什么是模塊化?本篇文章給大家深度解析一下Node模塊化的那些事,希望對大家有所幫助!

node.js極速入門課程:進(jìn)入學(xué)習(xí)
什么是模塊化
模塊化是指
解決一個復(fù)雜問題時,自頂向下逐層把系統(tǒng)劃分成若干模塊的過程。對于整個系統(tǒng)來說,模塊是可組合、分解和更換的單元。
在上方的定義中未免有一些晦澀難懂,簡單的給大家舉個例子:我們小時候玩的小霸王游戲機(jī),當(dāng)我們玩煩了一款游戲的時候,我們不可能直接更換一個游戲機(jī)呀,我們可以通過更換游戲帶從而體驗(yàn)各種不同的游戲。這種形式就是模塊化,把游戲分化成一個個小模塊,當(dāng)我們需要它的時候拿過來插入使用即可!
在我們的編程中的模塊化,其實(shí)就是遵循固定的規(guī)則,把一個大文件拆分成為一個個獨(dú)立并且相互依賴的多個小模塊。【相關(guān)教程推薦:nodejs視頻教程】
代碼進(jìn)行模塊拆分的好處:
提高了代碼的
復(fù)用性提高了代碼的
可維護(hù)性可以實(shí)現(xiàn)
按需加載(這個真的是嘎嘎好用!)
模塊化規(guī)范
模塊化規(guī)范就是
對代碼進(jìn)行模塊化的拆分與組合時,需要遵守的那些規(guī)則。
例如:
?1. 使用什么樣的語法格式來引用模塊
?2. 在模塊中使用什么樣的語法格式向外暴露成員
模塊化規(guī)范的好處:大家都遵守同樣的模塊化規(guī)范寫代碼,降低了溝通的成本,極大方便了各個模塊之間的相互調(diào)用,利人利己。(黑馬哥總結(jié)的真到位)
node.js中的模塊分類
Node.js 中根據(jù)模塊來源的不同,將模塊分為了 3 大類,分別是:
? 1. 內(nèi)置模塊(內(nèi)置模塊是由 Node.js 官方提供的,例如 fs、path、http 等)
? 2. 自定義模塊(用戶創(chuàng)建的每個 .js 文件,都是自定義模塊)
? 3. 第三方模塊(由第三方開發(fā)出來的模塊,并非官方提供的內(nèi)置模塊,也不是用戶創(chuàng)建的自定義模塊,使用前需要先下載)
我們在以上文章中已經(jīng)學(xué)了常用的內(nèi)置模塊,剩下的兩個模塊相對來說沒有什么特點(diǎn),比較的依賴于開發(fā)者的需求!
使用強(qiáng)大的
require()方法,可以加載需要的內(nèi)置模塊、用戶自定義模塊、第三方模塊進(jìn)行使用.注意:
使用 require() 方法加載其它模塊時,會執(zhí)行被加載模塊中的代碼。
node.js的模塊作用域
和函數(shù)作用域類似,在自定義模塊中定義的變量、方法等成員,只能在當(dāng)前模塊內(nèi)被訪問,這種模塊級別的訪問限制,叫做模塊作用域。
代碼示例:
//在模塊作用域中定義常量 name const name = 'qianmo' //在模塊作用域中定義函數(shù)sing() function sing() { console.log(`大家好,我是${name}`); }
//在測試js文件中加載模塊 const a = require('./08.模塊作用域') console.log(a); // {}
在上述代碼中,我們在模塊作用域中定義了常量和方法,但是在測試的js文件中加載模塊后去打印,我們發(fā)現(xiàn)打印出來的是
空對象。這是因?yàn)槟K作用域中的屬性和方法是私有成員,我們在加載模塊的時候無法訪問到!
模塊作用域的好處其實(shí)就只有一個:防止全局變量污染的問題

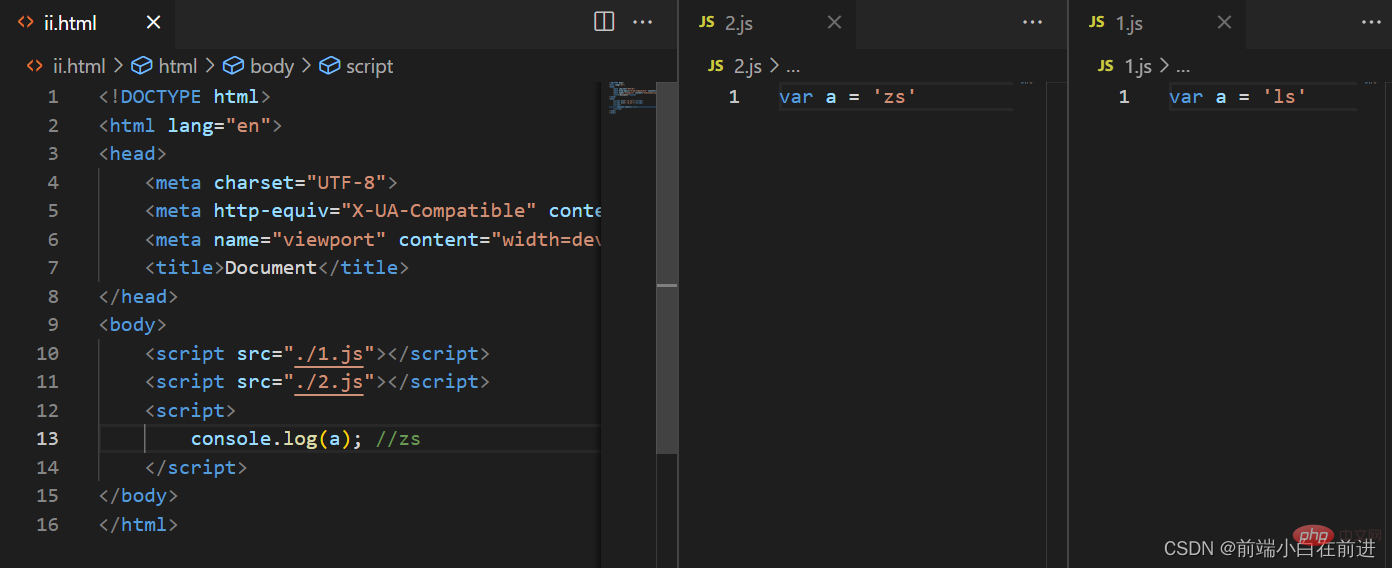
在上述代碼中,我們引入了兩個js文件,在js文件中都同時定義了變量a,我們打印a之后,發(fā)現(xiàn)打印出來的是zs,在這里我們就可以發(fā)現(xiàn)一個問題,2.js文件覆蓋了1.js,這就反應(yīng)出來了一個問題,當(dāng)我們定義全局變量的時候容易造成變量污染,node的模塊化可以很好的幫助我們解決這個問題!?
向外共享模塊作用域中的成員
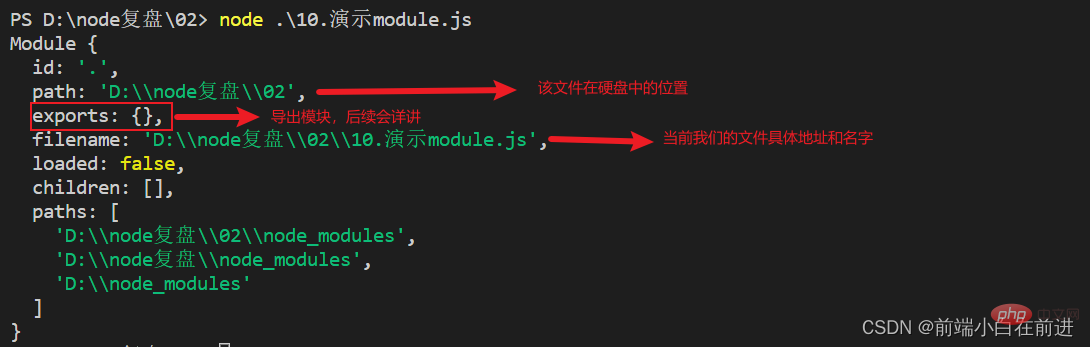
在每個 .js 自定義模塊中都有一個 module 對象,
它里面存儲了和當(dāng)前模塊有關(guān)的信息
我們打印一下module,console.log(module):

在自定義模塊中,可以使用
module.exports對象,將模塊內(nèi)的成員共享出去,供外界使用。
外界用require()方法導(dǎo)入自定義模塊時,得到的就是 module.exports 所指向的對象。
代碼示例:
// 在默認(rèn)情況下 module.exports = {} const age = 20 //向 module.exports 對象上掛載 name 屬性 module.exports.name = '正式' //向 module.exports 對象上掛載 sing 方法 module.exports.sing = function() { console.log('hello'); } module.exports.age = age //讓 module.exports 指向一個全新的對象 module.exports = { username : 'qianmo', hi() { console.log('你好啊!'); } }
// 在外界使用require 導(dǎo)入一個自定義模塊的時候 得到的成員。 // 就是 那個模塊中,通過 module.exports 指向的那個對象 const m1 = require('./11.自定義模塊') console.log(m1); // { username: 'qianmo', hi: [Function: hi] }
在測試js文件中,我們打印了引入的模塊,發(fā)現(xiàn)打印出來了
module.exports最后指定的對象
注意:使用 require() 方法導(dǎo)入模塊時,導(dǎo)入的結(jié)果,永遠(yuǎn)以 module.exports 指向的對象為準(zhǔn)。
由于 module.exports 單詞寫起來比較復(fù)雜,
為了簡化向外共享成員的代碼,Node 提供了 exports 對象。默認(rèn)情況下,exports 和 module.exports 指向同一個對象。最終共享的結(jié)果,還是以 module.exports 指向的對象為準(zhǔn)。
代碼示例:
console.log(exports); // {} console.log(module.exports); // {} console.log(exports === module.exports); // true
在我們進(jìn)行對exports對象解析之前,我們需要確定一下exports與module.exports是不是指向的是一個對象,我們可以看出,最后打印出了true,說明exports與module.exports指向的是一個對象!
const username = 'zs' exports.username = username exports.age = 20 exports.sayHello = function() { console.log('大家好!'); } //最終向外共享的結(jié)果,永遠(yuǎn)是 module.exports 所指向的對象
const m = require('./13.exports對象') console.log(m); //{ username: 'zs', age: 20, sayHello: [Function (anonymous)] }
在上述的代碼中,我們在私有模塊中定義了屬性和方法,我們通過
exports將屬性和方法導(dǎo)出,在測試文件中引入,我們會發(fā)現(xiàn),測試文件中打印出了屬性和方法。
exports 和 module.exports 的使用誤區(qū)
時刻謹(jǐn)記,使用
require()引入模塊時,得到的永遠(yuǎn)是module.exports 指向的對象:

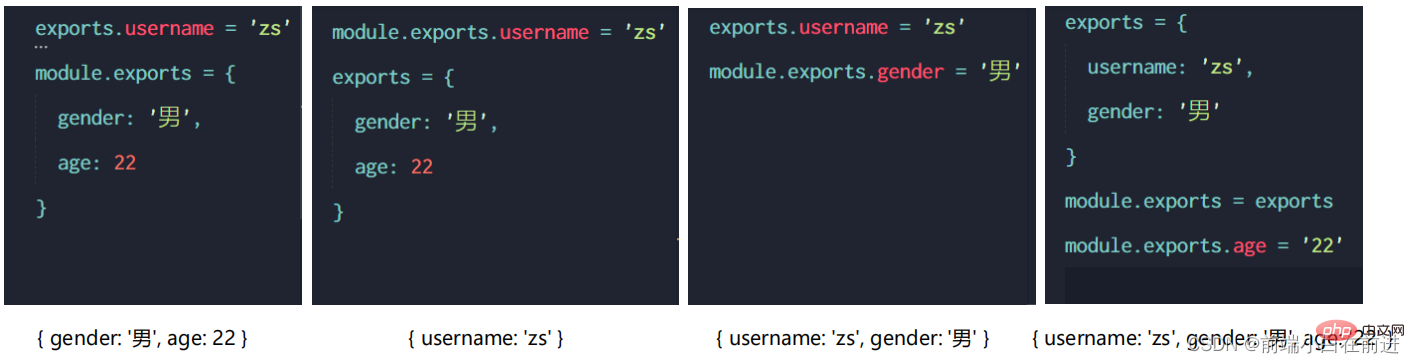
-
在第一個圖中,module.exports指向一個新對象,所以在測試文件中,只會打印出來
{gender:'男',age:22} -
在第二個圖中,雖然exports指向了一個新對象,但是我們知道我們只會打印出來
module.exports指向的對象,所以我們只能打印出來一個屬性{username : 'zs'} -
在第三個圖中,exports和
module.exports都沒有指定一個新對象,我們還知道,在默認(rèn)情況下exports和module.exports指向的是一個對象,所以最終打印出來{username : 'zs',gender:'男'} -
在第四個圖中,exports指向了一個新對象,但是最終這個對象又賦值給了
module.exports,所以,最后打印出了{username:'zs',gender:'男',age:22}
? 注意 : 不要在一個文件中同時使用
exports和module.exports,防止混淆
Node.js 中的模塊化規(guī)范(commonJS)
Node.js 遵循了
CommonJS 模塊化規(guī)范,CommonJS 規(guī)定了模塊的特性和各模塊之間如何相互依賴。
CommonJS 規(guī)定:
① 每個模塊內(nèi)部,module 變量代表當(dāng)前模塊。
② module 變量是一個對象,它的 exports 屬性(即 module.exports)是對外的接口。
③ 加載某個模塊,其實(shí)是加載該模塊的 module.exports 屬性。require() 方法用于加載模塊。
小結(jié)
模塊化是node.js最大的特點(diǎn),在前端的項(xiàng)目開發(fā)中,模塊化已經(jīng)成為了必不可少的部分,
我們在vue中使用的組件化其實(shí)就是模塊化的概念,前端只要學(xué)透了模塊化,那么你的函數(shù)封裝能力,按需調(diào)用的能力將會大大提升,這樣的話將會極大限度的提升你的項(xiàng)目開發(fā)效率。
 站長資訊網(wǎng)
站長資訊網(wǎng)