head> <script src="js/test.js"></script> </head>
7、<noscript> 標簽
當用戶的瀏覽器不支持 JavaScript 腳本或者禁用 JavaScript 腳本時,可以在 <noscript> 標簽中定義一些內容來替代不能運行的 JavaScript 腳本或者給用戶一些提示。除了 <script> 標簽外,在 <noscript> 標簽中可以包含任何 HTML 元素,如下例所示:
<head> <title>PHP中文網</title> <noscript> <p>您的瀏覽器不支持 JavaScript 或者您禁用了 JavaScript,請<a href="https://www.php.cn/">點擊這里</a>了解如何啟用 JavaScript。</p> </noscript> </head>
 站長資訊網
站長資訊網