三種方法:1、利用offsetTop和scrollTop獲取元素的位置,判斷是否小于等于viewPortHeight(視圖端口距離)即可。2、利用getBoundingClientRect()判斷,語法“元素對(duì)象.getBoundingClientRect()”。3、利用IntersectionObserver判斷,只需要檢查指定元素和可視區(qū)域是否重疊即可。

前端(vue)入門到精通課程,老師在線輔導(dǎo):聯(lián)系老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調(diào)試工具:點(diǎn)擊使用
本教程操作環(huán)境:windows7系統(tǒng)、vue3版,DELL G3電腦。
可視區(qū)域是什么
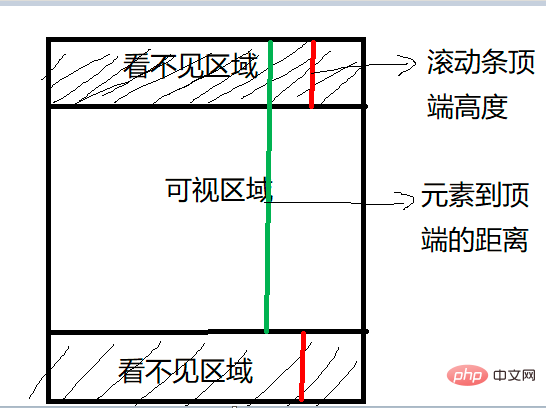
可視區(qū)域即我們?yōu)g覽網(wǎng)頁的設(shè)備肉眼可見的區(qū)域,如下圖

在日常開發(fā)中,我們經(jīng)常需要判斷目標(biāo)元素是否在視窗之內(nèi)或者和視窗的距離小于一個(gè)值(例如 100 px),從而實(shí)現(xiàn)一些常用的功能,例如:
- 圖片的懶加載
- 列表的無限滾動(dòng)
- 計(jì)算廣告元素的曝光情況
- 可點(diǎn)擊鏈接的預(yù)加載
判斷元素是否在可視區(qū)域的三種方式
判斷一個(gè)元素是否在可視區(qū)域,我們常用的有三種辦法:
-
offsetTop、scrollTop
-
getBoundingClientRect
-
Intersection Observer
方法1、offsetTop、scrollTop
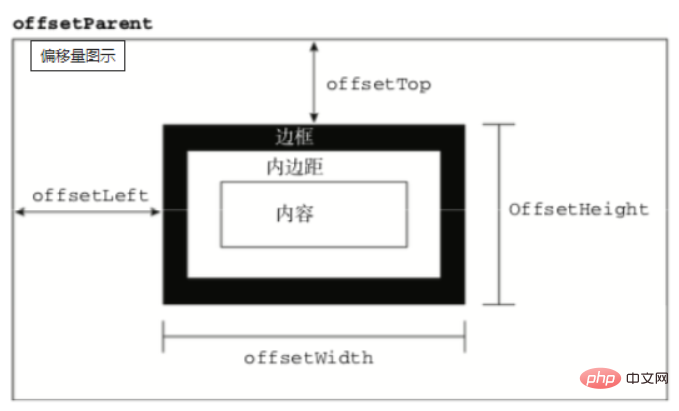
offsetTop,元素的上外邊框至包含元素的上內(nèi)邊框之間的像素距離,其他offset屬性如下圖所示:

下面再來了解下clientWidth、clientHeight:
clientWidth:元素內(nèi)容區(qū)寬度加上左右內(nèi)邊距寬度,即clientWidth = content + paddingclientHeight:元素內(nèi)容區(qū)高度加上上下內(nèi)邊距高度,即clientHeight = content + padding
這里可以看到client元素都不包括外邊距
最后,關(guān)于scroll系列的屬性如下:
-
scrollWidth和scrollHeight主要用于確定元素內(nèi)容的實(shí)際大小 -
scrollLeft和scrollTop屬性既可以確定元素當(dāng)前滾動(dòng)的狀態(tài),也可以設(shè)置元素的滾動(dòng)位置 -
- 垂直滾動(dòng)
scrollTop > 0 - 水平滾動(dòng)
scrollLeft > 0
- 垂直滾動(dòng)
-
將元素的
scrollLeft和scrollTop設(shè)置為 0,可以重置元素的滾動(dòng)位置
注意
- 上述屬性都是只讀的,每次訪問都要重新開始
下面再看看如何實(shí)現(xiàn)判斷:
公式如下:
el.offsetTop - document.documentElement.scrollTop <= viewPortHeight
登錄后復(fù)制
代碼實(shí)現(xiàn):
function isInViewPortOfOne (el) { // viewPortHeight 兼容所有瀏覽器寫法 const viewPortHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight const offsetTop = el.offsetTop const scrollTop = document.documentElement.scrollTop const top = offsetTop - scrollTop return top <= viewPortHeight }
登錄后復(fù)制
方法2:getBoundingClientRect
返回值是一個(gè) DOMRect對(duì)象,擁有left, top, right, bottom, x, y, width, 和 height屬性。【學(xué)習(xí)視頻分享:vue視頻教程、web前端視頻】
const target = document.querySelector('.target'); const clientRect = target.getBoundingClientRect(); console.log(clientRect); // { // bottom: 556.21875, // height: 393.59375, // left: 333, // right: 1017, // top: 162.625, // width: 684 // }
登錄后復(fù)制
屬性對(duì)應(yīng)的關(guān)系圖如下所示:

當(dāng)頁面發(fā)生滾動(dòng)的時(shí)候,top與left屬性值都會(huì)隨之改變
如果一個(gè)元素在視窗之內(nèi)的話,那么它一定滿足下面四個(gè)條件:
- top 大于等于 0
- left 大于等于 0
- bottom 小于等于視窗高度
- right 小于等于視窗寬度
實(shí)現(xiàn)代碼如下:
function isInViewPort(element) { const viewWidth = window.innerWidth || document.documentElement.clientWidth; const viewHeight = window.innerHeight || document.documentElement.clientHeight; const { top, right, bottom, left, } = element.getBoundingClientRect(); return ( top >= 0 && left >= 0 && right <= viewWidth && bottom <= viewHeight ); }
登錄后復(fù)制
方法3:Intersection Observer
Intersection Observer 即重疊觀察者,從這個(gè)命名就可以看出它用于判斷兩個(gè)元素是否重疊,因?yàn)椴挥眠M(jìn)行事件的監(jiān)聽,性能方面相比getBoundingClientRect會(huì)好很多
使用步驟主要分為兩步:創(chuàng)建觀察者和傳入被觀察者
創(chuàng)建觀察者
const options = { // 表示重疊面積占被觀察者的比例,從 0 - 1 取值, // 1 表示完全被包含 threshold: 1.0, root:document.querySelector('#scrollArea') // 必須是目標(biāo)元素的父級(jí)元素 }; const callback = (entries, observer) => { ....} const observer = new IntersectionObserver(callback, options);
登錄后復(fù)制
通過new IntersectionObserver創(chuàng)建了觀察者 observer,傳入的參數(shù) callback 在重疊比例超過 threshold 時(shí)會(huì)被執(zhí)行`
關(guān)于callback回調(diào)函數(shù)常用屬性如下:
// 上段代碼中被省略的 callback const callback = function(entries, observer) { entries.forEach(entry => { entry.time; // 觸發(fā)的時(shí)間 entry.rootBounds; // 根元素的位置矩形,這種情況下為視窗位置 entry.boundingClientRect; // 被觀察者的位置舉行 entry.intersectionRect; // 重疊區(qū)域的位置矩形 entry.intersectionRatio; // 重疊區(qū)域占被觀察者面積的比例(被觀察者不是矩形時(shí)也按照矩形計(jì)算) entry.target; // 被觀察者 }); };
登錄后復(fù)制
通過 observer.observe(target) 這一行代碼即可簡(jiǎn)單的注冊(cè)被觀察者
const target = document.querySelector('.target'); observer.observe(target);
登錄后復(fù)制
案例分析
實(shí)現(xiàn):創(chuàng)建了一個(gè)十萬個(gè)節(jié)點(diǎn)的長(zhǎng)列表,當(dāng)節(jié)點(diǎn)滾入到視窗中時(shí),背景就會(huì)從紅色變?yōu)辄S色
Html結(jié)構(gòu)如下:
<div class="container"></div>
登錄后復(fù)制
css樣式如下:
.container { display: flex; flex-wrap: wrap; } .target { margin: 5px; width: 20px; height: 20px; background: red; }
登錄后復(fù)制
往container插入1000個(gè)元素
const $container = $(".container"); // 插入 100000 個(gè) <div class="target"></div> function createTargets() { const htmlString = new Array(100000) .fill('<div class="target"></div>') .join(""); $container.html(htmlString); }
登錄后復(fù)制
這里,首先使用getBoundingClientRect方法進(jìn)行判斷元素是否在可視區(qū)域
function isInViewPort(element) { const viewWidth = window.innerWidth || document.documentElement.clientWidth; const viewHeight = window.innerHeight || document.documentElement.clientHeight; const { top, right, bottom, left } = element.getBoundingClientRect(); return top >= 0 && left >= 0 && right <= viewWidth && bottom <= viewHeight; }
登錄后復(fù)制
然后開始監(jiān)聽scroll事件,判斷頁面上哪些元素在可視區(qū)域中,如果在可視區(qū)域中則將背景顏色設(shè)置為yellow
$(window).on("scroll", () => { console.log("scroll !"); $targets.each((index, element) => { if (isInViewPort(element)) { $(element).css("background-color", "yellow"); } }); });
登錄后復(fù)制
通過上述方式,可以看到可視區(qū)域顏色會(huì)變成黃色了,但是可以明顯看到有卡頓的現(xiàn)象,原因在于我們綁定了scroll事件,scroll事件伴隨了大量的計(jì)算,會(huì)造成資源方面的浪費(fèi)
下面通過Intersection Observer的形式同樣實(shí)現(xiàn)相同的功能
首先創(chuàng)建一個(gè)觀察者
const observer = new IntersectionObserver(getYellow, { threshold: 1.0 });
登錄后復(fù)制
getYellow回調(diào)函數(shù)實(shí)現(xiàn)對(duì)背景顏色改變,如下:
function getYellow(entries, observer) { entries.forEach(entry => { $(entry.target).css("background-color", "yellow"); }); }
登錄后復(fù)制
最后傳入觀察者,即.target元素
$targets.each((index, element) => { observer.observe(element); });
登錄后復(fù)制
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)