本篇文章給大家?guī)砹岁P于css的相關知識,其中主要介紹了關于css的絕對定位和相對定位的相關問題,相對定位是元素在移動位置的時候,是相對于它原來的位置來說的,絕對定位是元素在移動位置的時候,是相對于它的祖先元素來說的,下面一起來看一下,希望對大家有幫助。

(學習視頻分享:css視頻教程、html視頻教程)
position:relative 相對定位詳解
相對定位是元素在移動位置的時候,是相對于它原來的位置來說的。
相對定位的特點:
-
它是相對于自己原來的位置來移動的(移動位置的時候參考點是自己原來的位置)
-
原來在標準流的位置繼續(xù)占有,后面的盒子仍然以標準流的方對待它(不脫標,繼續(xù)保留原來的位置)。因此相對定位并沒有脫標,它最典型的應用是給絕對定位當爹的。
position:absolute 絕對定位詳解
絕對定位是元素在移動位置的時候,是相對于它的祖先元素來說的(拼爹型)。
絕對定位的特點:
-
如果沒有祖先元素或者祖先元素沒有定位,則以瀏覽器為準進行定位(Document文檔)
-
如果祖先元素有定位(相對,絕對,固定定位),則以最近一級的有定位祖先元素為參考點移動位置。
-
絕對定位不再占有原有的位置(脫標)。
下面講解子絕父相的由來和具體使用:
子絕父相的意思是指:子級是絕對定位的話,父級要用相對定位。
-
子級絕對定位,不會占有位置,可以放到父盒子里面的任何一個位置,不會影響其他的兄弟盒子。
-
父盒子需要加定位限制子盒子在父盒子內顯示。
-
父盒子布局時,需要占有位置,因此父親只能是相對定位。
總結:因為父級需要占有位置,因此是相對定位,子盒子不需要占有定位,則是絕對定位。
示例如下:
css標簽的相對定位和絕對定位是通過position屬性來控制的,相對定位和絕對定位不改變元素的大小形狀,只改變元素的位置。
一、position屬性的值有以下幾種:
-
static:默認值,沒有定位,元素出現在正常的流中。
-
absolute:使用絕對定位,相對于static定位以外的最近一個祖先元素進行定位。元素的位置通過left,top,right以及bottom屬性進行規(guī)定。
-
relative:使元素相對定位,相對于自己的正常位置進行定位。
-
fixed:使元素絕對定位,相對于瀏覽器窗口進行定位。元素的位置通過left,top,right以及bottom屬性進行規(guī)定。
-
inherit:規(guī)定應該從父元素繼承position屬性的值。
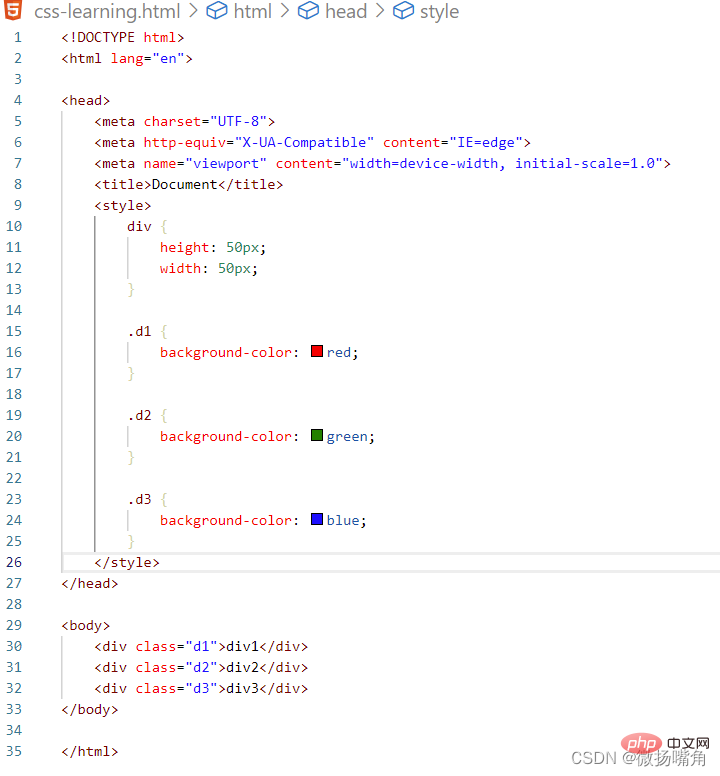
一個沒有使用定位的例子:

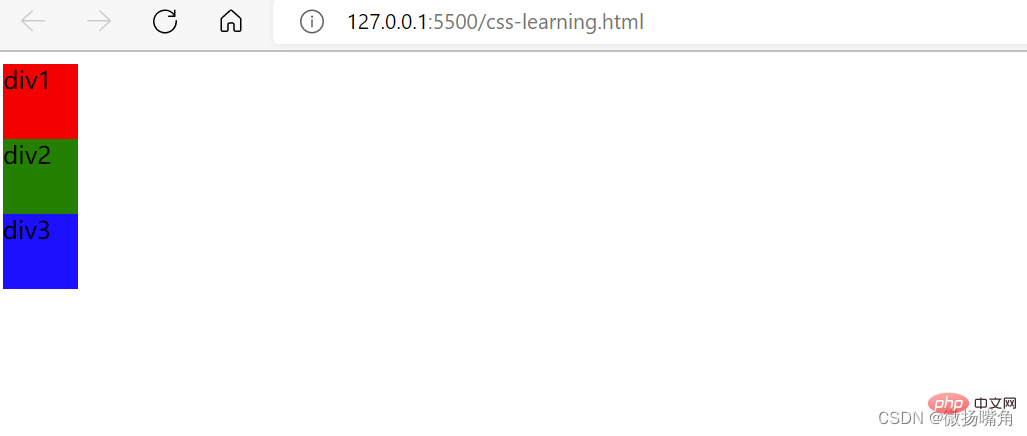
顯示結果如下:

二、相對定位
相對定位的參考點是標簽定位之前的位置,不是相對于父節(jié)點、同級節(jié)點或瀏覽器。
相對定位的元素,通過 left、right 屬性來定義水平偏移量,top、bottom 屬性來定義垂直偏移量。left 表示相對于原本位置的左外邊界右移的距離,right 表示相對于原本位置的右外邊界左移的距離,top 表示相對于原本位置的上外邊界下移的距離,bottom 表示相對于原本位置的下外邊界上移的距離。并且,偏移量可以是正值,也可以是負值,負值表示向相反的方向移動。 left、right、top、bottom 這 4 個屬性的值,可以是長度值(可以是絕對單位或相對單位),也可以是百分比。使用百分比時,水平偏移量根據其父元素 width 屬性的值計算得到,垂直偏移量根據其父元素 height 屬性的值計算得到。需要注意的是,在設置偏移時,如果父元素沒有顯式定義 height 屬性,就等同于 height 屬性的值為 0。
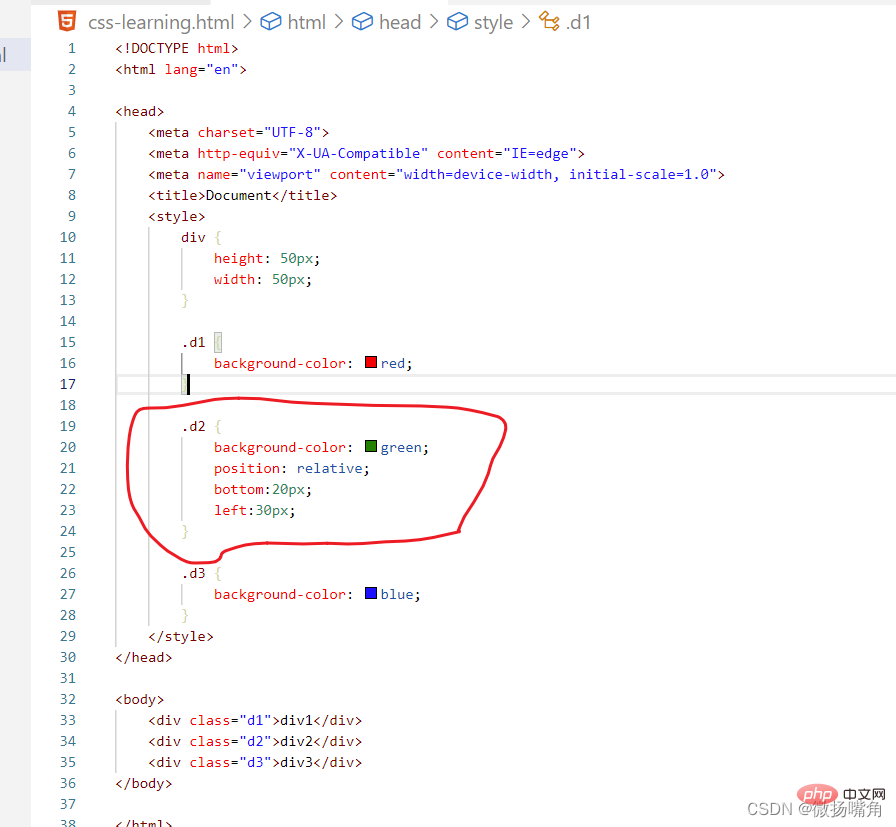
對上例進行修改,對p2使用相對定位:

效果如下:

三、絕對定位:
絕對定位相對于最近的定位的祖先元素進行定位,如果沒有祖先元素,他便使用文檔主體(body)即瀏覽器,并隨頁面滾動一起移動;如果父級有定位則看父級,如果父級沒有定位則繼續(xù)向上找父級。
絕對定位的元素是脫離文檔流的,即直接在標準流中刪除,所以元素原來的位置會被占用。
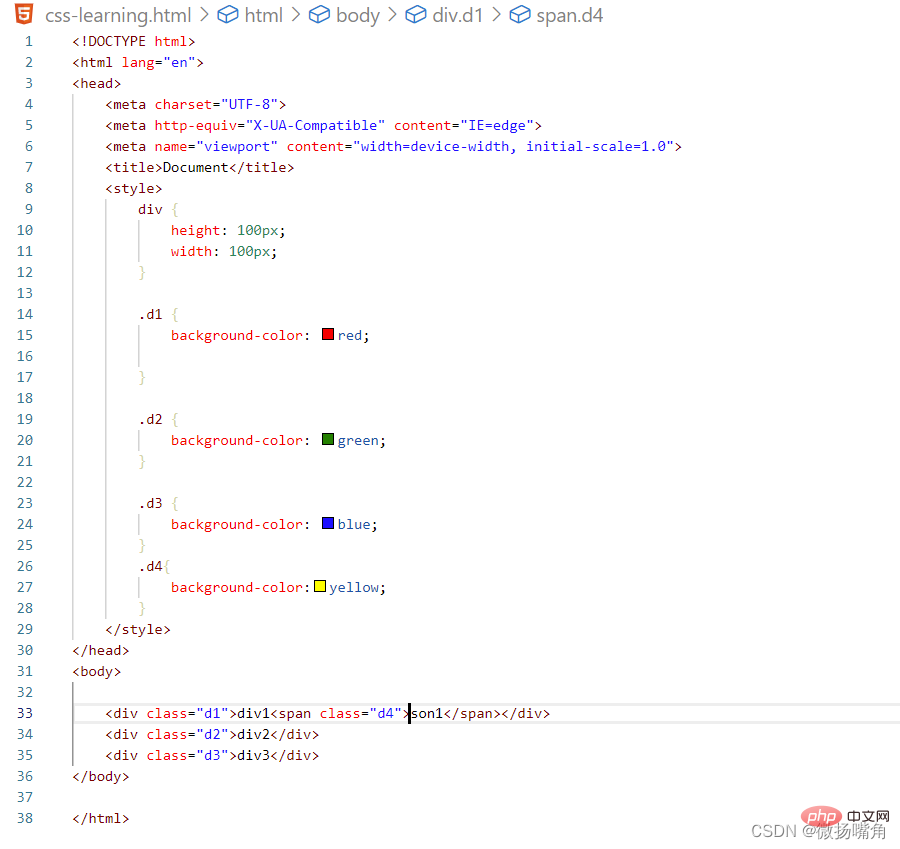
對上例進行修改(無父節(jié)點):

效果如下:

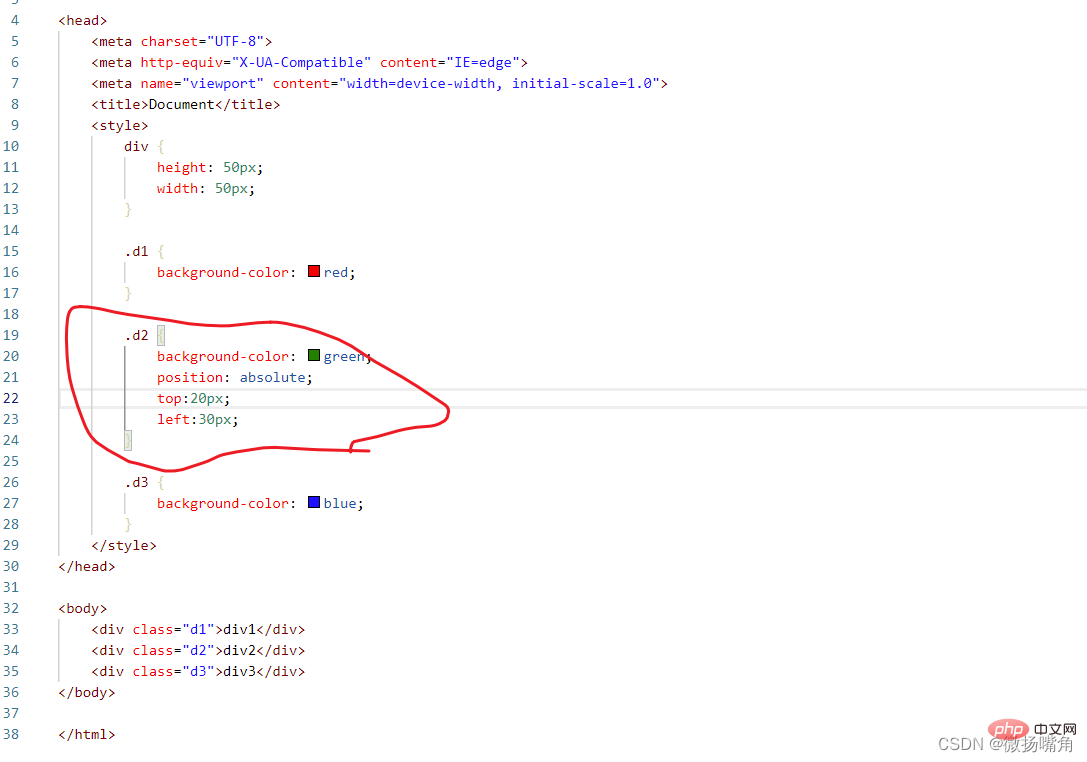
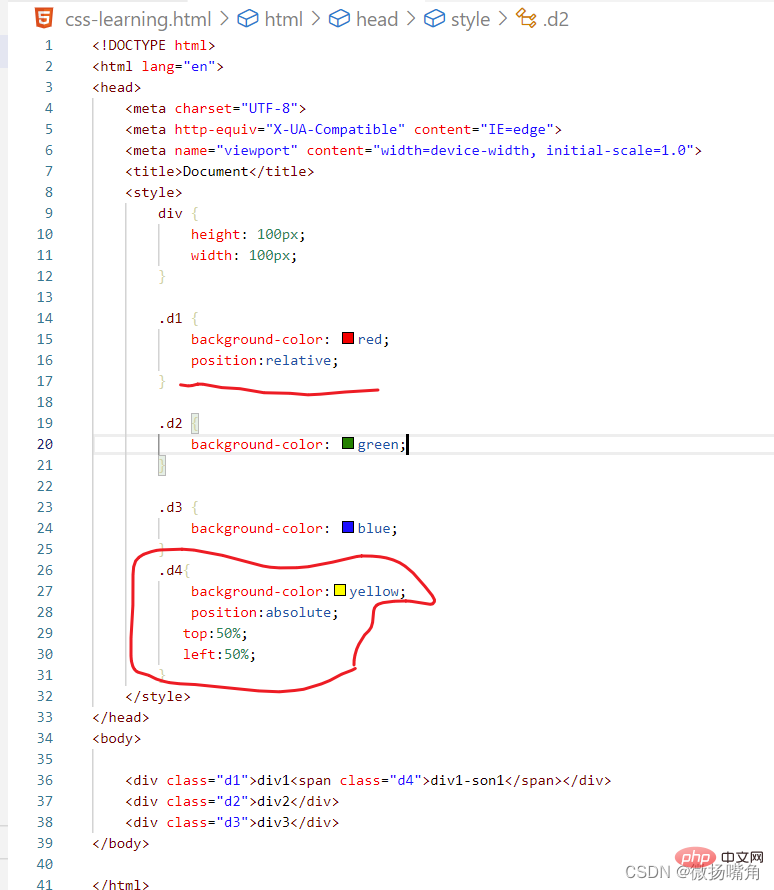
再如(父節(jié)點有定位):
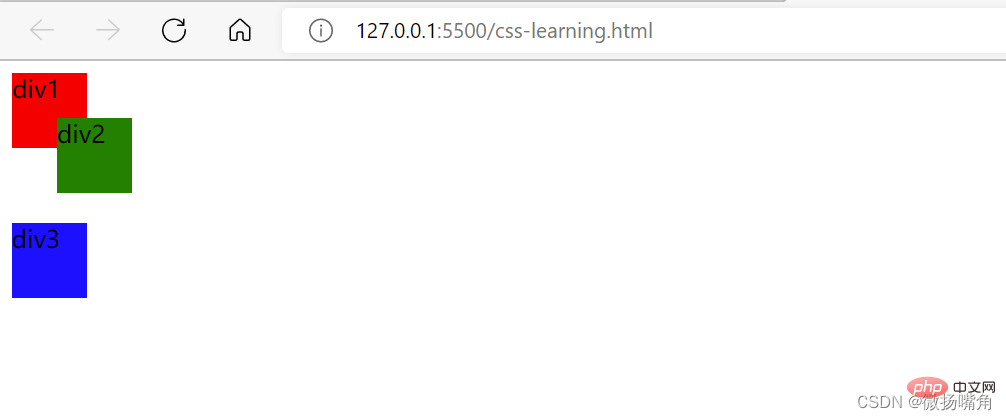
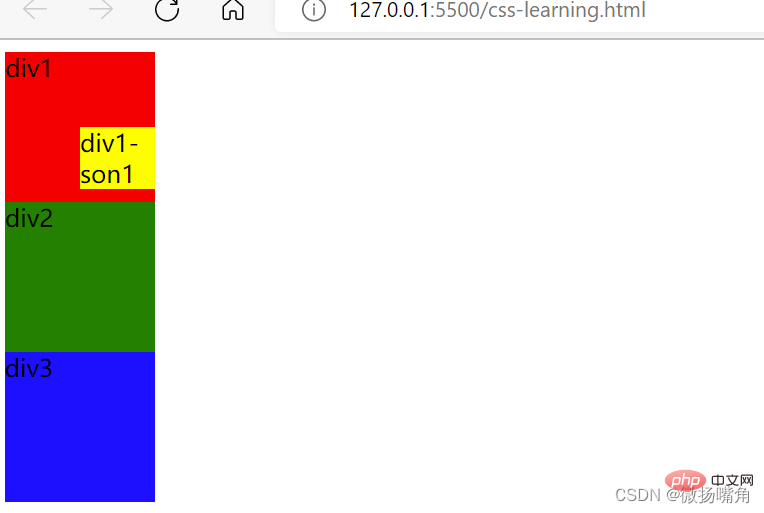
不使用絕對定位時:

效果如下:

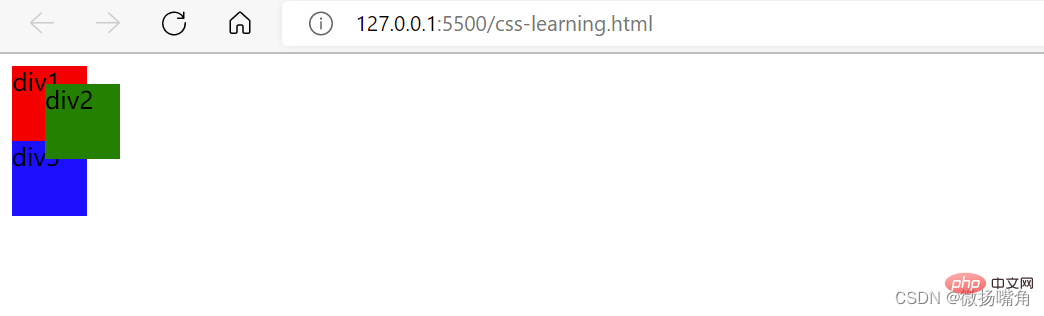
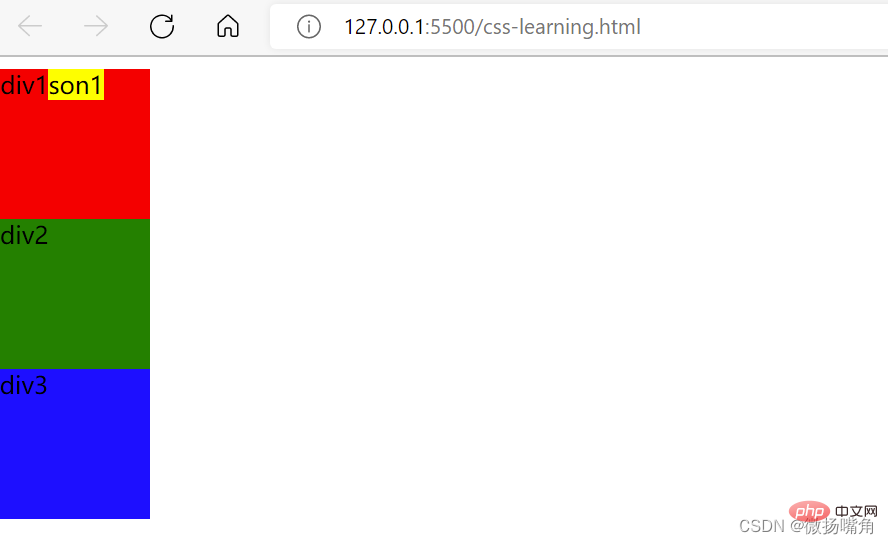
使用絕對定位:

效果如下:

(學習視頻分享:css視頻教程、html視頻教程)
 站長資訊網
站長資訊網