本篇文章給大家帶來了關于css的相關知識,其中主要介紹了關于css的相對定位、絕對定位和固定定位的相關問題,css中的position屬性,position有四個值:relative(相對定位)、absolute(絕對定位)、static(靜態定位)和fixed(固定定位),通過top、left、bottom、right來調整元素位置,下面一起來看一下,希望對大家有幫助。

(學習視頻分享:css視頻教程、html視頻教程)
一、什么是定位?
css中的position屬性,position有四個值:relative(相對定位)、absolute(絕對定位)、static(靜態定位)和fixed(固定定位),通過top、left、bottom、right來調整元素位置
二、各個屬性值的作用
| 屬性值 | 作用 | 備注 |
|---|---|---|
| relative | 相對定位 | 參考元素本身 |
| absolute | 絕對定位 | 參考最近的祖先元素 |
| static | 靜態定位 | 基本定位規定 |
| fixed | 固定定位 | 參考瀏覽器窗口 |
1、相對定位
相對定位的偏移元素參考的是元素本身,不會使元素脫離文檔流,元素的初始位置占據的空間會被保留
html代碼:

css代碼:

網頁效果:


可以看出相對定位是相對于元素本身來說,其中距離頂部30px,距離左邊20px,并且沒有脫離文檔流
2、絕對定位
絕對定位是相對于已定位的最近的祖先元素,如果的最近的祖先元素沒有設置定位,那么它的位置就相對于最初的包含塊(body)
css代碼:

網頁效果:

可以看到絕對定位脫離文檔流,由于父級元素未進行定位,所以是以最初的包含塊(body)進行定位,現在將該元素的父級元素進行定位
css代碼:

網頁效果:

這里父級元素定位之后,該元素是以父級元素來進行定位
3、靜態定位
沒有特別的設定,不脫離文檔流,遵循基本的定位規定,不能通過z-index進行層次分級
css代碼:

網頁效果:

可以看出紅色塊位置沒變,可以知道static(靜態,默認屬性)通常情況下不會使用,position值一般為默認
4、固定定位
固定定位相對于瀏覽器窗口,脫離文檔流,使用fixed的元素不會隨窗口的滾動而滾動
html代碼:
css代碼:
網頁效果(未設定固定定位):
網頁效果(設定固定定位)
可以看出進行固定定位后,即使窗口進行滾動,紅色塊的位置不變
三、相對和絕對定位
將三個色塊來區別相對定位和絕對定位
未進行定位時,默認網頁效果:

1、相對定位
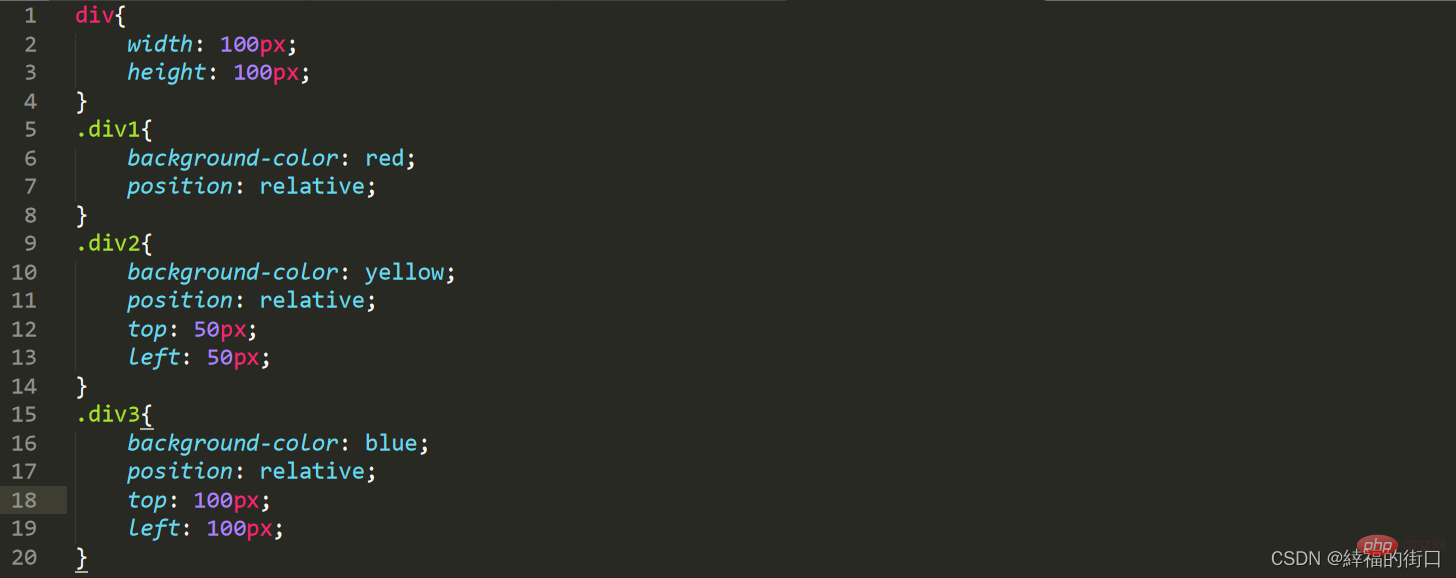
css代碼:

網頁效果:

可以看出相對定位和默認定位效果是一樣的
2、絕對定位
css代碼:

網頁效果:

這里紅、黃、藍色塊重疊顯示了,即脫離文檔流
3、相對定位和絕對定位
為了使效果更加明顯,這里將紅、黃、藍三色塊進行一定程度的偏移
(1)相對定位
css代碼:
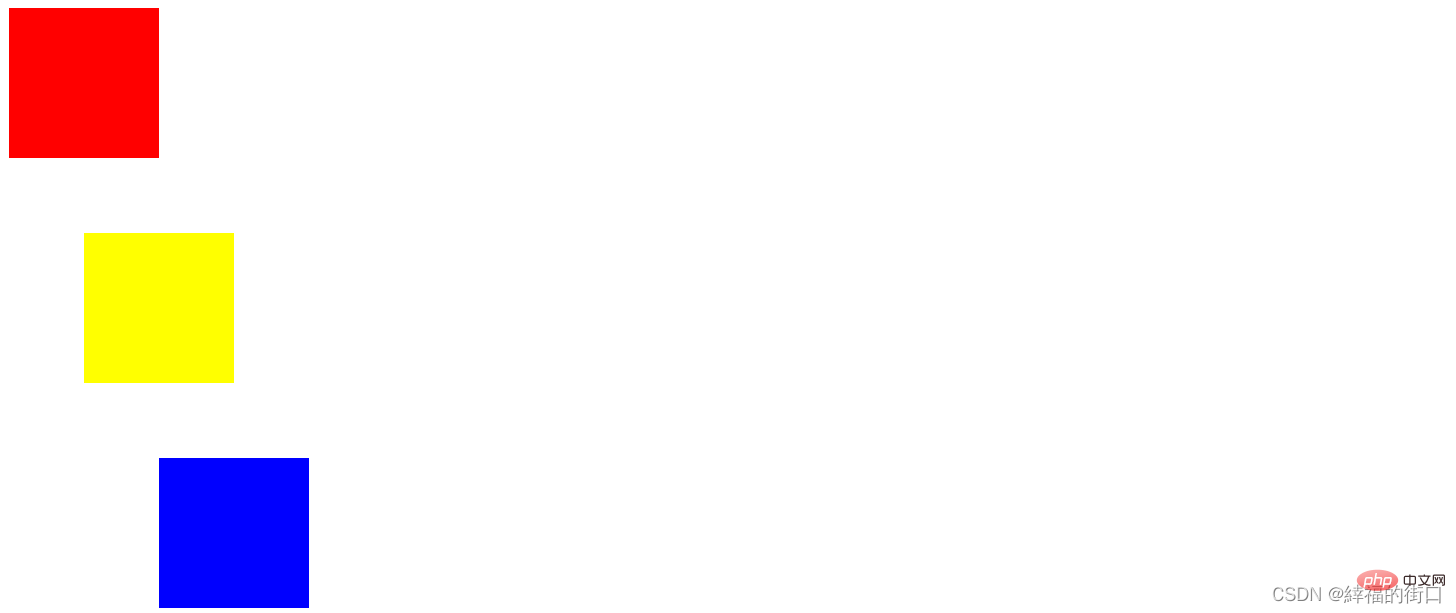
網頁效果:
(2)絕對定位
css代碼:

網頁效果:

四、相對、絕對定位與浮動
絕對定位和浮動都脫離文檔流
1、相對定位
css代碼:

網頁效果:

2、絕對定位
css代碼:

網頁效果:
3、浮動
css代碼:

網頁效果:
可以看到浮動(float)為文字包圍紅色色塊,但文本與紅色色塊的距離過近,無法設定邊距
4、相對定位與浮動
css代碼:

網頁效果:
相對定位和浮動結合可以設定文本與紅色色塊的邊距
5、絕對定位和浮動
css代碼:

網頁效果:
五、z-index的使用
若要將下面的色塊中紅色色塊顯示在黃色色塊上面,可以使用z-index
css代碼:

網頁效果:

可以看到紅色色塊顯示在紅色色塊上面,這里z-index的數值為40,20,30,實際上網頁有時不止這些,可能上百,這里只是為了方便顯示。
(學習視頻分享:css視頻教程、html視頻教程)
 站長資訊網
站長資訊網