本篇文章帶大家了解一下HTML注釋和顏色,并分享一些常用顏色名、十六進制值,希望對大家有所幫助!

一、HTML注釋(附帶示例)
HTML 注釋主要用來對文檔中的代碼進行解釋說明,注釋也是代碼的一部分,但瀏覽器會自動忽略注釋的內容,所以用戶在網頁中是看不到注釋的。
我們在編寫代碼時應該善用注釋,因為一個完整的 HTML 文檔往往由成百上千行代碼組成,當我們想要修改其中的某個部分時可能需要花費很長的時間才能找到想要修改的地方。有了注釋就不一樣了,我們可以根據功能或者其它條件將程序劃分為若干個部分并通過注釋進行標記,這樣可以幫助您和他人閱讀您的代碼,提高代碼的可讀性。
單行注釋
在 HTML 中您可以使用<!– –>在代碼中添加注釋,<!–和–>之間的所有內容都會被視為注釋。示例代碼如下:
<!DOCTYPE html> <html> <!-- head 開始 --> <head> <meta charset="UTF-8"> <!-- 當前文檔采用UTF-8編碼 --> <title>HTML注釋的寫法</title> </head> <!-- head 結束 --> <!-- body 開始 --> <body> <!-- 一段文本 --> <p>歡迎來到PHP中文網</p> </body> <!-- body 結束 --> </html>
注釋可以出現在 HTML 文檔的任意位置,包括文檔開頭、文檔末尾、文檔中間、標簽外部、標簽內容中等。
多行注釋
前面我們主要演示的是單行注釋,在 HTML 中同樣支持多行注釋。多行注釋與單行注釋的區別并不大,我們只需要保證注釋的內容在<!--和-->之間即可,如下所示:
<!-- 多行注釋 -->
使用注釋除了可以對代碼進行說明外,還可以用來注釋程序中的代碼,例如當不希望某段代碼執行時,就可以先將它們注釋掉,這樣瀏覽器就不會執行這段代碼了。
IE 條件注釋
條件注釋僅對 Windows 系統上的 Internet Explorer(IE)瀏覽器中有效,其他的瀏覽器會忽略它們。從 IE5 開始支持條件注釋,您可以使用條件注釋為使用 IE 瀏覽器的用戶提供一些說明。如下所示:
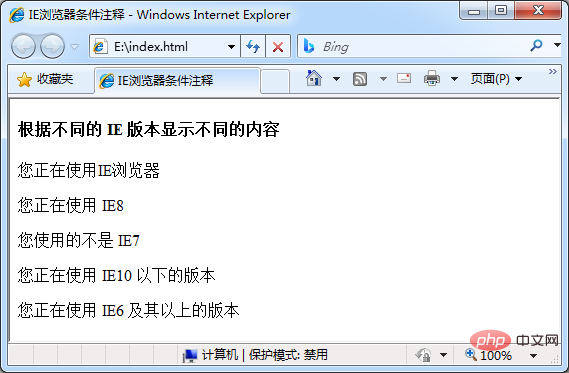
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>IE瀏覽器條件注釋</title> </head> <body> <h4>根據不同的 IE 版本顯示不同的內容</h4> <!-- 如果使用 IE,則顯示 --> <!--[if IE]> <p>您正在使用IE瀏覽器</p> <![endif]--> <!-- 如果使用 IE8,則顯示 --> <!--[if IE 8]> <p>您正在使用 IE8</p> <![endif]--> <!-- 如果不是使用 IE7,則顯示 --> <!--[if !IE 7]> <p>您使用的不是 IE7</p> <![endif]--> <!-- 如果版本小于 IE10,則顯示 --> <!--[if lt IE 10]> <p>您正在使用 IE10 以下的版本</p> <![endif]--> <!-- 如果版本大于等于 IE6,則顯示 --> <!--[if gte IE 6]> <p>您正在使用 IE6 及其以上的版本</p> <![endif]--> </body> </html>
在 IE8 下的運行效果:

在 Chrome 瀏覽器下的運行效果:

條件注釋可以檢測當前瀏覽器是否是 IE,以及 IE 版本,開發人員可以根據不同的 IE 瀏覽器加載不同的樣式表或者 JS 腳本。
比較 IE 版本將會用到如下關鍵字:
-
lt:less than 的簡寫,也就是小于的意思。
-
lte:less than or equal to 的簡寫,也就是小于或等于的意思。
-
gt:greater than 的簡寫,也就是大于的意思。
-
gte:greater than or equal to 簡寫,也就是大于或等于的意思。
-
!:不等于
IE 瀏覽器對 HTML5 支持不太友好,低版本的行為更是怪異,IE 已經逐漸退出市場,各大互聯網巨頭也不再兼容 IE,大家在開發過程中也不用重點考慮 IE。
二、HTML 顏色值的設置
HTML 顏色由紅色、綠色、藍色混合而成。
1、瀏覽器都支持顏色名稱集合,顏色值是一個關鍵字或者是一個 RGB 格式的數字,在網頁中部用的很多。
2、使用英文單詞作為顏色值:
-
red 紅色 |green 綠色 | blue 藍色 | pink 粉色 | purple 紫色等。
3.六位的十六進制顏色值:
-
#ff0000 簡寫:#f00
-
前兩位表示紅色,中間兩位表際綠色,最后兩位表示藍色。
單擊一個顏色名或者 16 進制值,就可以查看與不同文字顏色搭配的背景顏色。
| Color Name | HEX | Color |
|---|---|---|
| AliceBlue | #F0F8FF | |
| AntiqueWhite | #FAEBD7 | |
| Aqua | #00FFFF | |
| Aquamarine | #7FFFD4 | |
| Azure | #F0FFFF | |
| Beige | #F5F5DC | |
| Bisque | #FFE4C4 | |
| Black | #000000 | |
| BlanchedAlmond | #FFEBCD | |
| Blue | #0000FF | |
| BlueViolet | #8A2BE2 | |
| Brown | #A52A2A | |
| BurlyWood | #DEB887 | |
| CadetBlue | #5F9EA0 | |
| Chartreuse | #7FFF00 | |
| Chocolate | #D2691E | |
| Coral | #FF7F50 | |
| CornflowerBlue | #6495ED | |
| Cornsilk | #FFF8DC | |
| Crimson | #DC143C | |
| Cyan | #00FFFF | |
| DarkBlue | #00008B | |
| DarkCyan | #008B8B | |
| DarkGoldenRod | #B8860B | |
| DarkGray | #A9A9A9 | |
| DarkGreen | #006400 | |
| DarkKhaki | #BDB76B | |
| DarkMagenta | #8B008B | |
| DarkOliveGreen | #556B2F | |
| DarkOrange | #FF8C00 | |
| DarkOrchid | #9932CC | |
| DarkRed | #8B0000 | |
| DarkSalmon | #E9967A | |
| DarkSeaGreen | #8FBC8F | |
| DarkSlateBlue | #483D8B | |
| DarkSlateGray | #2F4F4F | |
| DarkTurquoise | #00CED1 | |
| DarkViolet | #9400D3 | |
| DeepPink | #FF1493 | |
| DeepSkyBlue | #00BFFF | |
| DimGray | #696969 | |
| DodgerBlue | #1E90FF | |
| FireBrick | #B22222 | |
| FloralWhite | #FFFAF0 | |
| ForestGreen | #228B22 | |
| Fuchsia | #FF00FF | |
| Gainsboro | #DCDCDC | |
| GhostWhite | #F8F8FF | |
| Gold | #FFD700 | |
| GoldenRod | #DAA520 | |
| Gray | #808080 | |
| Green | #008000 | |
| GreenYellow | #ADFF2F | |
| HoneyDew | #F0FFF0 | |
| HotPink | #FF69B4 | |
| IndianRed | #CD5C5C | |
| Indigo | #4B0082 | |
| Ivory | #FFFFF0 | |
| Khaki | #F0E68C | |
| Lavender | #E6E6FA | |
| LavenderBlush | #FFF0F5 | |
| LawnGreen | #7CFC00 | |
| LemonChiffon | #FFFACD | |
| LightBlue | #ADD8E6 | |
| LightCoral | #F08080 | |
| LightCyan | #E0FFFF | |
| LightGoldenRodYellow | #FAFAD2 | |
| LightGray | #D3D3D3 | |
| LightGreen | #90EE90 | |
| LightPink | #FFB6C1 | |
| LightSalmon | #FFA07A | |
| LightSeaGreen | #20B2AA | |
| LightSkyBlue | #87CEFA | |
| LightSlateGray | #778899 | |
| LightSteelBlue | #B0C4DE | |
| LightYellow | #FFFFE0 | |
| Lime | #00FF00 | |
| LimeGreen | #32CD32 | |
| Linen | #FAF0E6 | |
| Magenta | #FF00FF | |
| Maroon | #800000 | |
| MediumAquaMarine | #66CDAA | |
| MediumBlue | #0000CD | |
| MediumOrchid | #BA55D3 | |
| MediumPurple | #9370DB | |
| MediumSeaGreen | #3CB371 | |
| MediumSlateBlue | #7B68EE | |
| MediumSpringGreen | #00FA9A | |
| MediumTurquoise | #48D1CC | |
| MediumVioletRed | #C71585 | |
| MidnightBlue | #191970 | |
| MintCream | #F5FFFA | |
| MistyRose | #FFE4E1 | |
| Moccasin | #FFE4B5 | |
| NavajoWhite | #FFDEAD | |
| Navy | #000080 | |
| OldLace | #FDF5E6 | |
| Olive | #808000 | |
| OliveDrab | #6B8E23 | |
| Orange | #FFA500 | |
| OrangeRed | #FF4500 | |
| Orchid | #DA70D6 | |
| PaleGoldenRod | #EEE8AA | |
| PaleGreen | #98FB98 | |
| PaleTurquoise | #AFEEEE | |
| PaleVioletRed | #DB7093 | |
| PapayaWhip | #FFEFD5 | |
| PeachPuff | #FFDAB9 | |
| Peru | #CD853F | |
| Pink | #FFC0CB | |
| Plum | #DDA0DD | |
| PowderBlue | #B0E0E6 | |
| Purple | #800080 | |
| Red | #FF0000 | |
| RosyBrown | #BC8F8F | |
| RoyalBlue | #4169E1 | |
| SaddleBrown | #8B4513 | |
| Salmon | #FA8072 | |
| SandyBrown | #F4A460 | |
| SeaGreen | #2E8B57 | |
| SeaShell | #FFF5EE | |
| Sienna | #A0522D | |
| Silver | #C0C0C0 | |
| SkyBlue | #87CEEB | |
| SlateBlue | #6A5ACD | |
| SlateGray | #708090 | |
| Snow | #FFFAFA | |
| SpringGreen | #00FF7F | |
| SteelBlue | #4682B4 | |
| Tan | #D2B48C | |
| Teal | #008080 | |
| Thistle | #D8BFD8 | |
| Tomato | #FF6347 | |
| Turquoise | #40E0D0 | |
| Violet | #EE82EE | |
| Wheat | #F5DEB3 | |
| White | #FFFFFF | |
| WhiteSmoke | #F5F5F5 | |
| Yellow | #FFFF00 | |
| YellowGreen | #9ACD32 |
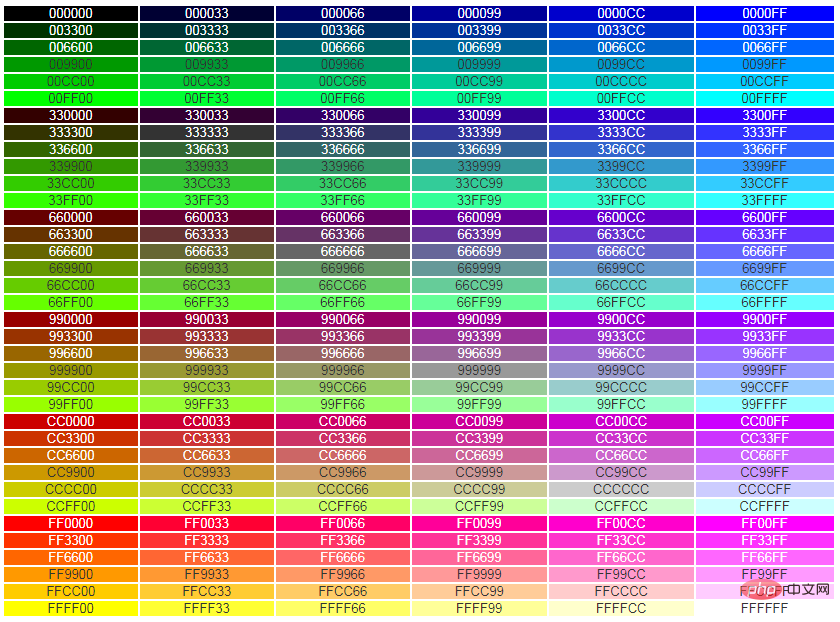
Web安全色
數年以前,當大多數計算機僅支持 256 種顏色的時候,一系列 216 種 Web 安全色作為 Web 標準被建議使用。其中的原因是,微軟和 Mac 操作系統使用了 40 種不同的保留的固定系統顏色(雙方大約各使用 20 種)。
我們不確定如今這么做的意義有多大,因為越來越多的計算機有能力處理數百萬種顏色,不過做選擇還是你自己。
最初,216 跨平臺 web 安全色被用來確保:當計算機使用 256 色調色板時,所有的計算機能夠正確地顯示所有的顏色。

 站長資訊網
站長資訊網