本篇文章帶大家了解一下JWT,介紹一下JWT在node中的應用,以及JWT的優缺點,希望對大家有所幫助!

什么是JWT
JWT也就是JSON Web Token的縮寫,也就是為了在網絡應用環境中一種認證解決方案,在傳統的認證機制中,無非是一下幾個步驟:
1. 用戶將賬號密碼發送到服務器; 2. 服務器通過驗證賬號密碼后,會在當前session中保存一些用戶相關的信息,用戶角色或者過期時間等等; 3. 服務器給用戶一個session_id, 寫入用戶的Cookie或者客戶端自行保存在本地; 4. 用戶每次請求服務,都需要帶上這個session_id,或許會通過Cookie,或者其他的方式; 5. 服務器接收到后,回去數據庫查詢當前的session_id,校驗該用戶是否有權限;
這種模式有一種優勢在于,服務器隨時可以終止用戶的權限,可以去數據庫修改或者刪除當前用戶的session信息。但是也有一點不好的,就是如果是服務器集群的話,所有的機器就需要共享這些session信息,確保每臺服務器都能夠獲取到相同的session存儲信息。雖然可以解決這些問題,但是工程量巨大。
JWT方案的優勢呢,就是不保存這些信息,token數據保存在客戶端,每次接受請求時,只需要校驗就好。【相關教程推薦:nodejs視頻教程、編程教學】
JWT的原理
簡單說一下JWT的原理,其實就是客戶端發送請求認證的時候,服務器在認證用戶之后,會生成一個JSON對象,大概包括“你是誰,你是干嘛的等等,到期時間”這些信息,重要的是一定要有到期時間;大致格式為:
{ username: "賊煩字符串er", role: "世代碼農", endTime: "2022年5月20日" }
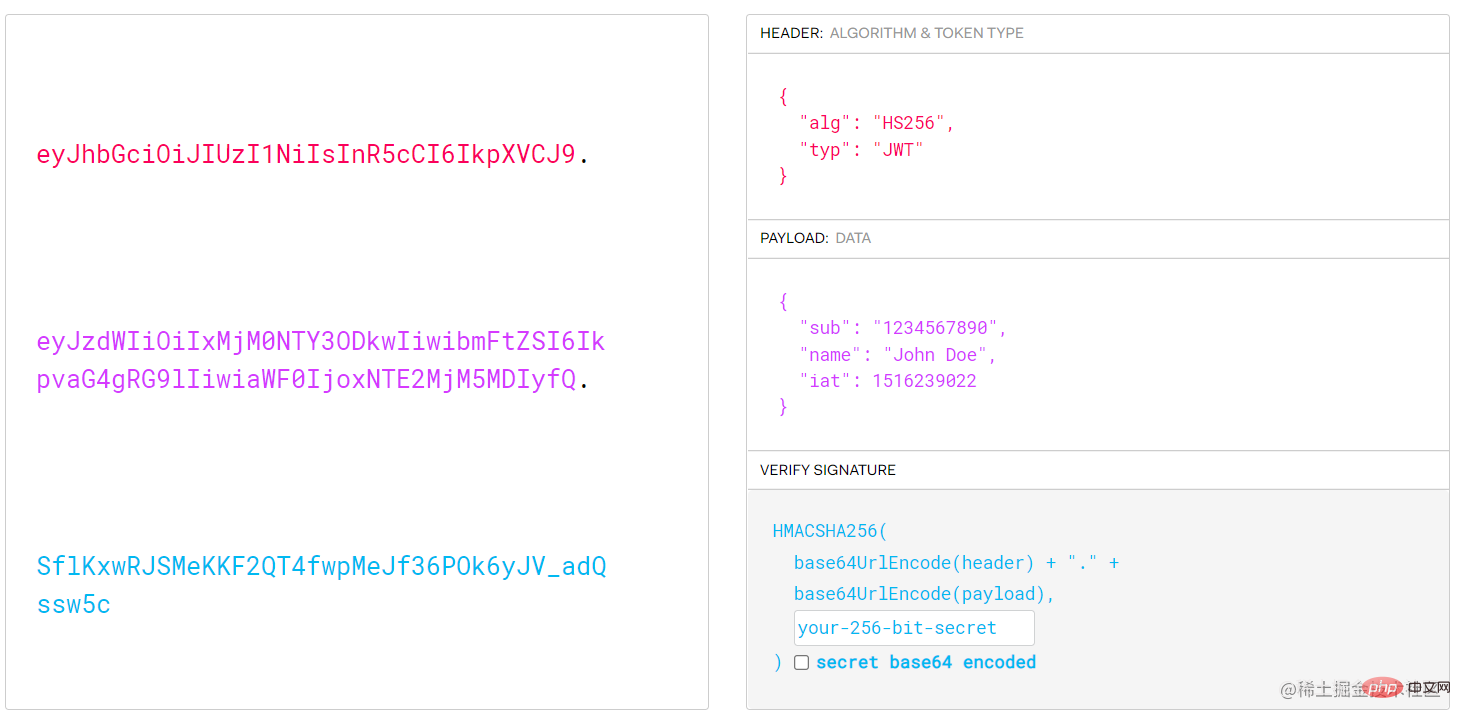
但是不會用這么膚淺的方式傳給你,它會通過制定的簽名算法和你提交的payload的一些信息進行可逆的簽名算法進行簽名后傳輸,大致的格式我用一張圖片表示:

由圖片可以看出,返回的信息大致分為三部分,左側為簽名之后的結果,也就是返回給客戶端的結果,右側也是就Decoded的源碼了,三部分由“點”隔開,分別由紅、紫、青三種顏色一一對應:
-
第一個紅色部分是Header,Header中主要是指定了的方式,圖中的簽名算法(默認HS256)就是帶有 SHA-256 的 HMAC 是一種對稱算法, 雙方之間僅共享一個密鑰,typ字段標識為JWT類型;
-
第二個紫色部分payload,就是一個JSON對象,也就是實際要傳輸的數據,官方有七個字段可以使用:
- iss (issuer):簽發人
- exp (expiration time):過期時間
- sub (subject):主題
- aud (audience):受眾
- nbf (Not Before):生效時間
- iat (Issued At):簽發時間
- jti (JWT ID):編號
除了這些字段,你還可以搞一些自定義的字段,由于JWT默認是不加密的,所以在使用的時候盡量注意不要使用一些敏感數據。
-
第三部分就是
Signature簽名,這一部分,是由你自己指定且只有服務器存在的秘鑰,然后使用頭部指定的算法通過下面的簽名方法進行簽名。
JWT的簡單使用
下面我們來感受一下具體的使用:
第一步:我們需要搭建一個node的項目;通過npm init -y初始化一個項目;之后我們需要安裝依賴,分別按狀express、jsonwebtoken和nodemon三個依賴:
$ npm i express jsonwebtoken nodemon
之后在package.json中的scripts字段中添加nodemon app.js命令:
"scripts": { "start": "nodemon app.js" },
第二步:初始化一下node應用,在根目錄下創建app.js文件;
// app.js const express = require("express"); const app = express(); app.use(express.json()); app.listen(3000, () => { console.log(3000 + " listening..."); // 監聽3000端口 });
第三步:引入jsonwebtoken依賴,并且創建接口和服務器的私鑰;
// app.js //... const jwt = require("jsonwebtoken"); const jwtKey = "~!@#$%^&*()+,"; // ...
這里面的jwtKey是我們自定義保存僅限保存在服務器中的私鑰,之后我們開始寫一個 /login 接口,用來登錄,并且創建本地的模擬數據庫用來校驗,并通過jwt.sign方法進行校驗簽名:
// app.js const database = { username: "username", password: "password", }; app.post("/login", (req, res) => { const { username, password } = req.body; if (username === database.username && password === database.password) { jwt.sign( { username, }, jwtKey, { expiresIn: "30S", }, (_, token) => { res.json({ username, message: "登陸成功", token, }); } ); } });
上面代碼中我們創建了database變量來模擬創建了本地的賬號密碼數據庫,用來校驗登陸;接下來建立了一個/login的post接口,在校驗賬號密碼完全匹配之后,我們通過jsonwebtoken包導入的jwt對象下的人sign方法進行簽名,這個方法有三種接口簽名:
export function sign( payload: string | Buffer | object, secretOrPrivateKey: Secret, options?: SignOptions, ): string; export function sign( payload: string | Buffer | object, secretOrPrivateKey: Secret, callback: SignCallback, ): void; export function sign( payload: string | Buffer | object, secretOrPrivateKey: Secret, options: SignOptions, callback: SignCallback, ): void;
這里用到了函數重載的方式實現接口,我們這里將實現最后一個接口簽名,第一個參數可以是一個自定義的對象類型,也可以是一個Buffer類型,還可以直接是一個string類型,我們的源碼使用了object類型,自定義了一些字段,因為jwt在進行簽名是也會對這些數據一并進行簽名,但是值得注意的是,這里盡量不要使用敏感數據,因為JWT默認是不加密的,它的核心就是簽名,保證數據未被篡改,而檢查簽名的過程就叫做驗證。
當然你也可以對原始Token進行加密后傳輸;
第二個參數:是我們保存在服務器用來簽名的秘鑰,通常在客戶端-服務端模式中,JWS 使用 JWA 提供的 HS256 算法加上一個密鑰即可,這種方式嚴格依賴密鑰,但在分布式場景,可能多個服務都需要驗證JWT,若要在每個服務里面都保存密鑰,那么安全性將會大打折扣,要知道,密鑰一旦泄露,任何人都可以隨意偽造JWT。
第三個參數:是簽名的選項SignOptions,接口的簽名:
export interface SignOptions { algorithm?: Algorithm | undefined; keyid?: string | undefined; expiresIn?: string | number | undefined; /** expressed in seconds or a string describing a time span [zeit/ms](https://github.com/zeit/ms.js). Eg: 60, "2 days", "10h", "7d" */ notBefore?: string | number | undefined; audience?: string | string[] | undefined; subject?: string | undefined; issuer?: string | undefined; jwtid?: string | undefined; mutatePayload?: boolean | undefined; noTimestamp?: boolean | undefined; header?: JwtHeader | undefined; encoding?: string | undefined; }
這里我們用的是expiresIn字段,指定了時效時間,使用方法參考這個文檔;
第四個參數是一個回調,回調的第二個參數就是我們通過簽名生成的token,最后將這個token返回給前端,以便存儲到前端本地每次請求是帶上到服務端進行驗證。
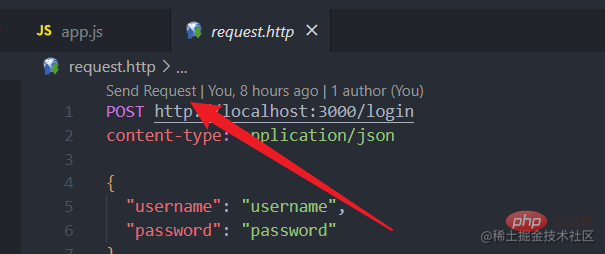
接下來,我們來驗證一下這個接口: 我是在vscode安裝的REST Client插件,之后在根目錄創建一個request.http的文件,文件內寫上請求的信息:
POST http://localhost:3000/login content-type: application/json { "username": "username", "password": "password" }
之后在命令行執行npm run start命令啟動服務,之后在requset.http文件上方點擊Send Request按鈕,發送請求:

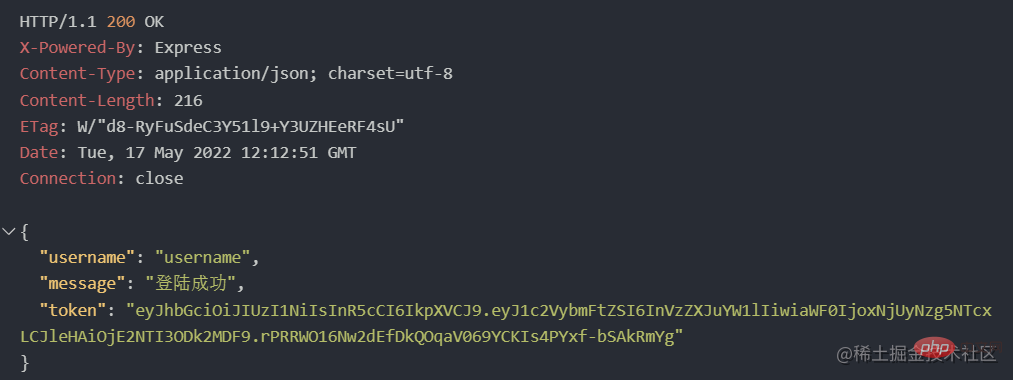
請求成功后,會看到這樣的響應報文:

token字段就是我們JWT生成的token;
下面來驗證一下這個token是否有效,我們在寫一個登錄過后的接口:
app.get("/afterlogin", (req, res) => { const { headers } = req; const token = headers["authorization"].split(" ")[1]; // 將token放在header的authorization字段中 jwt.verify(token, jwtKey, (err, payload) => { if (err) return res.sendStatus(403); res.json({ message: "認證成功", payload }); }); });
這段代碼中,通過獲取請求頭中的authorization字段中的token進行獲取之前通過JWT生成的token。 之后通過調用jwt.verify校驗方法校驗這個token是否有效,這個方法分別有三個參數:
// 有四個接口簽名,可以自行查文檔 export function verify( token: string, // 需要檢驗的token secretOrPublicKey: Secret | GetPublicKeyOrSecret, // 定義在服務器的簽名秘鑰 callback?: VerifyCallback<JwtPayload | string>, // 獲取校驗信息結果的回調 ): void;
接下來我們把剛才響應的token復制到請求頭中:
### GET http://localhost:3000/afterlogin authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InVzZXJuYW1lIiwiaWF0IjoxNjUyNzg5NzA3LCJleHAiOjE2NTI3ODk3Mzd9.s9fk3YLhxTUcpUgCfIK4xQN58Hk_XEP5y9GM9A8jBbY
前面的Bearer認證, 是http協議中的標準認證方式
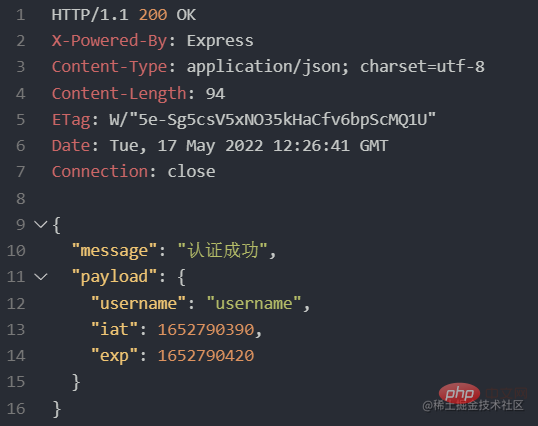
同樣點擊Send Request當看到下面圖片的響應,就意味著響應成功:

其實
 站長資訊網
站長資訊網